How to Customize WooCommerce Product Image Size
With the technology’s advancement, more and more online firms are popping up every day, making the eCommerce sector more competitive than ever. Whatever business you are taking up, you need to stand out and find innovative and novel ways to do so. Among the several tactics available, there is grabbing-attention one that has a significant impact on purchasing decisions:product images. Visual content is considered to be the most important component in determining whether or not to buy something. The quality of the graphics you’ll employ to demonstrate how your products look is crucial.
As a matter of fact, it is not straightforward to find out where you can adjust the WooCommerce product picture sizes to go well with your specific needs. As a result, we have put the article How to customize WooCommerce product image size, so you can find out the best solution for your own eCommerce business.
The advantages of customizing product image size
In the previous section, you have already known the paramount importance of product images for eCommerce stores. However, how do you modify the images to optimize the value of your WooCommerce product photos to customers? Furthermore, finding the right way to execute this customization is a long process. Before diving into the steps to image adjustment, let’s see how beneficial it can be.
1. Keeping images from becoming blurry
Sizing your WooCommerce photos correctly can help you optimize your site for both desktop and mobile customers. Customers have grown to demand a faultless website design that transitions seamlessly from desktop to mobile in an instant. The problem basically occurs when the WooCommerce thumbnail size is too small for the location where you or your theme are attempting to show the image. This may lead to a negative first impression of customers, and they feel that it is not a well-designed website. Obviously, for online business owners, no one will want that problem to happen to them.

2. Improving the speed of the website
The time it takes for a web page to load and execute on a device is known as website speed, and it is a determining factor in the performance of any website, as well as its traffic and conversion results. Customer discontent with loading speed is extremely awful for strong sales, but it gets even worse when it becomes physical and visible to everyone. Therefore, setting up product images to the right size does wonder for your online store. For example, if your theme uses 250×250 px images on the catalog page, but the WooCommerce product images you display are way larger than that, they will take a longer time to load. This may lead to slow websites result in lower revenue and dissatisfied customers.
How to set WooCommerce Product Image Size in the customizer
Step 1: Access the Customizer
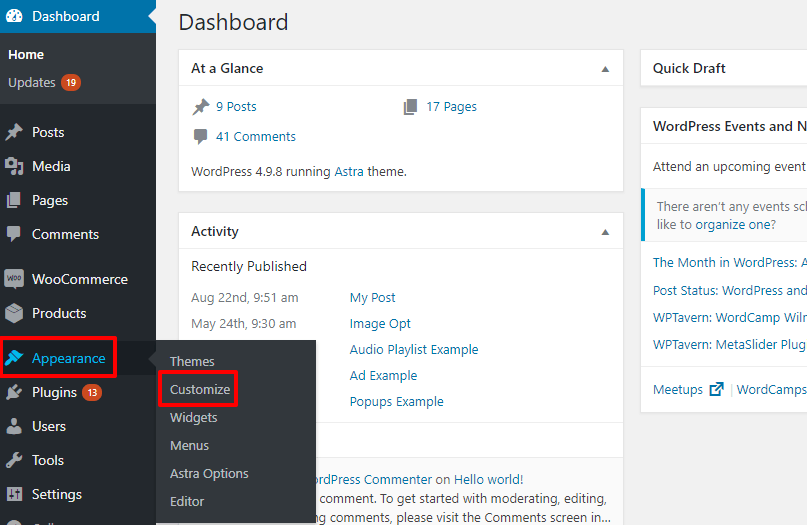
- Go to Appearance > Customize in your WordPress Dashboard

