How to Display Estimated Delivery Date on Shopify
You are selling your products to international customers, and you use Shopify-the best platform for eCommerce to do that. Then you might need to inform the shoppers that you can deliver your items in what amount of time so that they can make an informed decision of purchasing your products or not. Therefore, you may sometimes wonder how to display an estimated delivery date on Shopify.
If you neglect this process, then the consequences will be unpleasant. If your customer places an order on your website, but they do not expect that it takes so long to receive their order, then they would be annoyed and frustrated. In the worst-case scenario, they might file a claim via their payment portal.
Hence, this writing aims to help you figure out how to display an estimated delivery date on Shopify so that you can manage your online business effectively.
Related posts:
- Shopify Delivery Time Apps
- Shopify Delivery Date Apps
- How To Change Shipping Time On Shopify
- How to Configure On-Demand Delivery Settings
- Activate an On-Demand Delivery Service
Why you should provide estimated delivery date?
“Order in the next 4 hours and get it Tuesday, 14th February”
The first impression from reading this message is a sense of urgency. Besides, it also presents the delivery date as a specific point of time. This simple but effective brain trick can contribute to a boost in conversion rates. Your customers can visualize an exact day (very shortly) that they can get the package.
They can imagine that they can have zipped hoodie on Wednesday and wear them on Friday (after washing and drying it). It would be fantastic for them.
The message can also grant them the choice to pick the delivery date and time themselves.
Not only that, it demonstrates you are considerate to your customers, and you are always ready to help them. Before you strive hard to fulfill orders like this, remember that you may not run in every case, but the important thing is that you will try your best.
How to display an estimated delivery date on your Shopify store?
Using JavaScript date and time object
The Date object is handy in some kind of calculation when you want to show a date or use a timestamp. You can either create a Date object in Java by specifying the date of your preference, or you can allow JavaScript to make a Date object depending on the system clock of your guest. Normally, it is better to let the JavaScript use the system clock.
When making a Date object based on the internal clock of the computer, not the web server, it is important to bear in mind that if someone’s clock is off by a couple of hours or is in a different time zone, the Date object will produce different times from the one generated on your computer.
Display the estimated date on the order confirmation page
In the Shopify shipping method selection page, a shopper can notice the estimated days of delivery as 2-3 business days. Nevertheless, in reality, it may take 2-7 business days. How can you deal with this situation? Follow the steps below to find an easy answer:
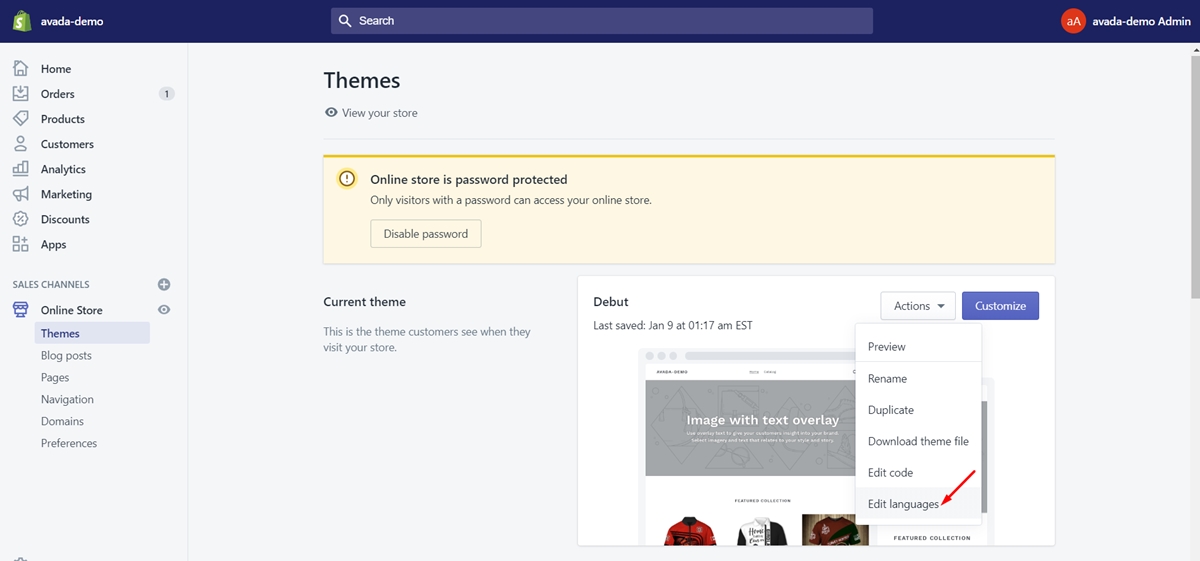
Step 1: Click Edit Language
From your Shopify admin, go to the Themes section, click Actions, and then click Edit Language.

