How To Create A WooCommerce Product Search
Your website’s navigation and search capabilities are critical in shaping the overall user experience. Customer satisfaction and conversion rate increase due to a better user experience. You may want to make it simple for customers to locate what they are searching for on your website. In a broad sense, the usual search and navigation options provided by WooCommerce will meet your needs.
Customizing WooCommerce product search to make clients more comfortable with your site navigation is one approach. However, if you want to customize every aspect of your customer’s experience, you may want to experiment with a few additional alternatives. This post contains ideas, methods, and tools that can assist you in accomplishing how to create a WooCommerce product search on your website or online shop.
Benefits of having a smart WooCommerce product search
Even though WooCommerce has a built-in product search capability by default, the functionality is lacking. Product characteristics, reviews, custom fields, and the product description are not checked for matches. Additionally, it is very sluggish and does not provide a pleasant user experience. Users will be unable to discover the items they are seeking as a result, and you will miss out on possible sales.

It’s a good thing that several outstanding WooCommerce product search plugins are available to help you fix this. Moreover, if you are familiar with custom code in WooCommerce, we also provide you with some great programming methods to create a better product search. This will enable you to display more helpful product search results, retrieve them more quickly, and generate more sales. Let’s take a look at how to quickly and effectively create a sophisticated WooCommerce product search function into your online shop.
How to create a WooCommerce product search
Method 1: Coding
Coding - a straightforward technique of changing the default product search form will be discussed in this section. This will be accomplished via the usage of the get_product_search_form filter. Use the product_search_form.php template and a custom template created just for this purpose. In the functions.php file, we will provide a custom code snippet (located in the themes folder). This code snippet will be used to replace the standard product search that is currently available in the search widget.
add_filter( 'get_product_search_form' , 'woo_custom_product_searchform' );
function woo_custom_product_searchform( $form ) {
$form = '<form role="search" method="get" id="searchform" action="' . esc_url( home_url( '/' ) ) . '">
<div>
<label class="screen-reader-text" for="s">' . __( 'Search for:', 'woocommerce' ) . '</label>
<input type="text" value="' . get_search_query() . '" name="s" id="s" placeholder="' . __( 'My Search form', 'woocommerce' ) . '" />
<input type="submit" id="searchsubmit" value="'. esc_attr__( 'Search', 'woocommerce' ) .'" />
<input type="hidden" name="post_type" value="product" />
</div>
</form>';
return $form;
}
At this stage, you have the option of creating your unique search form, using a placeholder, or adding CSS classes. To do so, go to the theme folder and develop a custom file named product search form.php in the theme folder. Using Notepad, open this file and paste the following code into it:
$form = '<form role="search" method="get" id="searchform" action="' . esc_url( home_url( '/' ) ) . '">
<div>
<label class="screen-reader-text" for="s">' . __( 'Search for:', 'woocommerce' ) . '</label>
<input type="text" value="' . get_search_query() . '" name="s" id="s" placeholder="' . __( 'My Super Search form', 'woocommerce' ) . '" />
<input type="submit" id="searchsubmit" value="'. esc_attr__( 'Search', 'woocommerce' ) .'" />
<input type="hidden" name="post_type" value="product" />
</div>
</form>';
echo $form;
Please remember that the template folder will take precedence over any filter-based methods (s). The inclusion of the template file will guarantee that the search form will be generated from that file rather than from the template, even if you employ a filter. Other custom code snippets might be used to enable AJAX-based search functionality. This snippet gives you the ability to change the search parameters. Additionally, you may disable AJAX-based search by setting the ajax disable property to TRUE.
global $avia_config;
$search_params = apply_filters('avf_frontend_search_form_param', array(
'placeholder' => __('Search','avia_framework'),
'search_id' => 's',
'form_action' => home_url( '/' ),
'ajax_disable' => false
));
$disable_ajax = $search_params['ajax_disable'] == false ? "" : "av_disable_ajax_search";
$icon = av_icon_char('search');
$class = av_icon_class('search');
?>
<form role="search" method="get" id="searchform" action="<?php echo home_url( '/' ); ?>">
<div>
<label class="screen-reader-text" for="s">Search for:</label>
<input type="text" name="s" id="s" placeholder='<?php echo $search_params['placeholder']; ?>' />
<input type="submit" id="searchsubmit" value="<?php echo $icon; ?>" class="button <?php echo $class; ?>" />
<input type="hidden" name="post_type" value="product">
</div>
</form>
Method 2: Using a third-party plugin
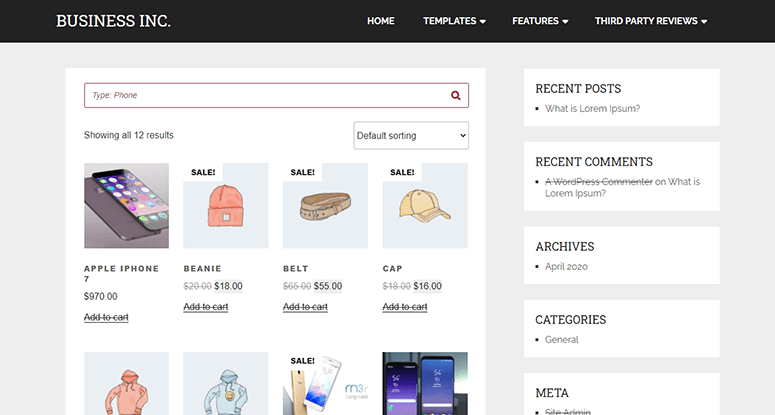
A well-designed WooCommerce search can captivate consumers and direct them to the items they’re searching for in a short amount of time. Using a custom search bar, users may search for products based on their cost, title, category, and other criteria. To include an intelligent WooCommerce product search into your business, you may believe that you need coding abilities or that you must engage a professional developer. This is not necessarily the case.

