How to Display Short Description on WooCommerce Store
A product table with a ‘Summary’ column contains the WooCommerce brief description. Additionally, the short description can contain any type of material, including formatting, audio and video players, or content from a shortcode. You can accomplish the same thing with WooCommerce’s primary description.
The only issue is that WooCommerce displays both the short and extended descriptions on the single product page. There is no way to include a WooCommerce short description on your main store page, product category pages, or any other page on your site. Additionally, you cannot display the primary description on product pages.
Fortunately, there is another way to display product descriptions, additional critical product information, and numerous purchasing alternatives immediately on the main shop page of your WooCommerce store. In this article, we’ll provide you with throughout instructions on How to display Short Description on WooCommerce Store.
Why you might want to show a short Product Description?
The default shop page layout is used by the majority of WooCommerce stores, which have minimal display options. It normally displays the product image, reviews, price, title, and an add to cart button for each product.
While this is a completely acceptable solution for some online companies, it is not the greatest solution for all online stores.
Here are some reasons why you should improve the shopping experience for customers by including a WooCommerce short or lengthy description on the shop and category pages:
-
Enhance the user experience when shopping: Customers are not required to navigate to the single product page in order to read the brief description or access additional details for a WooCommerce product.
-
Assist clients in making an informed purchase decision: Customers may examine the short description of a product – and even the full description – straight on the main shop page. This enables users to make a more rapid purchasing decision, as all they need to do is locate the item they’re looking for and add it to their cart.
How to display Short Description on WooCommerce Store with code snippet?
This way is quite simple. Simply insert the following code at the end of the functions.php file in wp-content/themes/your-child-theme-name/.
add_action( 'woocommerce_after_shop_loop_item', 'woo_show_excerpt_shop_page', 5 );
function woo_show_excerpt_shop_page() {
global $product;
echo $product->post->post_excerpt;
}
The snippet above will print the product’s brief description between the product price and the Add to Cart button.
We’d recommend using it only if your business does not have an excessive number of products and the brief description is not too lengthy. Otherwise, your store page may get too lengthy, making it difficult to understand the description.
How to display Short Description on WooCommerce Store with a plugin?
In this article, we will show you how to display Short Description on WooCommerce Store with the help of the WooCommerce Product Table plugin.
Step 1: Install and activate the plugin
Install and activate the WooCommerce Product Table plugin on your WordPress website.

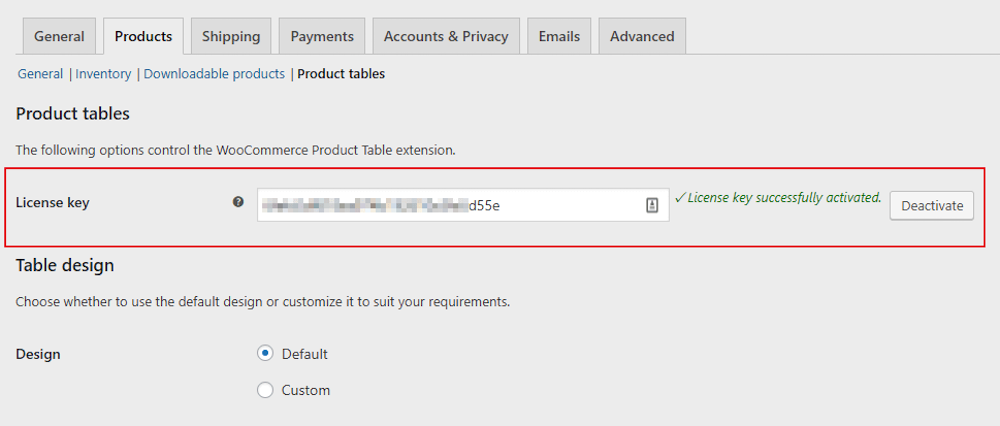
Navigate to WooCommerce > Settings > Products > Product Tables and copy-paste the license key for the plugin.

Step 2: Configure settings
You can also configure your WooCommerce product description table in the same location where you put your license key. There are numerous useful settings for filtering, bulk adding to cart, and more. However, if you want to display the product’s short or long description, the most critical parameter is the Columns option.
You can define that columns will appear in the WooCommerce product description table, including your brief description:
-
image,name,price,short-description,buy: This creates a product table with a column for a brief description.
-
image,name,price,description,buy: This will construct a product table with a lengthy main description column.
