WooCommerce Featured Product Shortcode: An Ultimate Guide
If you are running an online business, it is essential that you always seek ways to enhance the overall performance of your store. The outstanding move about the WooCommerce platform is its ability to provide the best features for online merchants. It has issued many shortcodes (types of shortcodes) to users throughout the product’s development. Such shortcodes allow them to personalize their online shop, product management, checkout procedure, and more.
That’s why in the article today, we will be informing you about how WooCommerce shortcodes work and more importantly, the ultimate guide to WooCommerce featured product shortcodes along with other additional features using shortcodes. Keep reading to find out more!
Everything you need to know about WooCommerce shortcode
How it works
WooCommerce shortcodes are tiny pieces of code that allow you to accomplish certain functions and show information in your WooCommerce shop depending on specific circumstances. Shortcodes may help you avoid entering lengthy blocks of code to accomplish a particular job. As a result, it’s popular among all knowledge levels of consumers. You may use numerous shortcodes that come with WooCommerce to improve the way you manage your articles and pages. More advantages of WooCommerce shortcodes will be discussed further in the latter part of this article.
Where to use
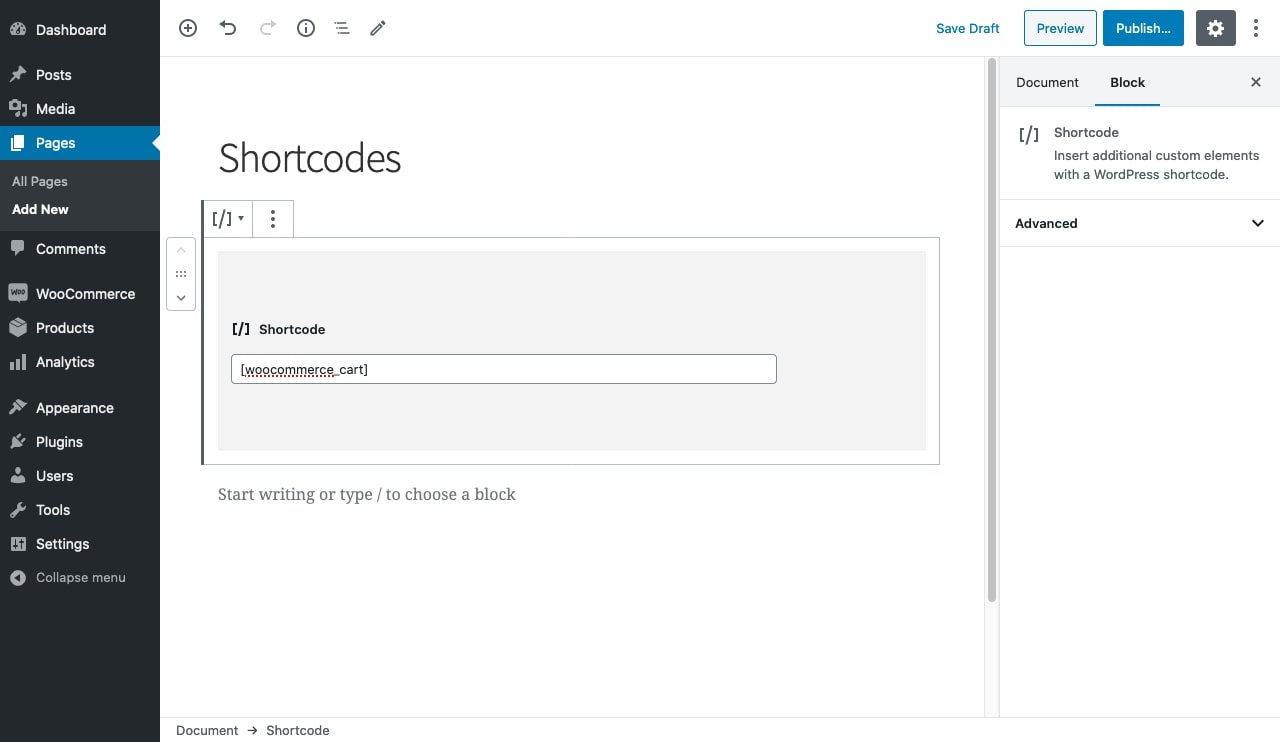
The great thing about WooCommerce shortcodes is its flexibility and availability. Feel free to insert ones into your pages or posts on the platform. You may use the shortcode block that is included in the block editor to put the shortcode into the post. All you have to do is start the code with “/” coupled with the snippet included in the argos as in the image below:

Common shortcodes
In order for WooCommerce to work correctly, you need to ensure that these first three shortcodes are on your site:
[woocommerce_cart]: Appearing on your cart page and enabling online merchants to add elements like coupons, order summary, and other order components to their store. It will make your page become much more practical and user-friendly.[woocommerce_checkout]: The checkout shortcode, which may be found on the checkout page, shows the checkout process. The benefit of this shortcode is that it’s really simple to use, and you are not given the opportunity to choose whatever settings you want to utilize using various arguments.[woocommerce_my_account]: The “My Account” area where customers may see and change their information is included. You may tell how many orders you want to see. It is set to 15 by default[woocommerce_order_tracking]: Let us allow our users to check whether an order has been placed by providing their order information. It may be used on a single page or embed the tracking form inside another page’s content.