However, we propose that you use a WordPress plugin such as Smart WooCommerce Search, which allows you to integrate a wholly customized and highly adaptable product search into your eCommerce website. The plugin does not need any coding on your part. In order to allow you to modify your search bar, it interfaces with the Elementor page builder and other popular drag and drop builders. Let’s dig into how you can set up your clever WooCommerce search bar in less than 5 minutes using the steps below.
Step 1: Download and configure the basic settings
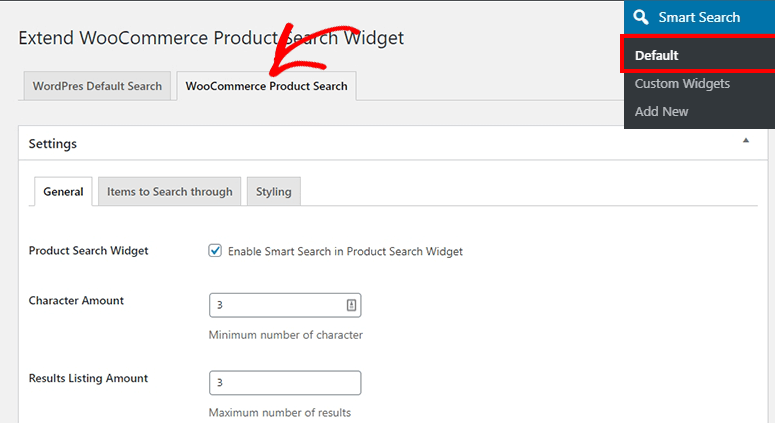
The first step is downloading, installing, and activating the Smart WooCommerce Search plugin on your WordPress site. Navigating to Smart Search > Default and choosing the WooCommerce Product Search tab is necessary once the plugin has been activated. Enabling Smart Search in the Product Search Widget must be checked under the General settings page to make your store’s smart WooCommerce search functionality available to customers.