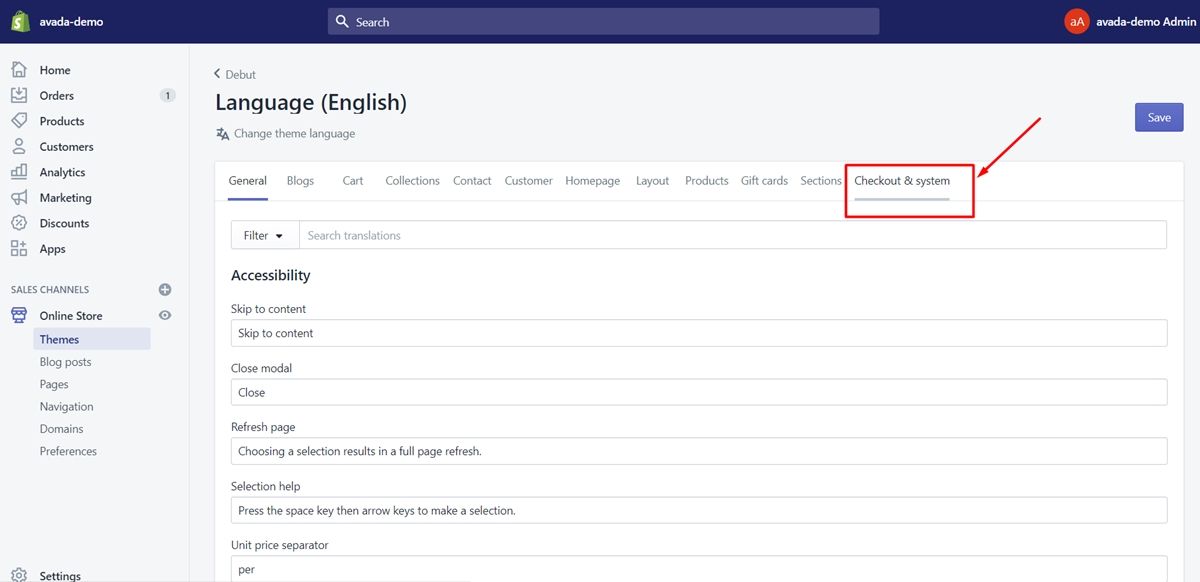
Step 2: Proceed to checkout & system tab

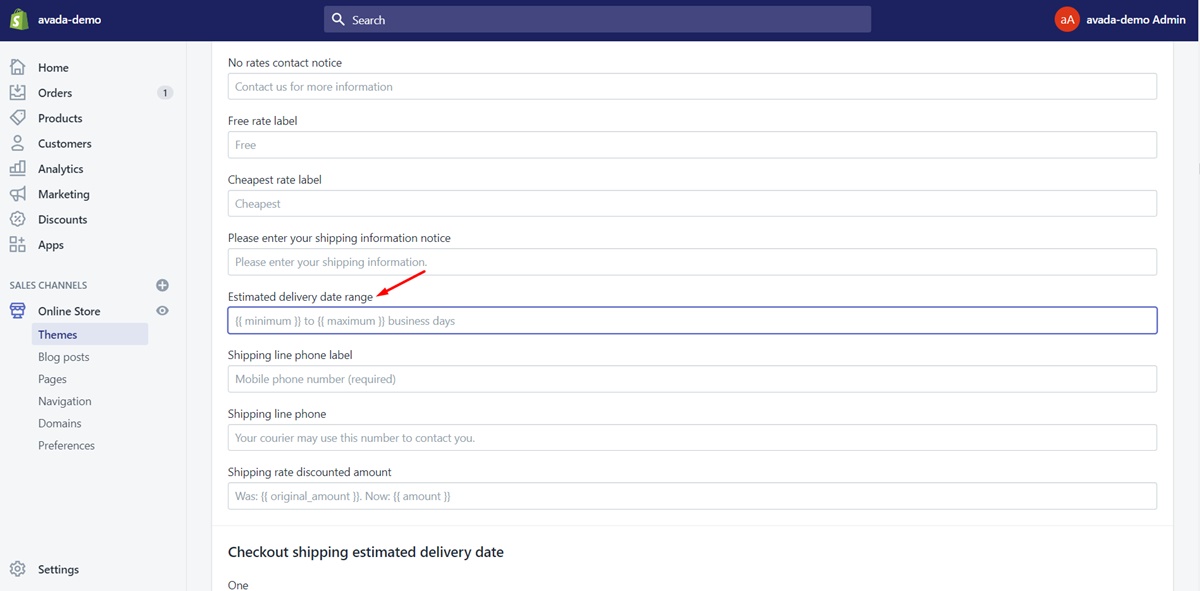
Step 3: Find “Estimated delivery date range”
Find “Estimated delivery date range” and put a blank space.

