How to edit correct quantities on the cart page silently in Shopify
Shopify allows you to modify the quantities on the cart page to the value your customer would love regardless of if that item is available. The fact is that customers may still get what they asked for (not what they can afford and ready to purchase) even when clicking on the Update button. On top of that, it is only subsequently during checkout process that your customers get your reality check as to what’s available.
However, please keep reading our instructional writing on How to edit correct quantities on the cart page silently to know more about the solution to your issue.
The default quantity value will return the absolute maximum a customer could pay for with the option of correction in silence. For instance, assume that you have an item called “Satin shirt” and there are only 10 still available in stock in total. When a customer strives to add to cart and check out for more than the number of available shirts, the cart page will automatically default to 10 under the quantity column. It will NOT give the customer permission to purchase more Satin shirts.
How to edit correct quantities on the cart page silently
Step 1:
Go to Online Store > Themes from your Shopify Admin panel.
Step 2:
Choose the theme you want to edit and click Actions > Edit code.

Step 3:
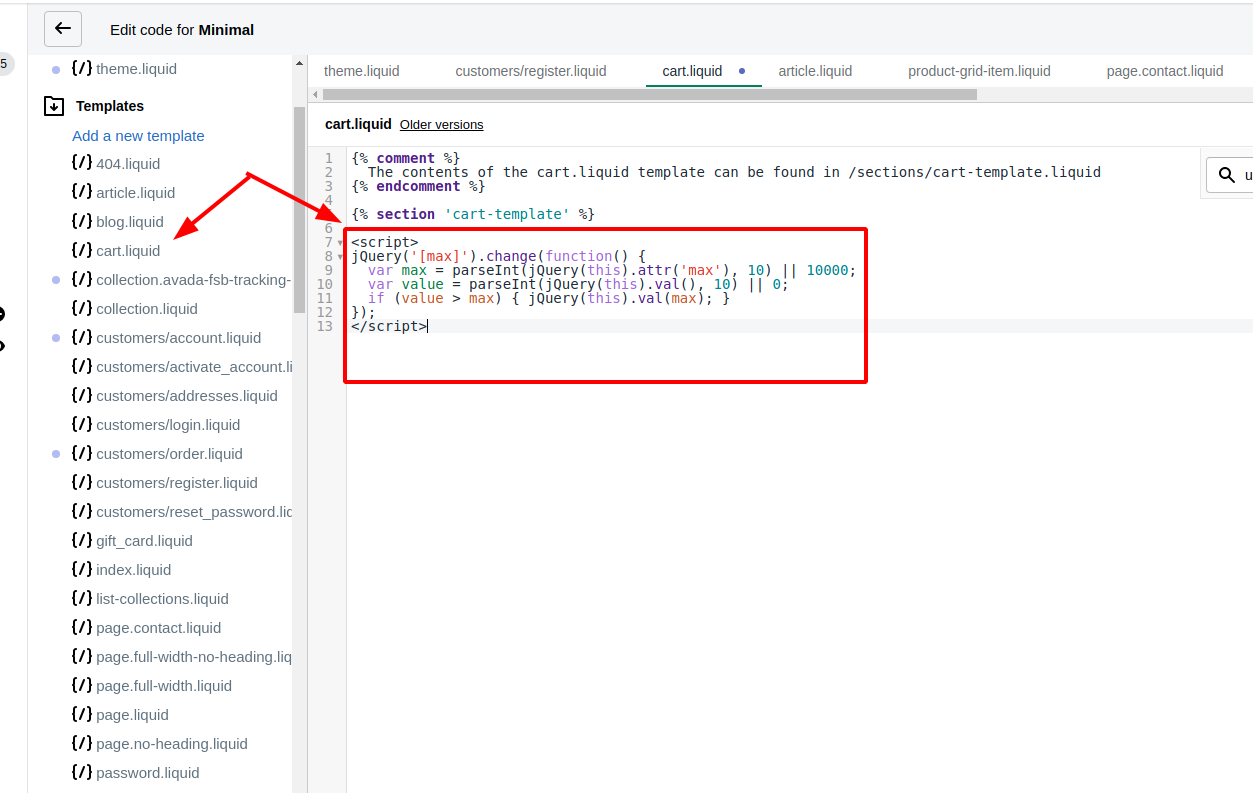
Locate and click cart.liquid right under the Templates folder to open it in the online code editor.
Step 4:
Add the code given below at the bottom of the cart.liquid:
<script>
jQuery('[max]').change(function() {
var max = parseInt(jQuery(this).attr('max'), 10) || 10000;
var value = parseInt(jQuery(this).val(), 10) || 0;
if (value > max) { jQuery(this).val(max); }
});
</script>

Step 5:
Place the code given below in the same file:
value="{{ item.quantity }}"
Step 6:
Add the code given below after value="":
{% unless item.variant.inventory_management == blank or item.variant.inventory_policy == 'continue' %} max="{{ item.variant.inventory_quantity }}" {% endunless %}
It should look similar to this in the end:
<input type="text" ... name="updates[]" id="updates_{{ item.id }}" value="{{ item.quantity }}" {% unless item.variant.inventory_management == blank or item.variant.inventory_policy == 'continue' %} max="{{ item.variant.inventory_quantity }}" {% endunless %} />
Step 7:
Tap Save to save all changes to your file.
Conclusion
Let’s avoid disappointing more and more purchasers now by correcting the wrong number of your available products!