Many other shortcodes of WooCommerce will also be introduced as the article goes on, especially for setting up featured products.
Why do you need to have WooCommerce featured products?
You may display any kind of product, service, or item in your WooCommerce shop as a featured product. Goods may be popular, trendy, or new, or products that you wish to highlight with your own ads. It’s important to make the most of the brief period of time when there is more demand for seasonal goods. And WooCommerce shortcodes are going to be useful while creating your own feature products.
More specifically speaking, WooCommerce shortcodes are regarded as macros that enable dynamic content interactions. This means that shortcodes let WooCommerce retailers do many functions without having to write lengthy code. There is no need for highly technical skill in the technology field to perform the task. Some of the most outstanding advantageous points of using shortcodes for your features products are:
- Maintaining the cleanliness of material and preserves the context of information
- You have greater flexibility to change the look of the page after using shortcodes since they do not affect the article content.
- Users may choose how they operate according to the criteria specified by them. By using the same short code in many situations, the feature makes it easier for users to accomplish their goals.
- A highlighted product may need the addition of a “Add to cart” button on a popular post. Instead of relying on traditional sales tactics, you will be able to try new strategies to increase your conversion rate.
How to create Woocommerce featured products using shortcodes
Now that you have a grasp on how a normal WooCommerce shortcode usually works on websites, it’s time to dig deeper into using it for your featured products. In this section, we will guide you through How to create WooCommerce featured products along with other functions that can be set up using shortcodes. Don’t worry, we have divided the tutorial into small basic steps and images so that you can follow along easily.
No more beating around the bush, let’s get started!