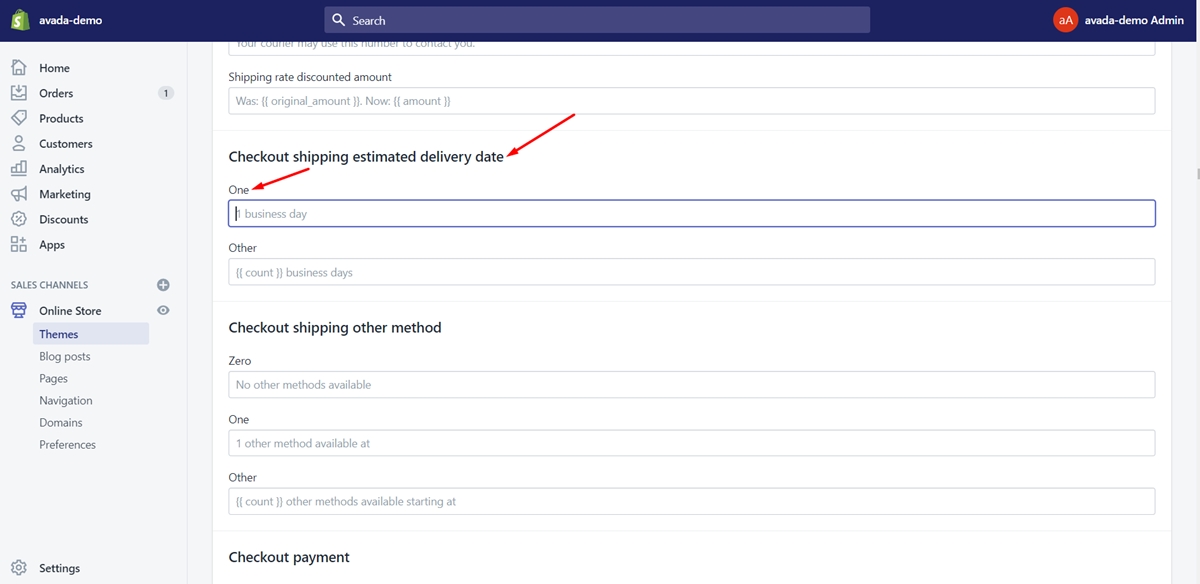
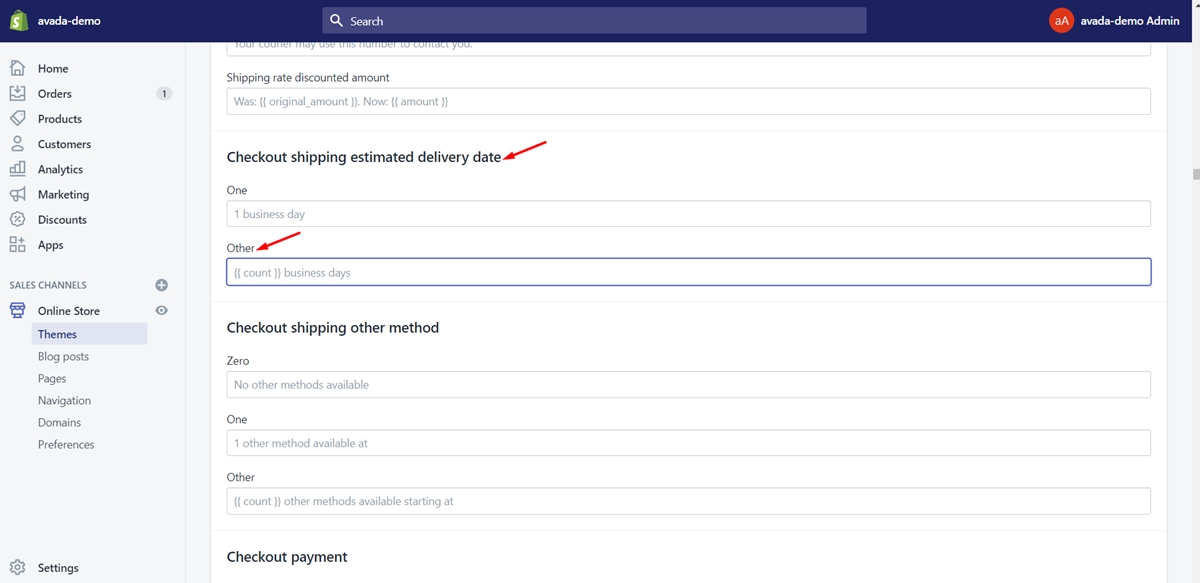
Step 4: Find “One”
Find “One” below the section: Checkout shipping estimated delivery date and put a blank space.