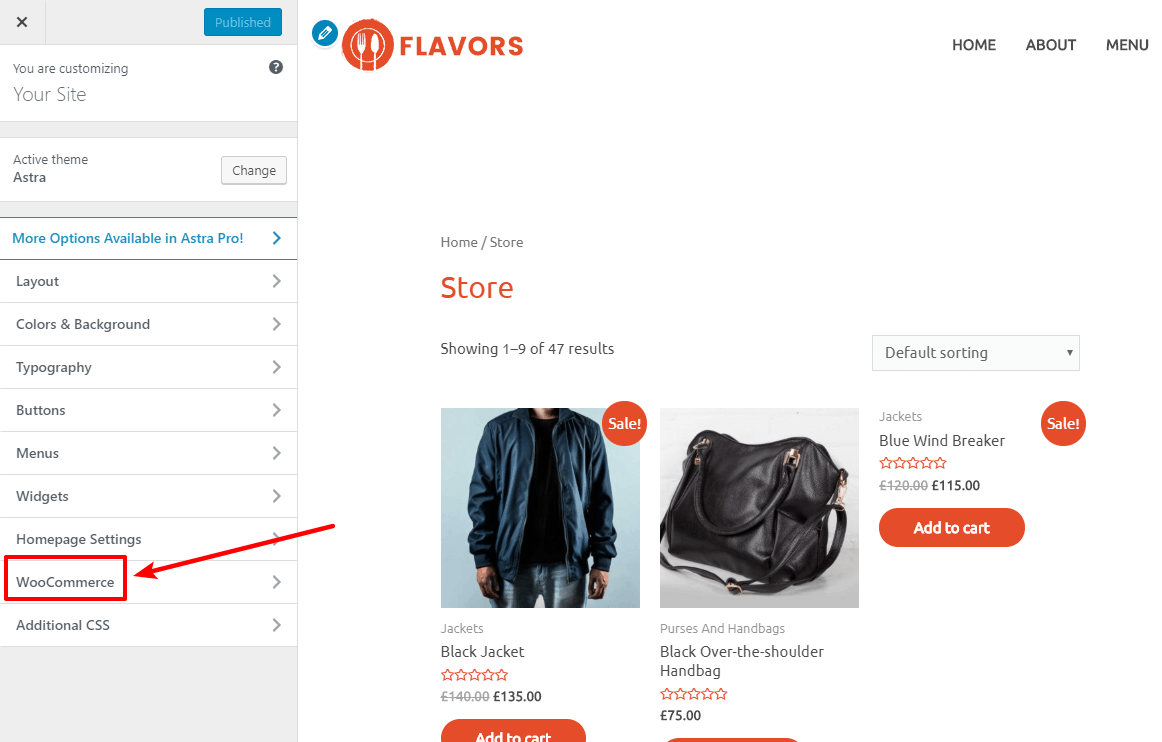
- Then, click on the WooCommerce tab

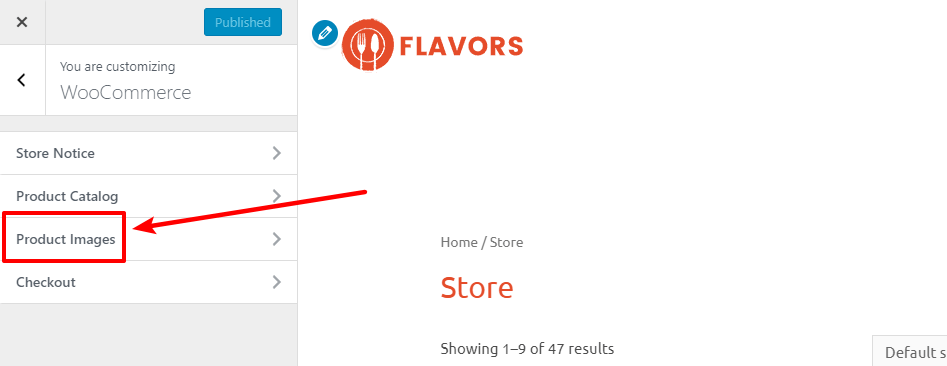
- Continually click on Product Images

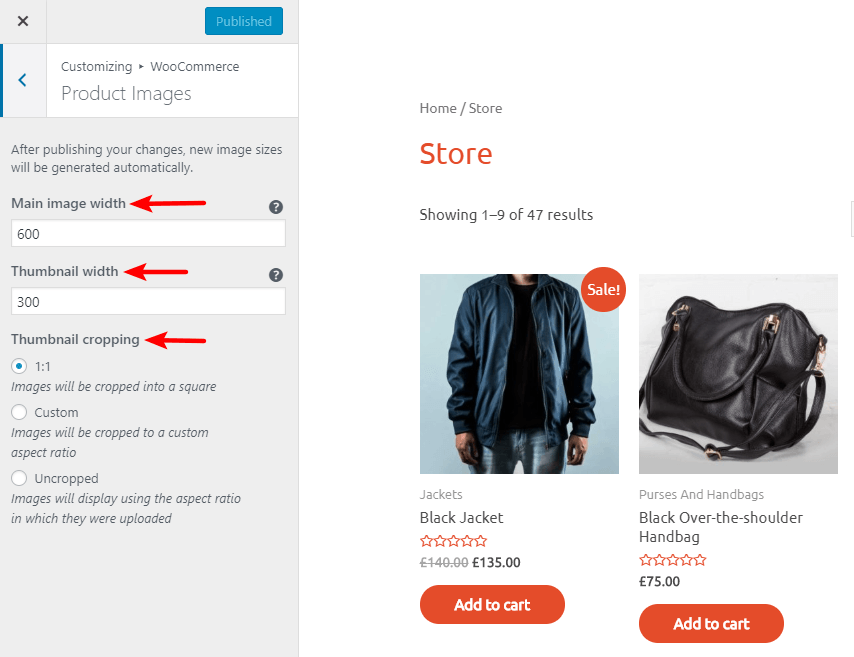
Step 2: Customize product images size
In this step, you set the values of Main image width, Thumbnail width, and Thumbnail cropping, and select how to crop thumbnail images at the same time