Step 1: Open the Product page
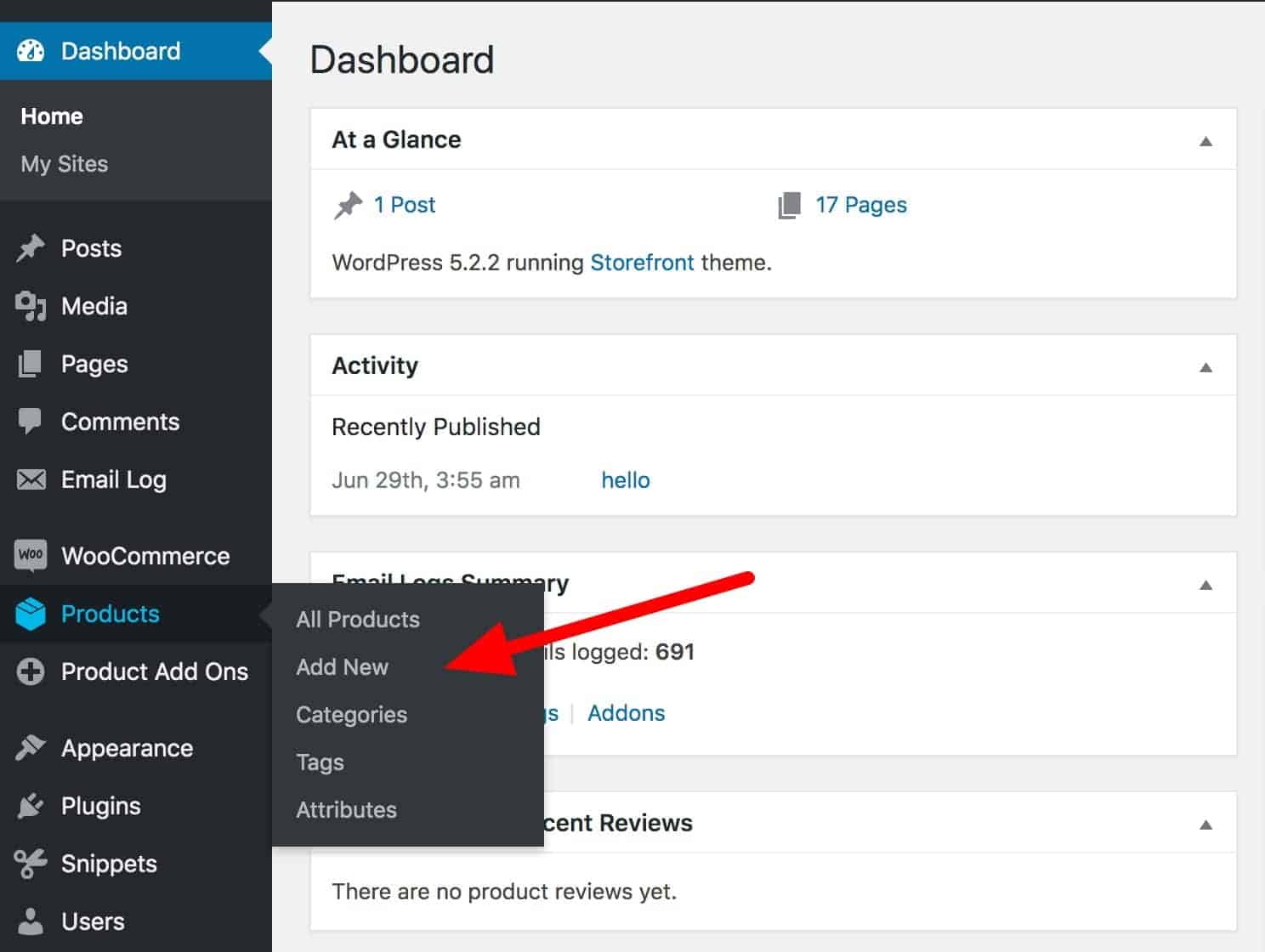
If you want to quickly add featured items to your product pages, the easiest method is to modify the product page. Also, you may launch a new product and make it a highlighted offering. First of all, we will be adding new items by navigating to the Products > Add New page located on the left-hand sidebar of your WooCommerce Dashboard:

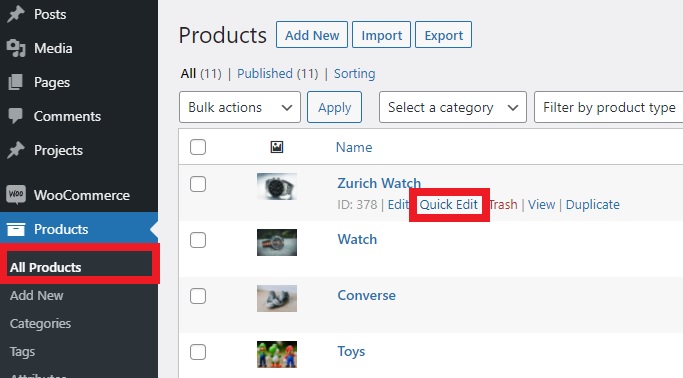
Another scenario that may happen here is you wish to highlight an already existing product, just choose one out of your list and click on the “Edit/Quick Edit” button or use the search bar on the top right corner of your screen:

Step 2: Enter the shortcode
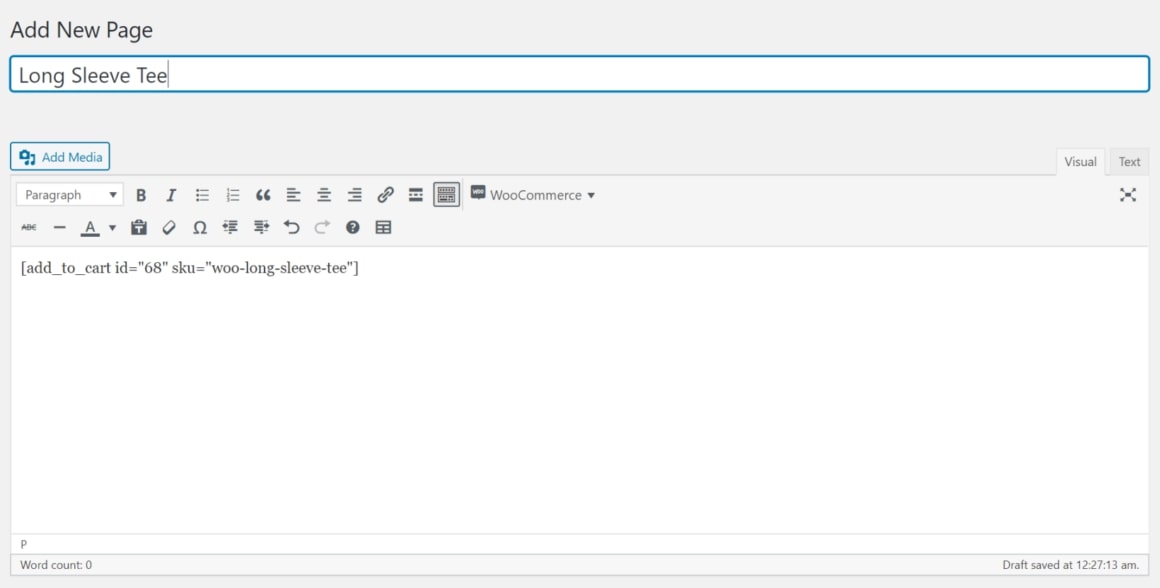
As you can see in our example below. There is a section where online store owners can add in the description of the products or any information related to them. This is also where will be added a brand new WooCommerce shortcode for featured goods, which is something looking similar to the following code:
[featured_products]

As a result, you may choose and arrange the highlighted goods in various ways to meet your own needs. Consider the following code example:
[featured_products per_page="6" columns="3" orderby="date" order="DESC"]
Don’t forget to “Save” your changes before moving on to the next step.