In the WooCommerce product description table, the full length of the short description will always appear. However, a Description length option is available farther down the page. If you’ve included a column for the lengthy product description, you may choose to display it in its entirety or have it automatically truncated here.
Step 3: Add the product table to the front-end
There are two ways to integrate your product table into your store’s front-end:
The [product table] shortcode can be added to any post or page. It displays all of your products by default, but you may use shortcode modifiers to limit the display to select categories, tags, or other criteria. If you choose this option, all you have to do is add the shortcode.
Edit the template files for your WooCommerce store to replace the default WooCommerce shop and archive pages with your customized table layout. Alternatively, you may configure your shop and category pages to display the product table arrangement automatically. If you’d want to select this option, you can do so through the plugin’s options page.
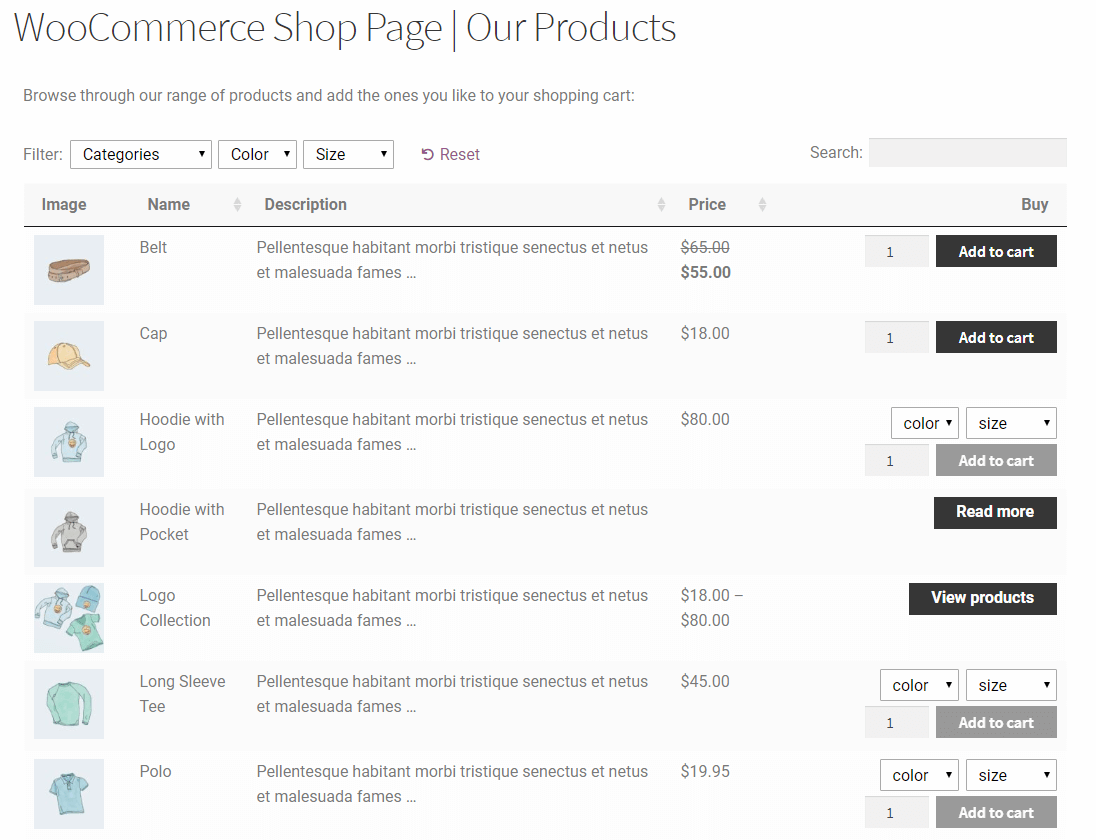
When you’re completed, your shop’s main page should look like this:

3 best plugins to Display Short Description on WooCommerce Store
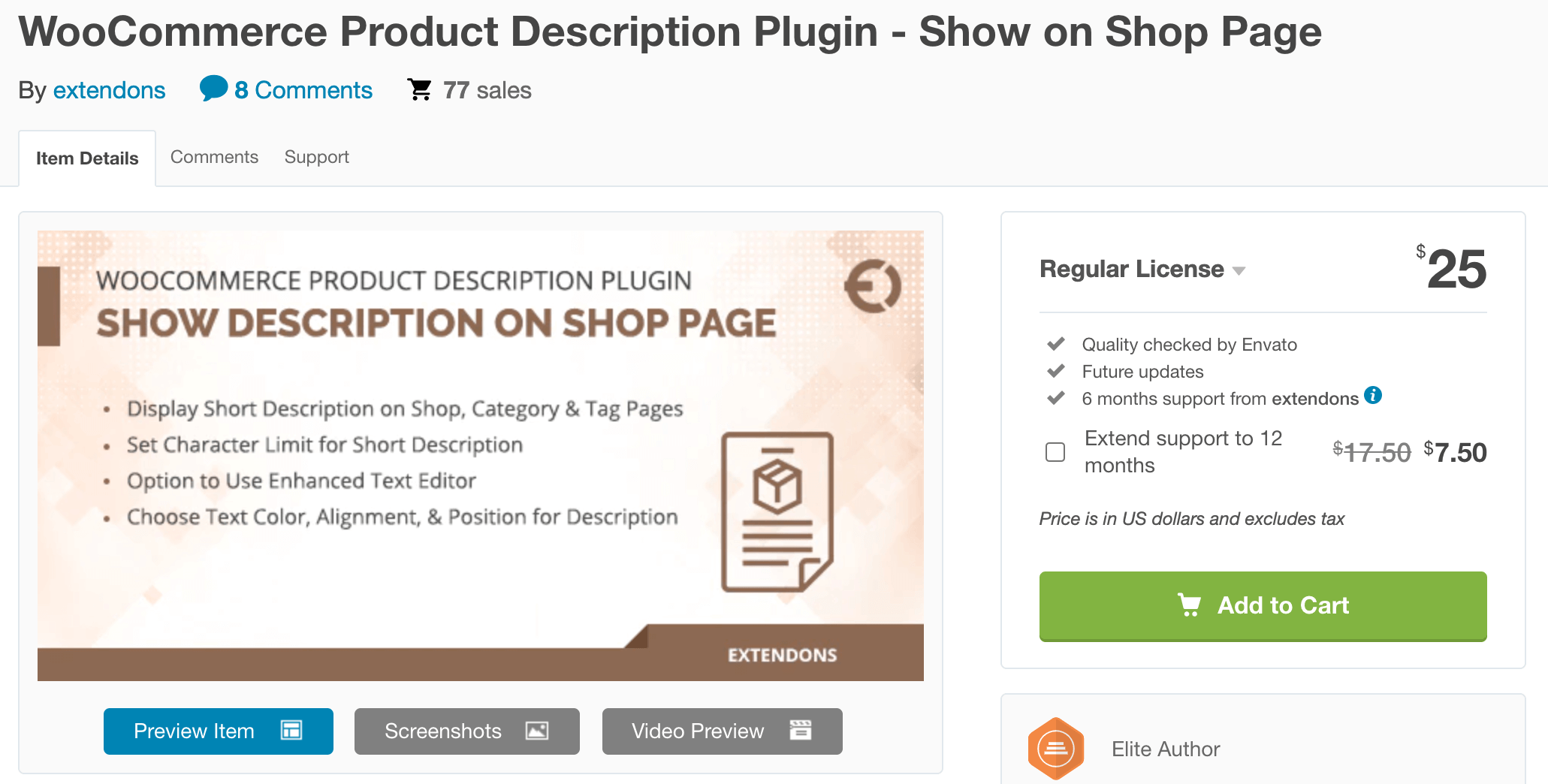
1. WooCommerce Product Description

The WooCommerce Product Description plugin displays a brief description of each item on the shop, category, and tag pages. You can specify a character limit for displaying a brief description and enable the improved editor’s bold, underlining, and similar formatting options.
Key features:
- Display a brief description of each product on the shop, category, and tag pages.
- Limit the number of characters in the short description.
- Option to Use the Enhanced Text Editor.
- Select the color, alignment, and position of the text in the description.
Price:
The regular annual license of the plugin is $25.