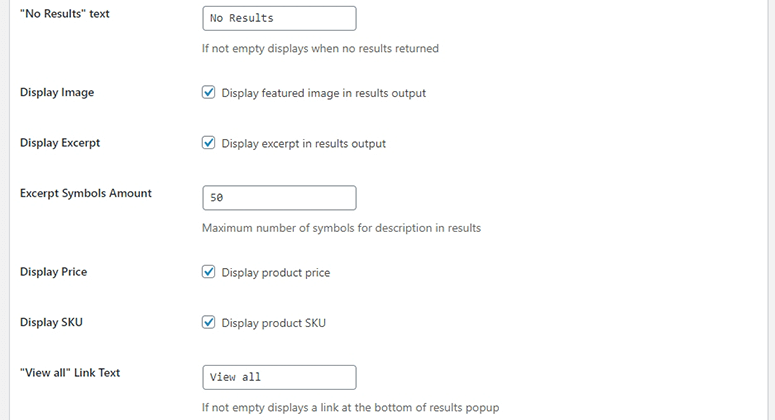
There are a variety of parameters that may be enabled or disabled, including featured photos in results, extracts in results, product pricing, the wording for the ‘view all’ link, and others.

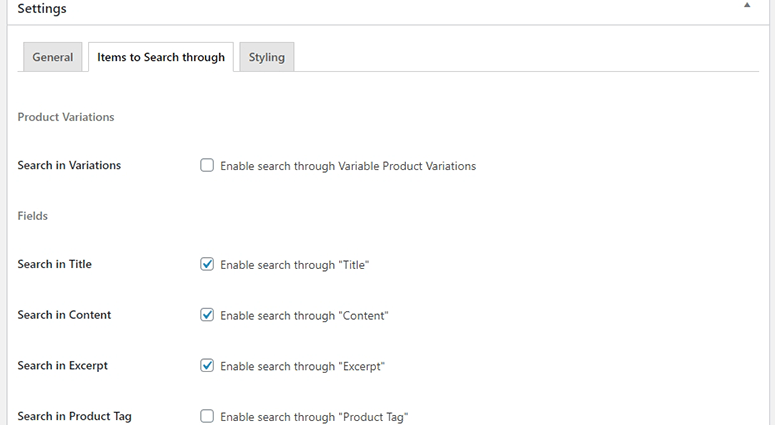
To save these settings, select the Save button. Then it would help if you went to the Items to Search Through section. This allows you to activate or disable search phrases in various areas such as the title, content, excerpt, category, product tag, and others.

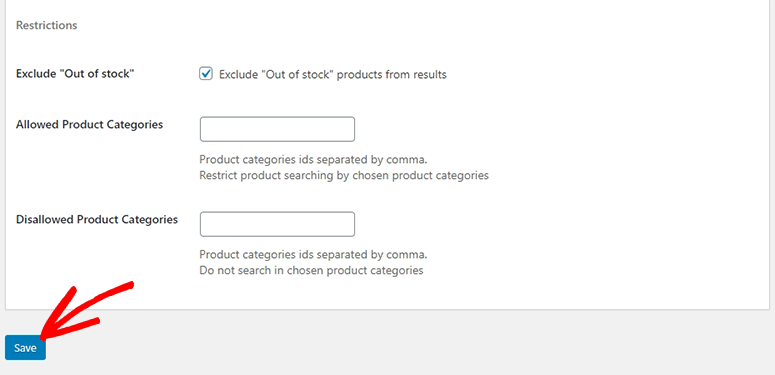
In particular, it allows you to specify search constraints for specific items and product categories, such as out of stock.