Step 3: Check the results
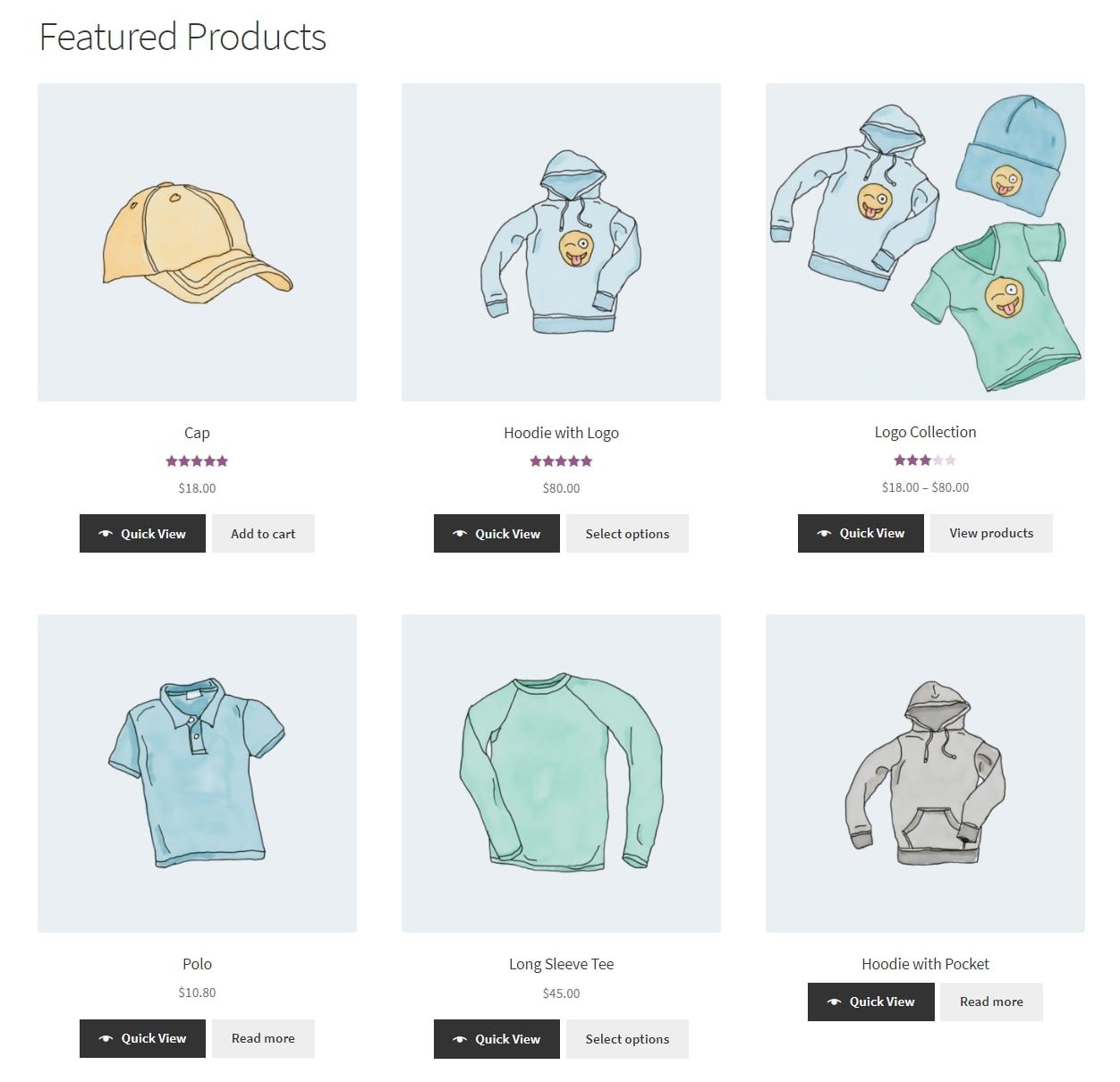
Go back to your storefront and view how your WooCommerce featured products are being presented to the customers. By using the mentioned shortcode, here is how our front-end is going to look like:

Even though these are only a few examples, you can do many more things to modify the shortcode. To fully use the benefit, we encourage you to continue checkout our step 4 and understand all you can accomplish with WooCommerce shortcodes.
Step 4: Additional features using shortcodes (optional)
As we have stated previously, besides the original shortcode for featuring WooCommerce items, there is still a wide range of other shortcodes which you can set up to enhance the store’s website. After all, a beautiful and functional design will result in increased sales and conversion rates - an important factor contributing to the success of your online business.
To create shortcodes for items, you will need to input various criteria to determine which goods to show based on their SKU, post ID, categories, characteristics, and so on. Pagination, random sorting, and product tags are also supported.