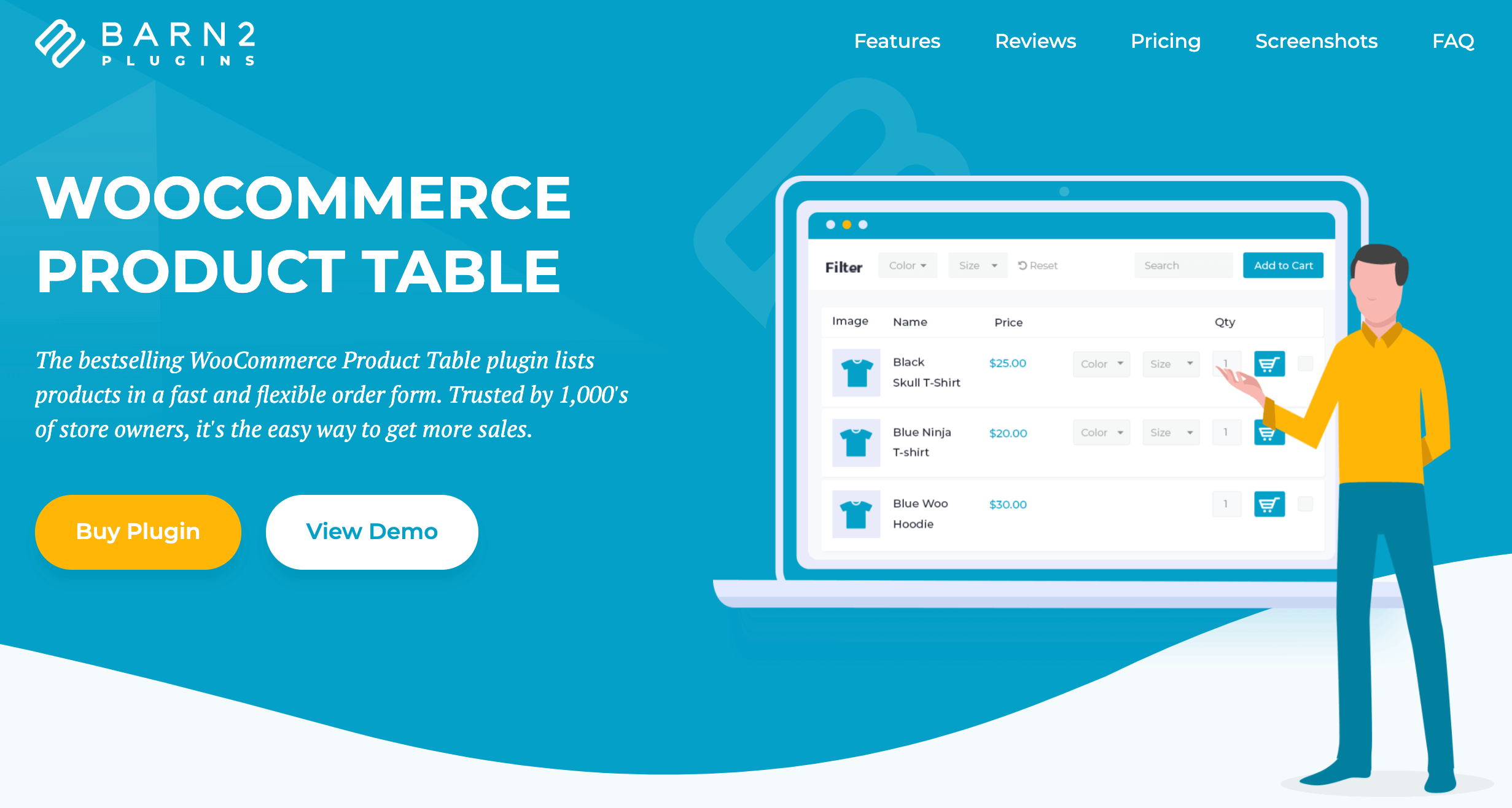
2. WooCommerce Product Table

This plugin allows you to display all of your products – along with critical product information – in a tidy, front-end WooCommerce product description table. It enhances the user experience by providing quick search and filtering options, and assists visitors in sorting their data by clicking on any column. With this plugin, all your items can be listed in a table, or you can show and conceal individual products based on their category, tag, or ID. You can list hundreds or even thousands of products in one or more tables using the lazy load (AJAX) option as well as have complete control over what information appears in your table.
Key features:
- Utilize a shortcode, a Gutenberg block, or allow tables on shop and category sites to add them wherever.
- Display any data you want, including individual goods, custom fields, attributes, taxonomies, SKUs, and videos.
- Interface that is simple and intuitive
- Extremely adaptable and customizable
Price:
This plugin is available for 3 different price plans:
- Starter (1 site): $99/year or $299 for a lifetime license.
- Business (5 sites): $149/year or $449 for a lifetime license.
- Agency (20 sites): $349/year or $999 for a lifetime license.