FYI: the values 600px and 300px as shown above can be good defaults
Because image heights are generated automatically based on your customization, they have been purposely eliminated. It’s worth noting that your primary, or’single’, product image no longer has crop settings; it will always appear uncropped.
Depending on your theme, you may just see thumbnail cropping options or picture thumbnail width options.
If your theme determines the image size, the default is usually as follows:
- The picture thumbnail - 300px by 300px (this commonly appears on category pages and includes the category image itself).
WooCommerce will automatically produce the updated picture sizes if you make any modifications to these settings. This may take a few moments to finish, but it is done in the background.
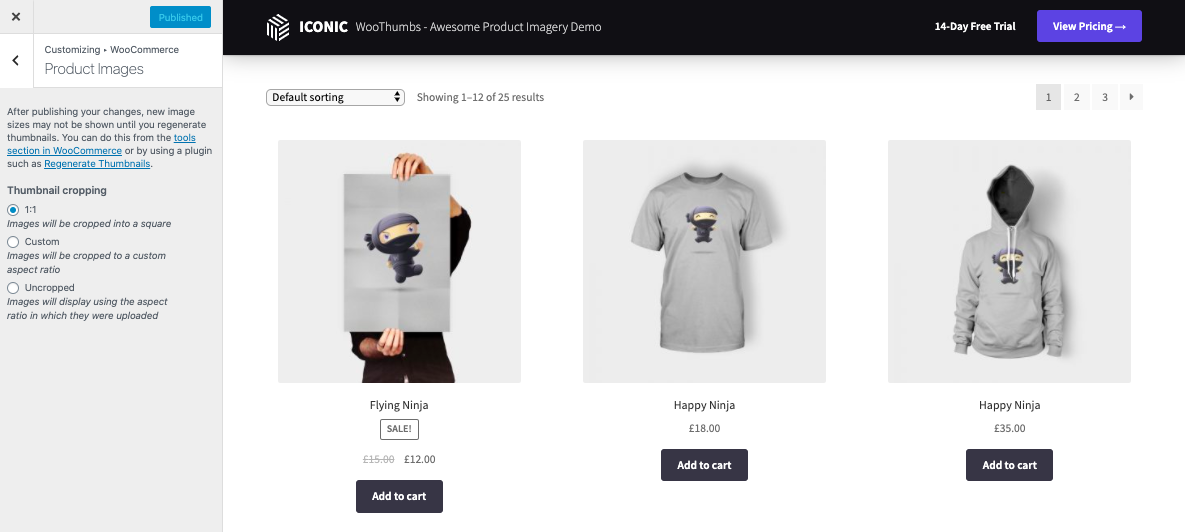
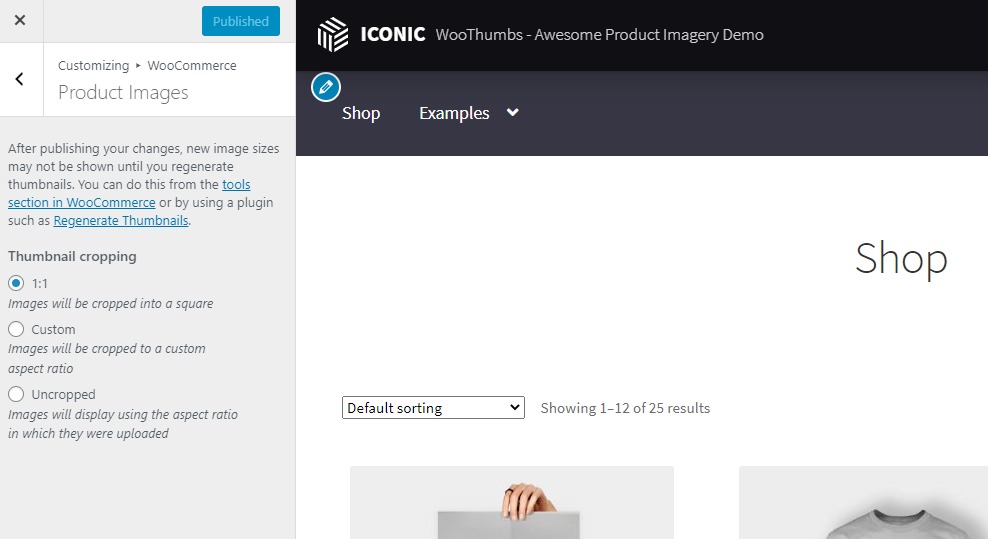
In the thumbnail cropping section, the store admin can pick out one of three cropping ratio settings for images as follows:
- 1:1 - Square cropping
- Custom - enable adjusting a custom aspect ratio
- Uncropped - Preserve single image aspect ratio
Step 3: Publish your product images
Select the Public button to display the WooCommerce product images after completing all steps mentioned above
Note: If you have lots of images, it might take some time. Not to worry! They are done in the background.
How to change WooCommerce Product Image Size
Now the problem occurs, the size of the product images you have set up earlier is not suitable for the theme, or you have set the image size too large for your theme. This leads to low-resolution images, and oversized images can slow down your site and, as a result, have a detrimental effect on your sales.
That’s a reason why we are here to recommend to you several solutions to fix those problems:
Method 1: Changing image sizes via hooks
There are certain hooks available if you require additional flexibility over thumbnail sizes, instead of using fixed image sizes by themes.
Using WooCommerce function wc_get_image_size to get the image size dimensions. The return value of this is passed through a filter:
woocommerce_get_image_size_{SIZE_NAME_WITHOUT_WOOCOMMERCE_PREFIX}