Product Quantity Limitation
You may set a restriction on the number of items that can be shown by using the limit property. Instead, to only display up to 12 goods, you may use the following code:
[products limit="12"]
Customize the layout
You must add the “columns” property and specify the number of columns you want. So if you want 6 columns with a distinct product in each of them, you can use the shortcode:
[products limit="12" columns="4"]
You may look at the paginate property as another way of organizing your goods into separate pages. Each page may display a different amount of items with this shortcode:
[products limit="12" columns="4" paginate="true"]
As the orderby property enables you to arrange your goods based on different criteria to present them the way you want, it offers up a broad variety of possibilities:
[products limit="12" columns="4" orderby="popularity"]
Visibility
The visibility options enable you to show goods depending on where they are located. Here are some of the options:
- Catalog: it collects only items which may be found on the website page
- Search: lets you search just the homepage for items that aren’t exposed anywhere else.
- Visible: It’s a mix of the previous two since it goes back to the store page and finds the items that are there.
- Hidden: It contains only items that must be reached through a URL with a specific direct-to-product URL.
- Featured: Only advertised items will be returned.
A great illustration of this is when displaying highlighted goods, with four rows, in a 12-item range with the tag:
[products limit="12" columns="4" orderby="popularity"]
Top ranking products
With WooCommerce’s built-in reviews and ratings functionality, you can use the Top Rated Items shortcode to highlight your best-selling products. The shortcode is:
[top_rated_products per_page="6" columns="3" orderby="date" order="ASC"]
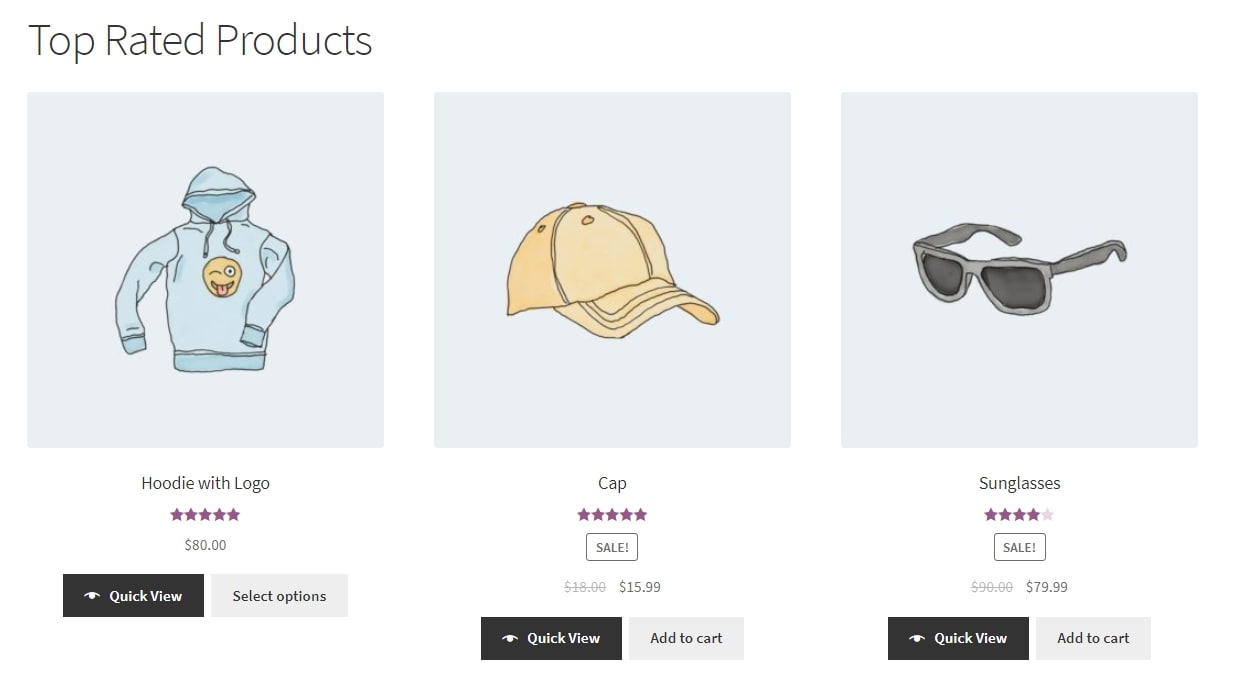
Here is how the result will be displayed:

Related products
In fact, you may have discovered that e-commerce sites such as Amazon and Alibaba may showcase similar products while you’re looking at a product. Let’s say you’re looking for a tent. They will offer you various tents and sleeping bags comparable to the one you’re looking for. You’re more likely to buy a sleeping bag if you require a tent.