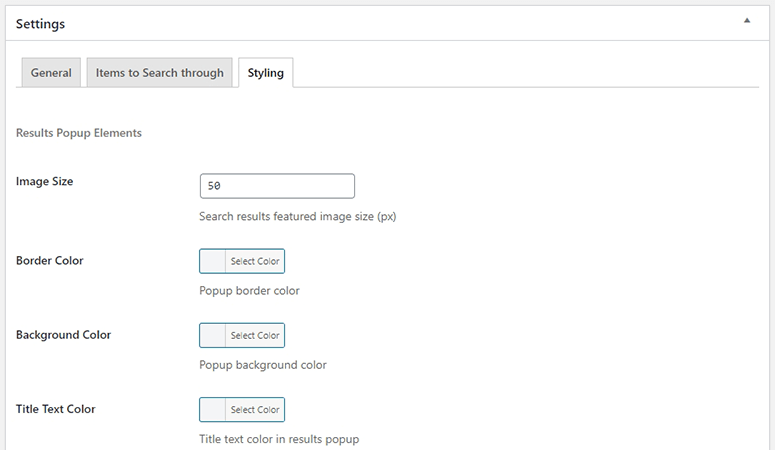
Make sure that the Save button is selected. After that, you should choose the Styling option from the drop-down menu. This allows you to personalize the results popup by changing the picture size, border color, backdrop color, text color, and other display aspects.

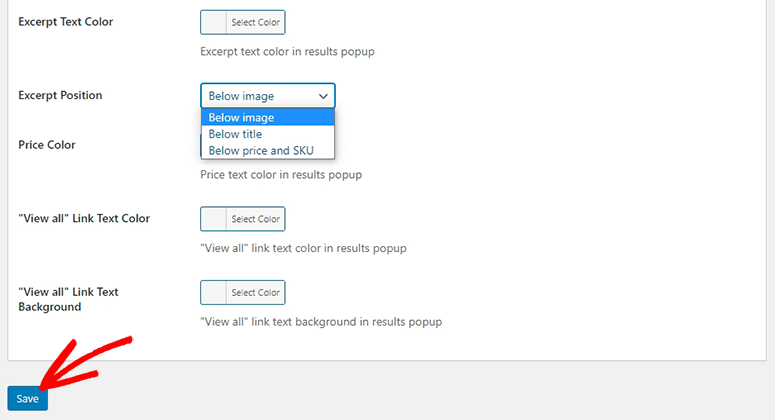
In addition, you may modify the excerpt text color and the location of excerpts for articles on the search results page.

Choose the Save icon to the right to keep track of your style selections.
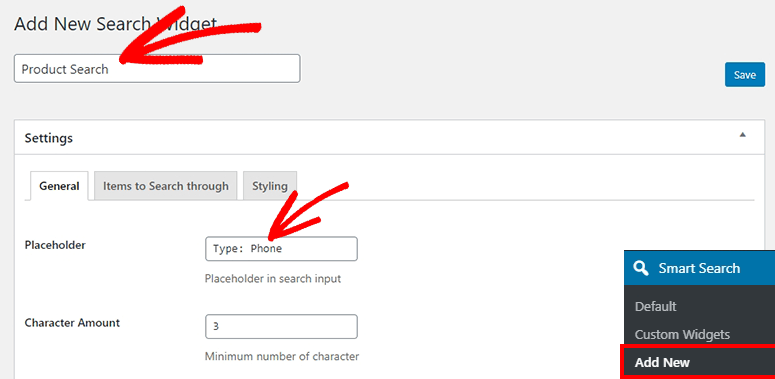
Step 2: Create a New Custom Search Widget for your website
It is necessary to go to the Smart Search > Add New page in your WordPress admin dashboard to build a custom search widget that will be shown on particular product pages. Begin by giving your new search widget a descriptive name. You’ll find comparable settings for the WooCommerce product search in the section below, along with some extra choices. You may customize the search bar by adding a placeholder in the General tab.