This hook provides you an array of sizes as below:
array(
'width' => 200,
'height' => 200,
'crop' => 1,
)
Now have a look, if you want to change your WooCommerce category image size to be 700x500px uncropped images, it will go like this:
add_filter( 'woocommerce_get_image_size_gallery_thumbnail', function( $size ) {
return array(
'width' => 700,
'height' => 500,
'crop' => 0,
);
} );
Note: You may need to regenerate your thumbnails after changing your image sizes so that WooCommerce can display product images according to the new sizes that you set
Method 2: Changing image sizes are used in WooCommerce via hooks
WooCommerce template functions run the image size through a filter so you can use something other than the WooCommerce registered image sizes.
| FILTER | DESCRIPTION | DEFAULT |
|---|---|---|
single_product_archive_thumbnail_size |
Controls the size used in the product grid/catalog | woocommerce_thumbnail |
subcategory_archive_thumbnail_size |
Controls the size used in the product grid/catalog for category images | woocommerce_thumbnail |
woocommerce_gallery_thumbnail_size |
Controls the size used in the product gallery, below to main image, to switch to a different image | Array representing the dimensions of the gallery_thumbnail image size. Usually array( 100, 100 ) |
woocommerce_gallery_image_size |
Controls the size used in the product gallery | woocommerce_single |
woocommerce_gallery_full_size |
Controls the size used in the product gallery to zoom or view the full size image | full |
Note: full is a size registered by WordPress and set in Settings > Media, and WooCommerce core makes use of the hooks provided above. These filters may not be used if a theme contains custom template files or utilizes its own routines to output images.
Method 3: Changing image sizes with WooCommerce product image plugins
If you want additional control over the picture sizes in your WooCommerce store, a WooCommerce product image plugin WooThumbs for WooCommerce can help.
With a few simple changes, this plugin enables you to modify the picture sizes on your WooCommerce single product page.
Step 1: Install the WooThumbs
- Go to Plugins > Add new > Upload Plugin