Using the WooCommerce shortcode for related products may provide specific instructions for how many items you want customers to view. To illustrate, you may wish to showcase four items using the shortcode:
[related_products limit="4"]
Add to Cart button
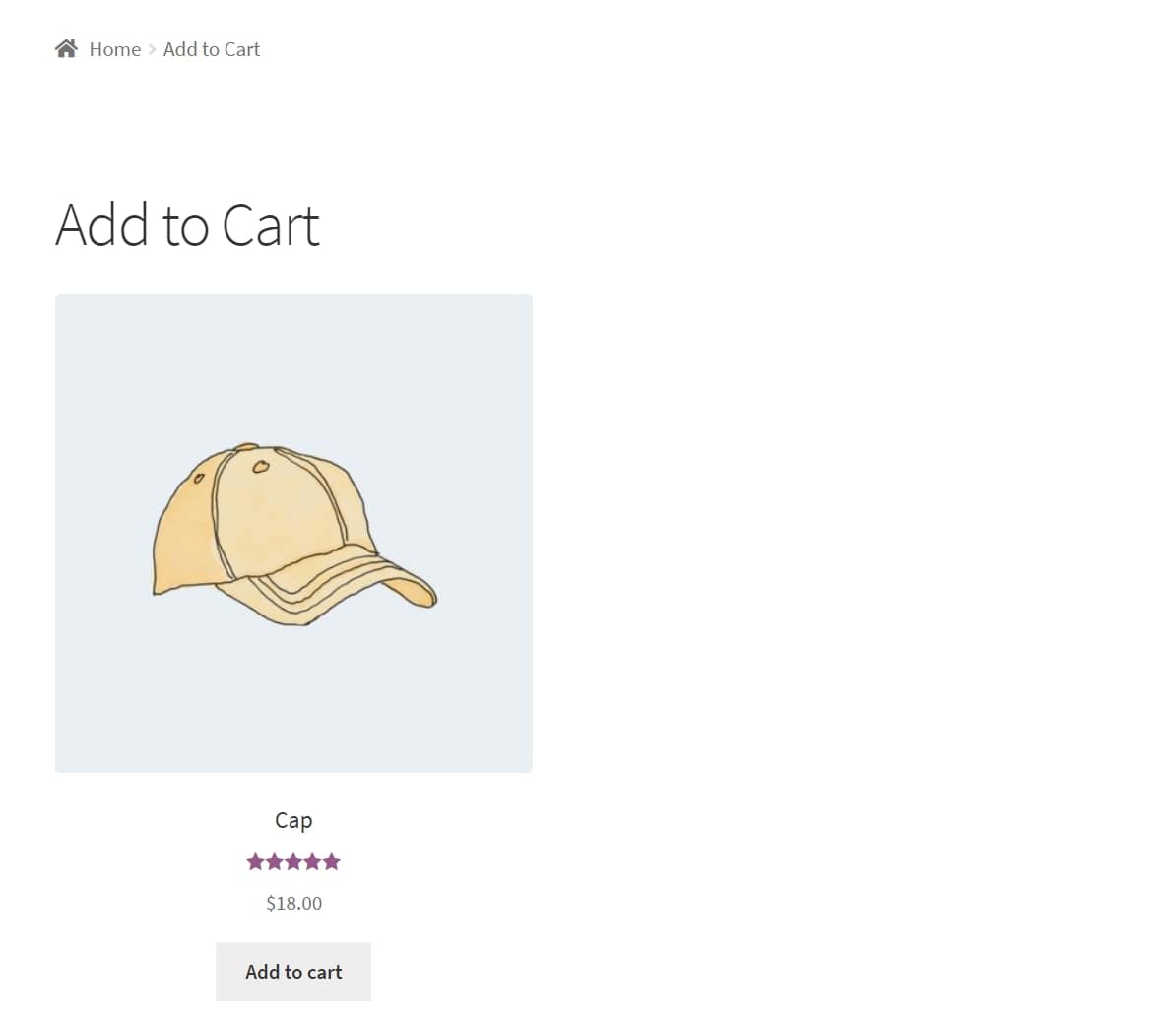
Another great method to enhance client experience in your business and boost conversion rate is to include a “Add to basket” button. Not only is it easy, but it’s the greatest thing about it! To show the price of a product, along with an Add to Cart button, use this shortcode:
[add_to_cart sku="hoodie"]

Feel free to access this article for more information about the WooCommerce shortcodes list!