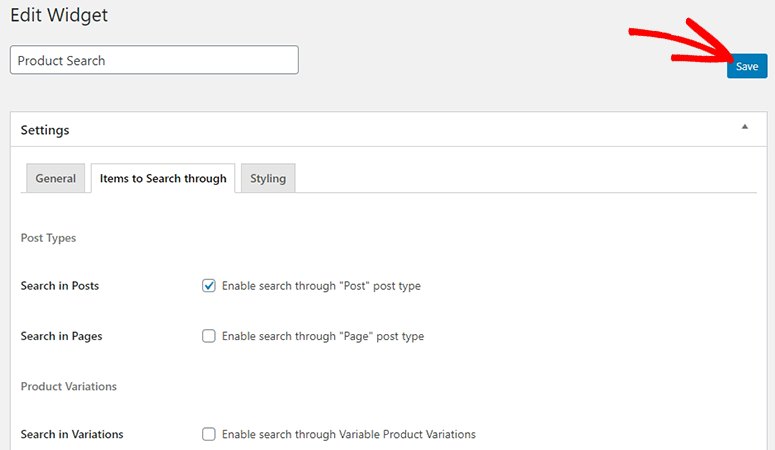
Keep in mind to click on the Save button to proceed. Now choose the Items to Search Through option from the drop-down menu. Additionally, additional possibilities for custom post kinds and product variants are available due to this.

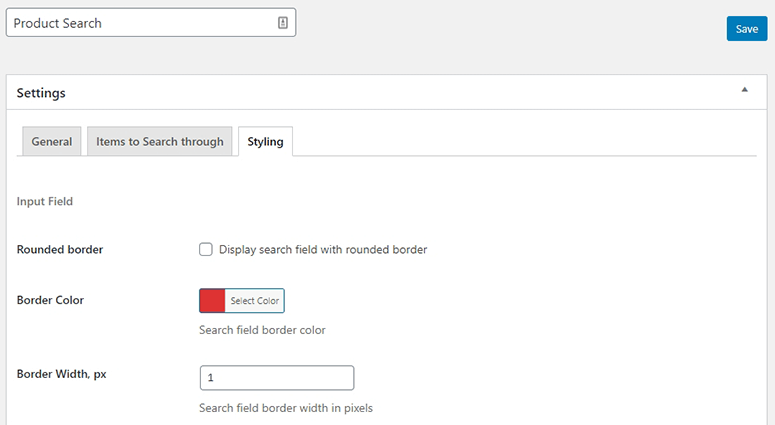
You may double-check any settings for a single search widget and click on the Save button to save your changes. The Styling option allows you to alter your search bar’s appearance and style altogether. You may use this to enable a rounded border, modify the border color, add text color, and do other operations on the page.

Before proceeding to the following step, you must save your current settings.
Step 3: Integrate the Smart WooCommerce Search Bar onto your WordPress website
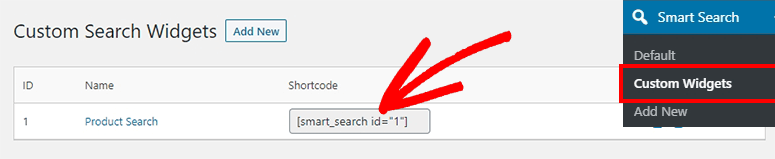
To enable the custom search engine in WordPress, go to Smart Search > Custom Widgets and choose the Custom Search Bar option. You will need to copy the shortcode for the new product search from that page.

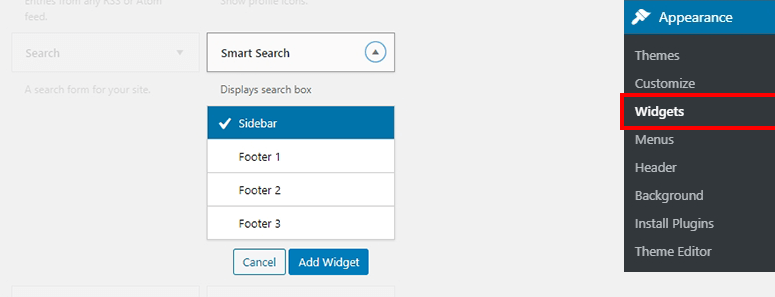
To show the intelligent WooCommerce product search, you must first modify a page or a post and then put the shortcode into the text editor. Alternatively, you may go to Appearance > Widgets and place the Smart Search Plugin in the widget regions of your website, such as the sidebar or the footer, among other places.