-
Next, choose the downloaded zip file > Upload > Click on Activate
-
Enter your license key to finish this step
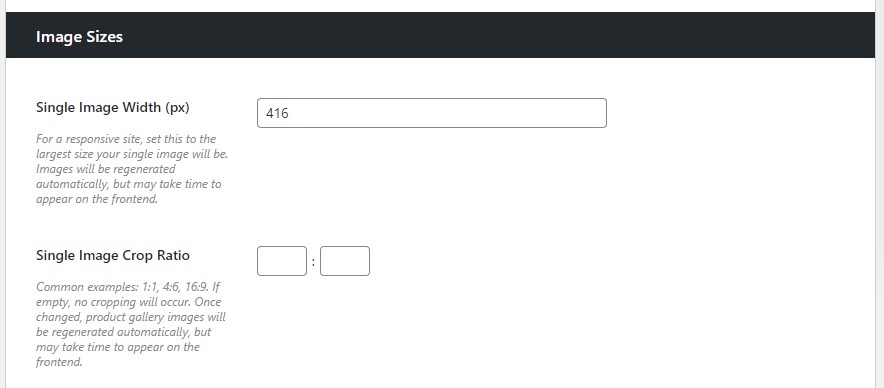
Step 2: Change your image size
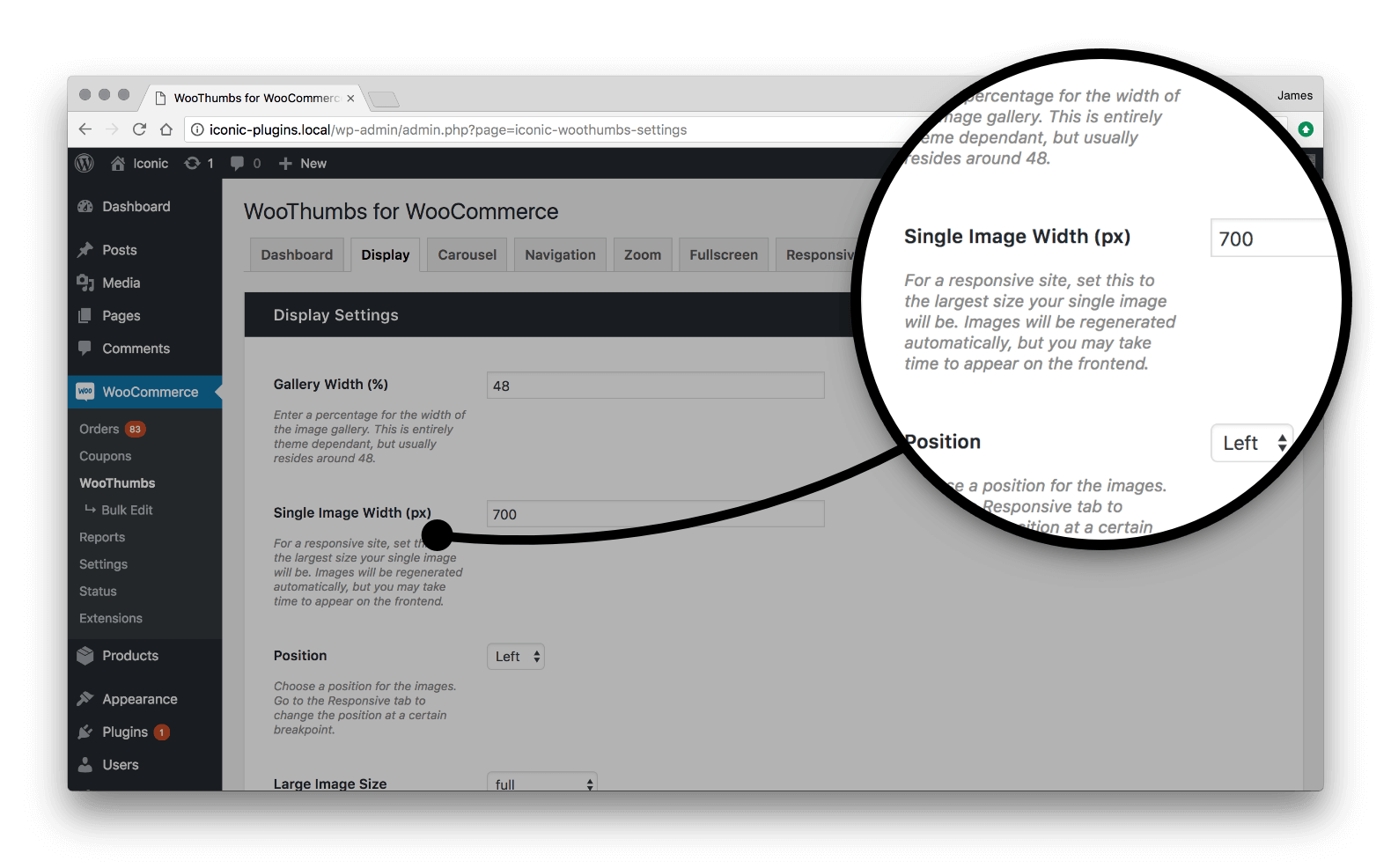
- Go to WooCommerce > WooThumbs > Display, and Select Image Sizes section

