How to Enable Breadcrumbs in WooCommerce
What do you do when wanting to come back to the previous page in an online store?
Of course, the answer that the majority of people will choose is the back button. However, this option can confuse people since people often forget the content of the previous page and sometimes have to use the back button multiple times to access the desired page.
Luckily, there is a resolution for this problem which is the breadcrumb navigation path. By exploiting this navigation path, eCommerce store owners, especially the WooCommerce store, can create a path displaying the path in the site and allow visitors to click on the previous page by clicking on the name of the page in the path.
In this post, readers will understand exactly why people should use breadcrumbs as well as how to enable breadcrumbs in their WooCommerce stores. Also, we would like to recommend 3 best plugins for breadcrumbs that can help you create and manage the navigation path simply.
Why should people use breadcrumbs?

- Reduce bounce rate: With breadcrumbs, merchants can decrease the bounce rate on their eCommerce stores. Instead of starting over the shopping journey (which can make people annoyed and leave your site), they can come back to the previous step and continue surfing in the store.
- Increase SEO ranking: In fact, the breadcrumb navigation path is one of the criteria that Google uses to evaluate your site rankings. Hence, your online store will be likely to rank higher in Google search results and get more traffic to the site by using breadcrumbs.
- Improve visitor experience: When using breadcrumbs, visitors can easily see the navigation path right on the page they are searching, so when they want to come back to any page that they have just visited, things will be easy as pie.
How to enable breadcrumbs in WooCommerce?
Enable breadcrumbs via themes
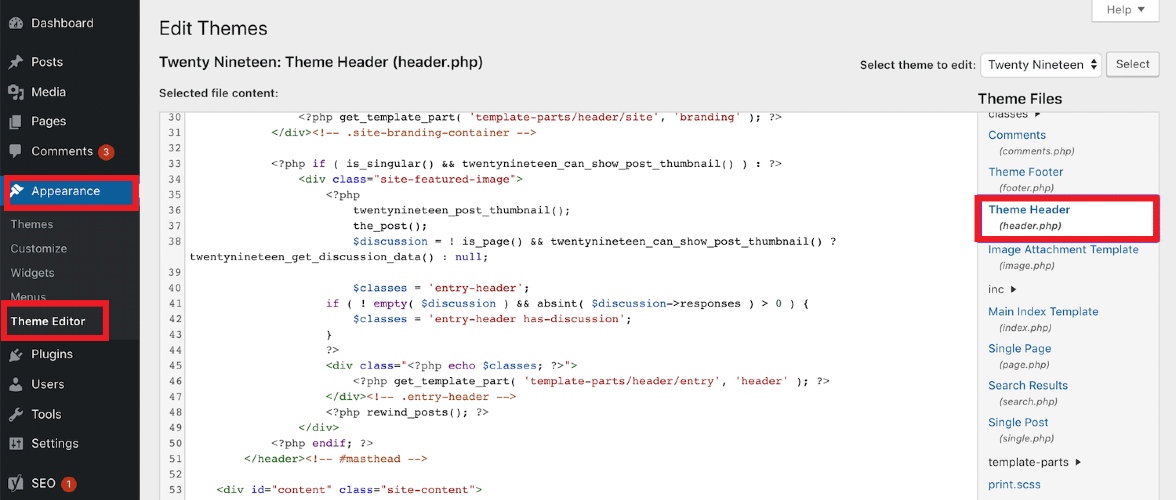
Step 1: Open file header.php
Log in to your account and open the WordPress dashboard. Then, go to Appearance and click on Them Editor
Scroll down and open header.php.