That’s all there is to it!
3 best plugins to customize your WooCommerce product search
WooCommerce Product Search
The WooCommerce Product Search extension lets you supercharge your store’s search functionality by providing live search and fantastic insights into your search trends. Overall, the convenience of finding a product in your business will make your consumers enjoy it. Conversions on your shop will rise as a result. As users enter, the live search function displays a product preview with photographs and price information. Customers may immediately add the goods to their shopping basket from the search preview. The plugin also has active filters, which will assist in displaying the appropriate goods when users search using various criteria.

Outstanding features:
- Customers may use the Live Search Field to locate goods as they type and photos and pricing information, and they can add the product immediately to their basket.
- While your consumers search by keyword, price range, utilize categories, tags, or other product features to narrow down the results, the plugin’s live filters take care of providing updated results on the store page.
- Analyze real-time and historical product search activity and connect it to your marketing activities.
- Like the widgets and shortcodes, the plugin offers a straightforward API that allows you access to all search and filtering features, allowing you to integrate them into themes easily.
Price: You can get this plugin at the cost of $49 for an annual subscription.
Nested Category Layout
The Nested Category Layout plugin assists you in organizing your store page by category and subcategory. Consequently, your clients will have easier access to items that fit under specified categories. This would naturally improve your shop’s user experience and should also influence conversions. Users may see more goods from a particular type by clicking the category name. The plugin enables you to choose which categories should be included in the nested layout. You may also show categories in the standard WooCommerce manner.

Outstanding features:
- An easy structure that divides items into subcategories will increase consumer happiness and sales.
- Decide which category pages should be modified and which should remain unchanged.
- Set the number of goods per subcategory on the store and catalog pages with a few clicks.
- WooCommerce themes and the Genesis Framework are compatible with each other.
- The architecture is flexible and overridable, allowing for customization and support for new themes and frameworks to be implemented.
Price: This extension’s structure has a wide range of customization options. A single-site subscription to this plugin is available for $79. It costs $99 for a 5-site membership and $199 for a 25-site subscription.
Product Finder
Having many items on your site might make finding the ones you want a bit more difficult for your customers. Advanced search features that allow users to narrow their search would be ideal in this situation. This WooCommerce add-on - Product Finder does just that. Product categories or characteristics (global attributes) may narrow down a user’s search. Customers may use the price slider to find goods inside their price range. Consequently, your consumers may utilize a mix of various search methods to get the most relevant information.

Outstanding features:
- It is possible to add an in-depth advanced search form to your site with the WooCommerce Product Finder plugin, making it easier for customers to search your site.
- In search results, options that enable consumers to pick which product features or categories they would want to see
- A shortcode, template element, or widget may be used to include the Product Finder into your site.
- The product finder may be set up in various ways, including using a template tag or a shortcode.
- The search may be titled, and the search criteria can be specified.
Price: Prices for the extension start at $79 for a single-site subscription, with discounts available for multiple-site purchases. The cost of a 5-site membership is $99, and a 25-site subscription is $199.
Conclusion
WooCommerce is pre-installed with a simple search function. However, as you expand the scope of your shop, this is not nearly enough to ensure success. Perhaps you would want to provide your clients with more alternatives for searching and navigating around your business. And using those methods and plugins above is a great way to accomplish that.
We hope this tutorial will help you understand how to create a WooCommerce product search. All of the plugins mentioned above are effective at locating goods that your standard WooCommerce search would not be able to display. Smart WooCommerce Search, on the other hand, is speedier and provides a better user experience. A faster search tool on an eCommerce shop leads to more significant sales in the long run.