-
Next up, enter your desired size in the Single Image Width (px) field
-
Then, click Save and it will trigger the background image regeneration process for your single image thumbnails, after that the WooThumbs image cache will be cleared automatically once complete.
-
Here you can also determine the Single Image Crop Ratio

How to set or change the image size of your WooCommerce product gallery
You can also customize the image sizes in your product gallery with WooThumbs for WooCommerce
- Go to WooCommerce > WooThumbs > Display
- Scroll down to the Image Sizes section

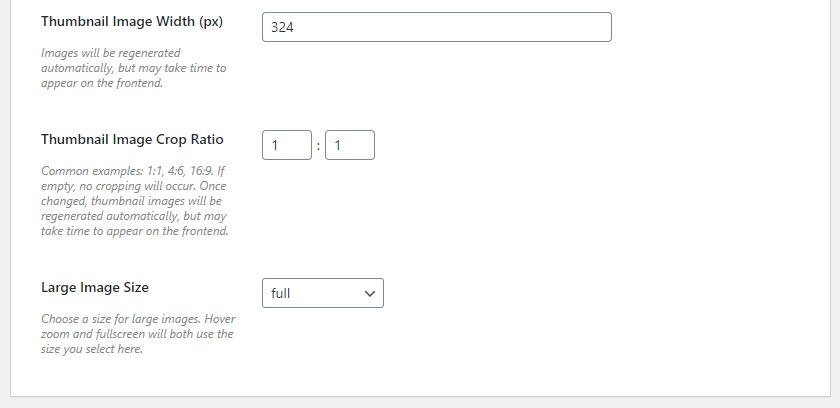
You can adjust a variety of options for your WooCommerce product gallery here. As follows:
- Thumbnail Image Width (px) – The width of the thumbnails in the product gallery. This will have no effect on the size of any other images on your site
- Thumbnail Image Crop Ratio- How your product gallery thumbnails will be cropped. For example: 1:1; 4:6; and 16:9
- Large Image Size - Select a size for your large images. The size you choose here will be used for hover, zoom, and fullscreen
Common WooCommerce Product Image Problems
When changing your WooCommerce product photos, you may encounter a few issues. Indeed, we have compiled a list of the most frequent, but if you have any others, please tell us know, and we will see what we can do.
1. My WooCommerce product images display in different sizes
Before you add your product photographs, ensure they are all the same size. Our advice is to utilize an image editor to develop a template that you can use for each product image. For the ideal picture sizes to use, see Top WooCommerce Image Size Hacks to keep your website fast
In addition, make sure thumbnail sizing and cropping are enabled in your WooCommerce product image settings.
2. Why are my WooCommerce product images blurry?
In this case, you should check a few things:
-
Check your image quality: Is your image quality good to begin with? If it is of poor quality, it will not display as crisp and clear in your WooCommerce store as you would like.
-
Check your thumbnail settings: If your settings are not compatible with your theme, then WooCommerce will enlarge your image, causing it to look blurry automatically.
3. How can I customize WooCommerce thumbnail cropping or hard crop?
As to the problems, simply do the following steps:
- Go to Appearance > Customize.
- Then choose WooCommerce > Product Images.
- In the Thumbnail cropping section, pick out the expected one. You can experiment here and see changes quickly.
- Click Publish and your changes will be displayed.

4. If the main image width and thumbnail width fields are missing
The Main image width as well as Thumbnail width settings are likely missing from your Customizer panel.

Suppose your theme has declared WooCommerce support and pre-defined certain options, don’t worry; they will be deleted from the Customizer.
WooCommerce also includes some well-known theme support declarations. This indicates they have already decided on the most appropriate picture sizes for your theme.
However, these options are frequently found elsewhere in the admin section. Either on your theme’s settings page or in Customizer’s theme settings. If they are not there, your theme may be quite picky about the sizes it uses and will let you modify them easily.
In case you are not sure, contact your theme’s developer or check their support system.
Conclusion
In conclusion, through the article How to customize WooCommerce Product Image size, we hope that we can help you have a deeper insight into the importance of product images for your eCommerce store. In addition, we also recommend and guide a variety of different ways to help you find the most suitable way to optimize your product image. Not only will this help increase the value of your website and product images, but it will also help you drive sales significantly. Therefore, we believe that through the article How to customize WooCommerce product image size, we have somewhat supported your eCommerce business.
Please remember, your valuable experiences and feedback mean a lot to us. So, don’t hesitate and let us know what you think.