Step 5: The same picture is for “Other”
So far, we have eliminated the Shipping estimated delivery days/date range from the shipping method selector page. The next step is to guarantee the customer sees the correct shipping estimated days in the order confirmation page. Let’s go on:

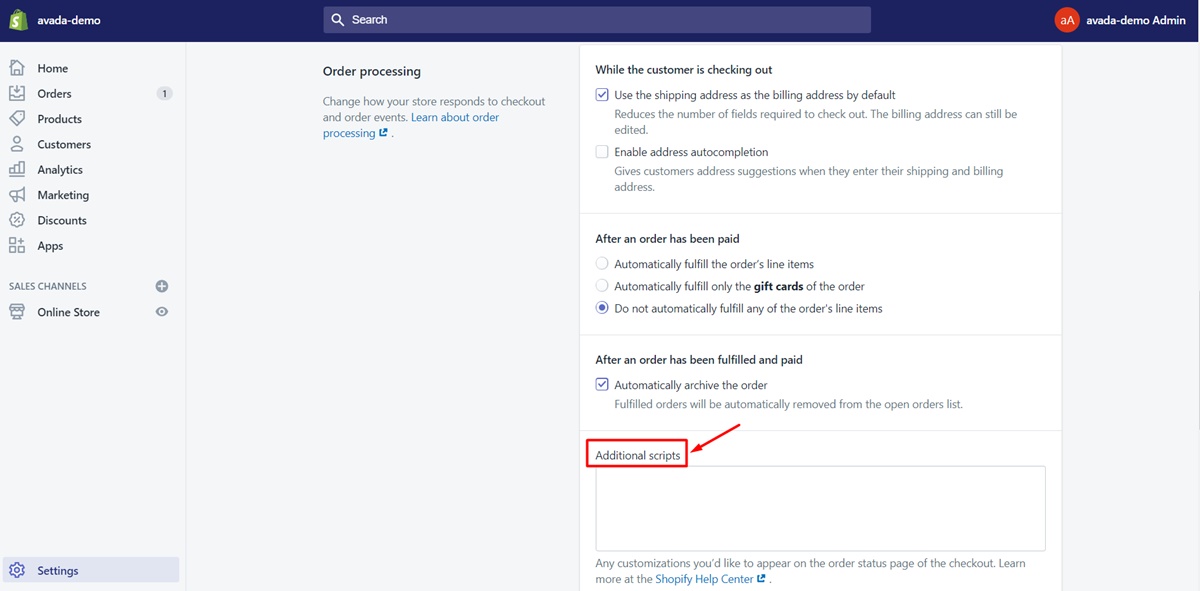
Step 6: Click Checkout
Move to the Settings section, then click Checkout. Look for the area that has “Additional scripts”