Step 5: Troubleshooting
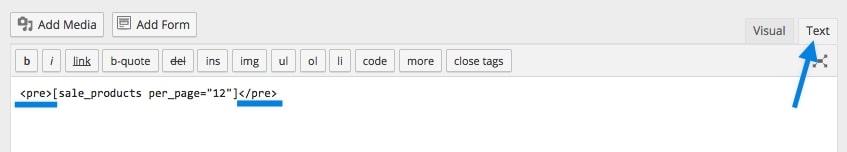
If the display does not appear right, it is possible that you embedded your shortcode between <pre> tags. This is a frequently encountered problem. To remove these tags, you will have to update the page and select the “Text tab”.

Sometimes, instead of straight quotation marks (“) it appears to be curly quotation marks (“), make sure that your shortcodes are using the straight one so that the system works properly.
Additionally, “Variant Product SKU” is not meant to be shown on its own, and instead should be referred to as “Variation product SKU”. This means it is likely that a Product Data > Variable product > Variations > Variation name SKU will not show up if we utilize that SKU.
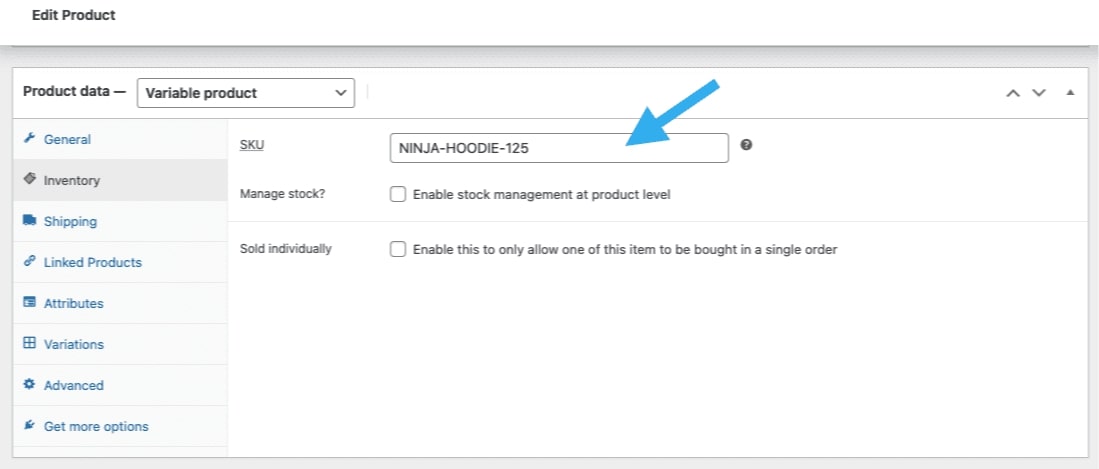
This approach may work, however, it will show only if we use an SKU from the parent variable product Product data > Variable product > Inventory > SKU:

Conclusion
To sum up, WooCommerce shortcodes let you build your shop without having to write long lines of code. It allows you to experiment with various layout options and alternatives until you discover one that is just perfect for your business. Just like with learning anything new, getting the hang of time tracking takes some practice, but once you’ve got the hang of it, you’ll realize that it’ll help you take your company to the next level.
We hope that our article on WooCommerce featured products shortcode guide has answered all of your questions related to the topic and help you to attract more consumers in the future.