Step 2: Add codes to the file
In header.php, add one of the following codes, which is
`<?php if (class_exists(‘WooCommerce’) && is_woocommerce()) : ?>
<?php woocommerce_breadcrumb(); ?>
<?php endif; ?>`
,or
<?php
$args = array(
'delimiter' => '/',
'before' => '<span class="breadcrumb-title">' . __( 'This is where you are:', 'magik' ) . '</span>'
);
?>
<?php woocommerce_breadcrumb( $args ); ?>
Finally, click on Update file to save the changes.
Enable breadcrumbs via plugin
Step 1: Upload the plugin
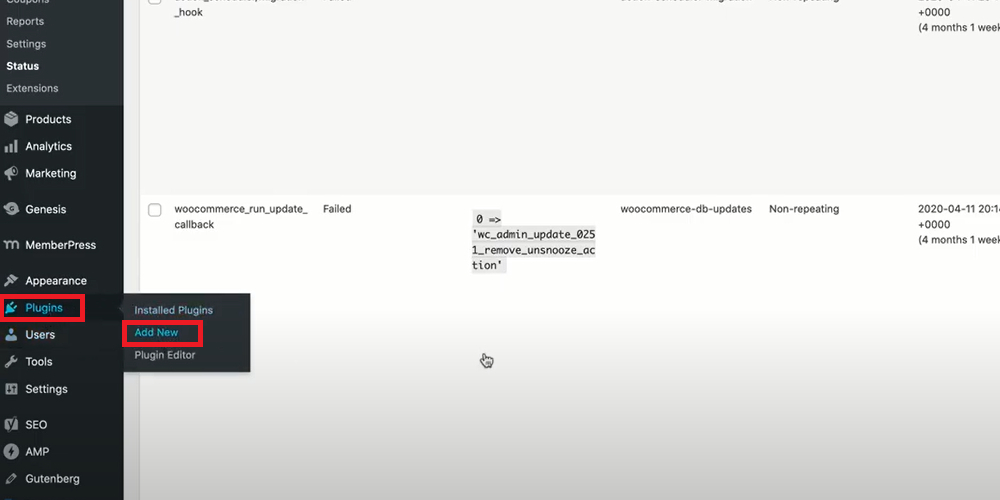
Log in your account and open the Wordpress dashboard. Then, open Plugins and select Add new.

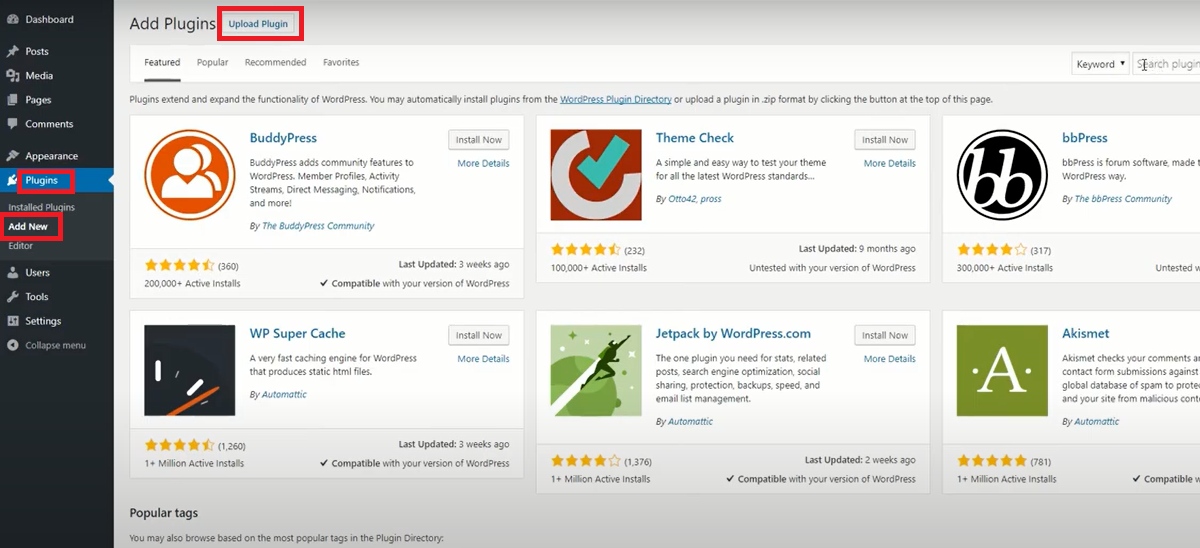
You will have two options: downloading the plugin on its website or directly installing it from the Wordpress marketplace. In case you have already downloaded the plugin, click on the Upload button on the top left of the screen to upload it to your Wordpress.