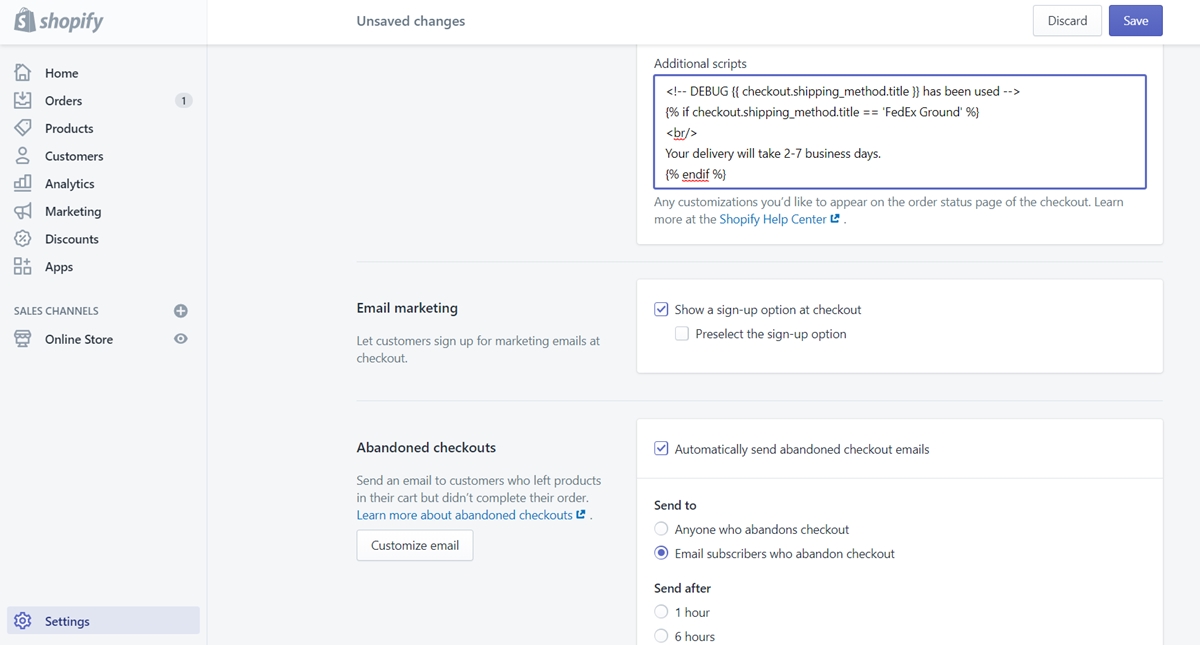
Step 7: Put the following code in the text area
<!-- DEBUG {{ checkout.shipping_method.title }} has been used -->
{% if checkout.shipping_method.title == 'FedEx Ground' %}
<br/>
Your delivery will take 2-7 business days.
{% endif %}

Step 8: Repeat the process for other shipping methods
You can do the same other shipping methods. Save the changes.
Step 9: Place a test order
The next move is to place a test order to check if everything looks good on the confirmation page.
The good thing about the steps above is that you can set custom delivery date range. However, its drawback is that your shoppers can not find out how long it will take for the delivery before their order on their own.
Free 1:1 Shopify consultation & 30-day all-app trial FREE
- Shopify Plus Strategy and Consultation
- Personalized E-commerce Solutions
- Conversion Rate Boosting Techniques
- Inventory Management Hacks
Using Shopify apps
On-Time Delivery by Appsonrent
On-Time Delivery app is a must-try and must-have for every online business. With this app, you can use cut-off time on the delivery day. On-Time Delivery run by Appsonrent enables your shoppers to choose their order delivery’s time and date. Besides, the app can add notes before and after the time slot and monitor the orders delivery.

Not only that, you can control weekends, holidays, and time slots via the admin. Also, it can disable the dates like holiday or weekend because the buyers can not get the parcel and you can have the option to pick your expected date and time format. Once you have activated the app, you can go to the app dashboard and view the live support chat window with the app team. In case you have any questions, comments, or concerns, you can send an email or chat directly with the app support team.
Delivery Date Range by Ecom store apps
Developed by Ecom store apps, Delivery Date Range is a completely new app to upgrade an online shop’s order and shipping service. Delivery date range sets will indicate the expected delivery day immediately after customers add their items to the shopping cart. It can help avoid a feeling of disappointment caused to the customers since it is difficult to determine a precise delivery date. A short shipping time certainly allows the shop to monitor associated risks that may arise during the delivery process.

In addition to these features, the app enables you to edit or upload your preferred theme, adjust font styles with various colors and sizes to suit your store’s logo, brand, and messages. The most distinguishing aspect that the application emphasizes on is its effortless usage. No coding criteria explain the flexibility in the download and install process.
You can use the app free of charge within a week, and if you are happy with the delivery timeframe, then you will only pay $4.99 per month to possess all the outstanding features that the app supports.
Delivery Date by Omega
Delivery date helps bring fantastic feelings for its users. It enables your customers to pick a definite shipping date before the check-out process. The app offers many outstanding features that customize the customers’ purchases and payments process. It can set holiday dates that your business does not deliver products, set a mandatory delivery date on the check-out page, display the decided date on additional details order page, and many more.

You can use its 14-day free trial to find out the flexibility of the application. After the trial, you only have to pay for $7.99 per month so that the task of managing order times and the delivery process will be so much easy.
If you want to find out more about the best Delivery Date app collection, visit our post: Shopify Delivery Date Apps.
Conclusion
In conclusion, displaying an estimated delivery date on Shopify is an important step. We hope that after reading our article, you can do that smoothly.
Furthermore, since a good delivery service can help you a great deal not to fall behind the competition in the eCommerce market, the activation of an on-demand delivery service is a good idea. Check out our post: 4 Steps to Activate an On-Demand Delivery Service on Shopify to enhance your business’ performance.