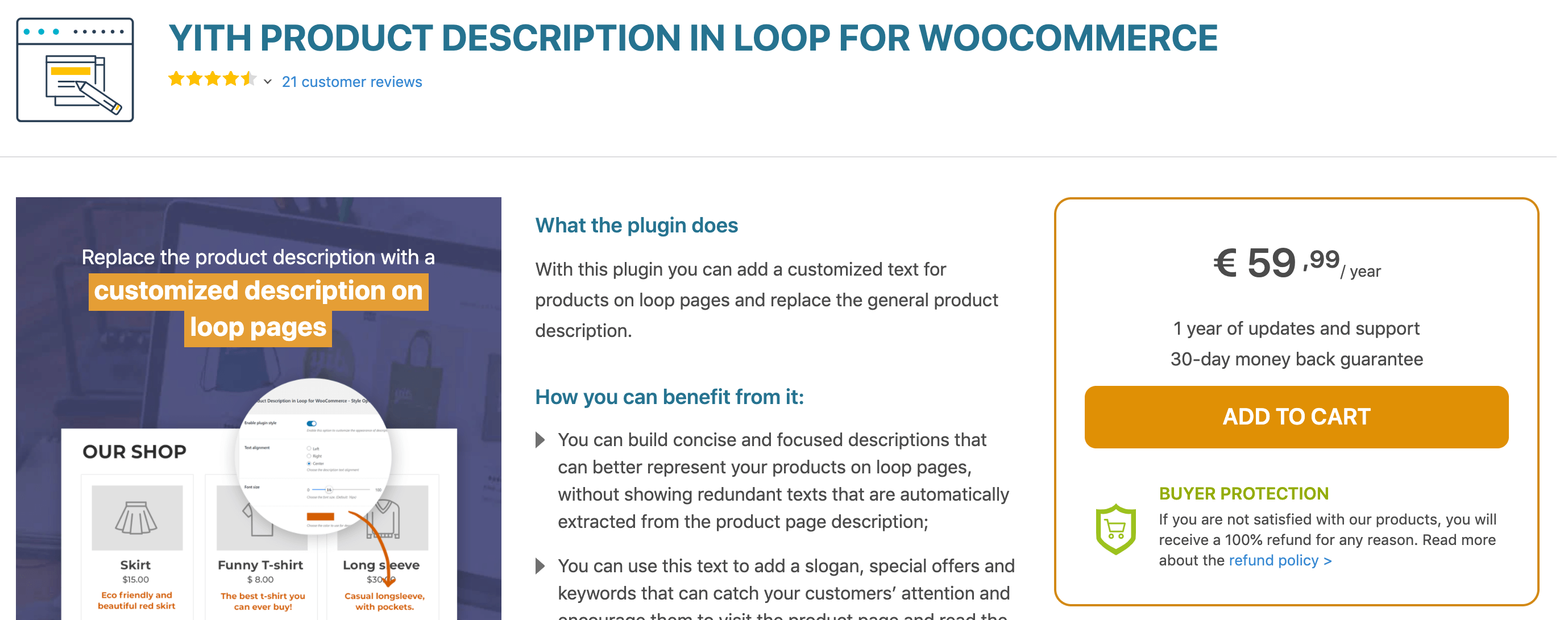
3. YITH Product Description in Loop for WooCommerce

This plugin allows you to add customized text to loop pages in place of the generic product description. You may create brief and targeted descriptions that better reflect your items on loop pages, without displaying redundant material pulled from the product page description automatically. Moreover, you can use this text to include a slogan, special offers, and keywords that will help you capture your consumers’ attention and entice them to visit the product page and read the details. This plugin also offers this plugin to alter the description’s appearance and feel by adjusting the font’s color, size, and alignment.
Key features:
- Include a succinct and unique product description.
- Additionally, the custom description is displayed on category and tag pages.
- Customize the color and size of the description text
- Customize the location of the description
- Establish a limited word count.
Price:
The price for 1 year of updates and support is € 59,99.
Final thoughts
Displaying a brief WooCommerce product description on your store’s home page and category pages enables clients to make an instant purchase. It informs them about the product and entices them to discover more. Since WooCommerce outputs the greater part of its content utilizing hooks, it’s appropriate to include more content by writing functions and connecting them to those hooks. The tutorial demonstrates how to add a short description for your WooCommerce products in the easiest way. If you want to take this a step further, you can put one or more conditional tags in your function to do this action only on certain archive pages.