Otherwise, search for it in the search bar and click on the button Install now and it will be uploaded to your account. After finishing the uploading process, choose Activate plugin to start using it for your store.
Step 2: Enable breadcrumbs
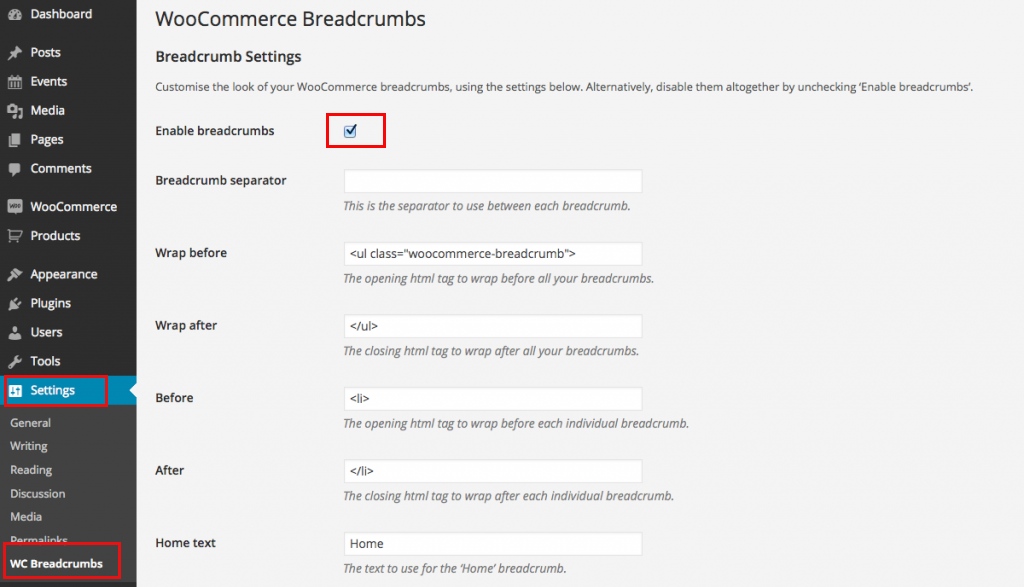
Come back to the Wordpress dashboard and open Settings. Then, select WC Breadcrumbs and the default breadcrumb settings will be displayed on the screen.
Click on the box of Enable breadcrumbs.

Afterwards, choose Save changes and now breadcrumb is applied in your WooCommerce store.
3 Best plugins to Enable Breadcrumbs in WooCommerce
Breadcrumb

Breadcrumb is a helpful plugin for merchants to enable breadcrumbs in their WooCommerce store. With it, they will be equipped with the necessary features and tools to customize the breadcrumbs style of the site. More than that, they are able to edit the breadcrumbs in each specific page of your store and show it anywhere you want with shortcodes.
Key features:
- Display breadcrumbs by shortcodes
- Customize color and font size easily
- Set breadcrumbs anywhere on the page
- Hide or display home elements
- Override via filter hook
Price: Free
Breadcrumb NavXT

Actually, Breadcrumbs is the latest version of Breadcrumbs Navigation XT, which supports store owners in using breadcrumbs. This plugin enables users to create breadcrumb navigation paths in their WooCommerce stores with ease. Trusted by more than 900,000 stores globally, Breadcrumbs NavXT is a smart option for people who want to improve their SEO score and visitor experience.
Key feature:
- Create breadcrumbs for WordPress
- Set breadcrumbs on any pages
- Control breadcrumbs extensively via a setting page
- Build-in WordPress widget
- Support WPML, Polylang, bbPress, and BuddyPress
Price: Free
Flexy Breadcrumb

Flexy Breadcrumbs is a mighty extension that empowers users to generate useful breadcrumbs with professional display in their WooCommerce stores. Via it, they will be able to edit the HTML used in the breadcrumbs navigation path with ease. Also, this plugin offers users multiple tools and features to separate the breadcrumbs as well as disable them when merchants no longer find it helpful for their store.
Key features:
- Create breadcrumbs via shortcodes
- Display breadcrumb navigation in multiple locations on the page
- Change breadcrumb separator easily
- Customize the breadcrumbs’ color and font size
- Set Home text and End text
Price: Free
Final thoughts
In conclusion, it is evitable that breadcrumb is a helpful tool for entrepreneurs. It helps them improve their customer experience, SEO ranking, and reduce bounce rates for the eCommerce store. With the two methods above, you can easily find a suitable one and start using breadcrumbs for your WooCommerce store.





