How To Create A WooCommerce Mini Cart?
There are various ways you can take into consideration to improve your customers’ shopping experience. One of them is to provide them with a brief summary of their shopping cart and order details before they choose to place the order.
In other words, you should set up a WooCommerce mini cart. And this is also what we’ll be talking about today. We’ll give you a comprehensive guide to creating a WooCommerce mini cart. Let’s get started!
Benefits of WooCommerce Mini Cart
With a WooCommerce mini cart, customers would get an overview of the items they want to purchase before checking out without leaving the checkout page.
A typical order summary would include information such as the subtotal, delivery costs, and final cost.
-
A WooCommerce mini cart can improve the shopping experience for your consumers.
-
A WooCommerce mini cart can help boost the average order value of your customers. Customers would be encouraged to make adjustments to their orders during checkout. Customers can delete products from their carts, change product quantities, and restore previously deleted items.
How To Create A WooCommerce Mini Cart?
In this part, we’ll show you how to create a WooCommerce mini cart by using the plugin WooFunnels Funnel Builder .
The WooFunnels plugin helps you to create a WooCommerce mini cart easily. Customers won’t have to go to the cart page or click on the WooCommerce cart icon to see their order. They can simply click the “Add to Cart” button and go straight to the checkout page.
Step 1: Install and Activate the plugin
First of all, you need to purchase, install, and activate the WooFunnels Funnel Builder plugin on your WordPress site.
After the plugin is activated, enter the license key you got when purchasing and click the Activate button.
Step 2: Create an Optimized Checkout Page
From your WordPress admin panel, go to WooFunnels > Funnels and click on the button Add New.
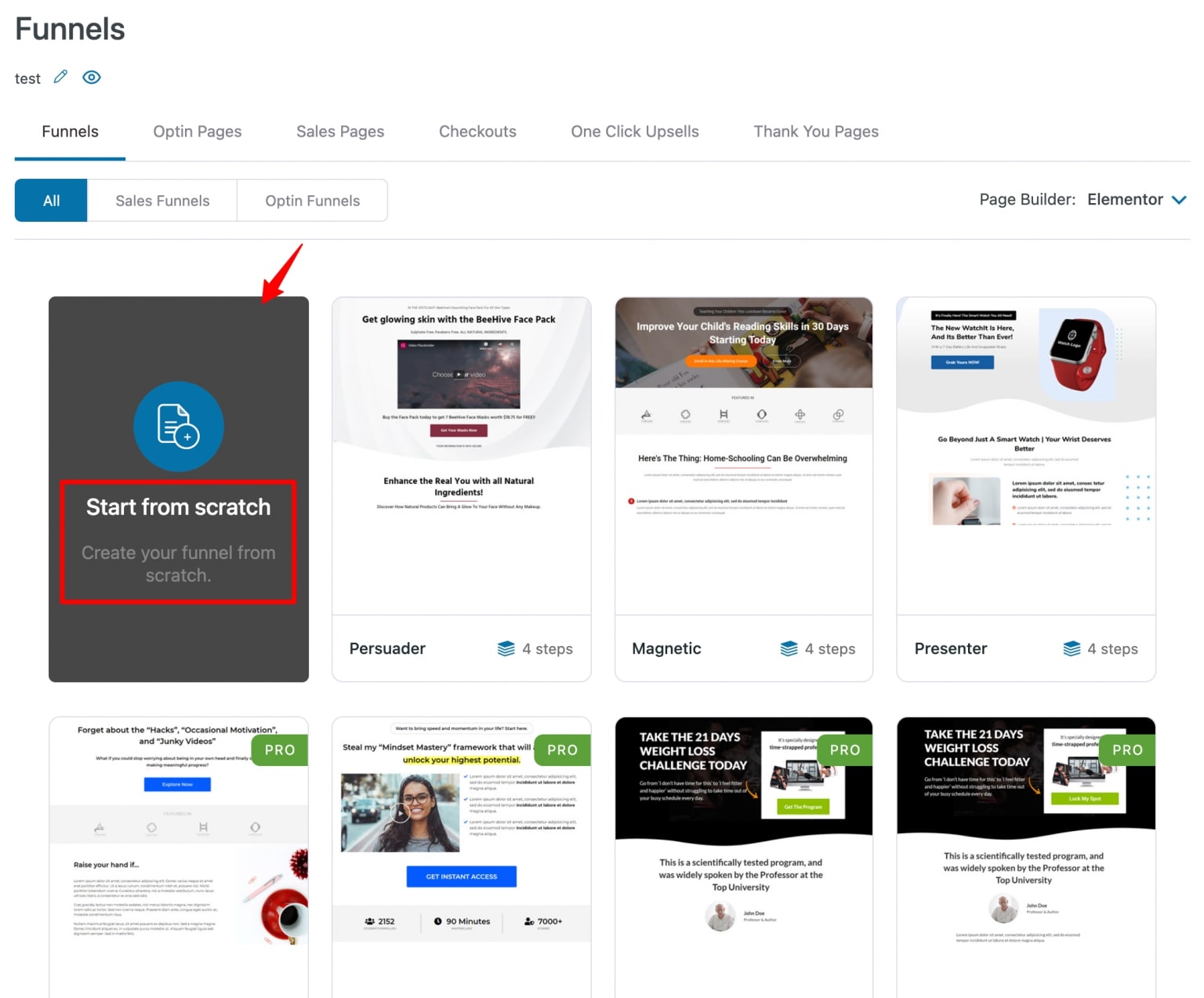
You have the option of using either Sales Funnels or Optin Funnels. You may also import a blank funnel and customize the steps as desired. We will build a brand new funnel by selecting Start from scratch.

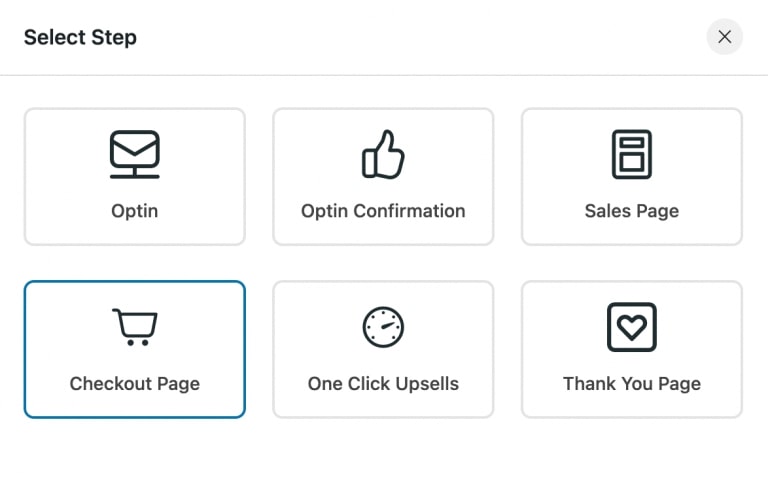
Next, click Add Steps > Checkout Page in the blank builder.

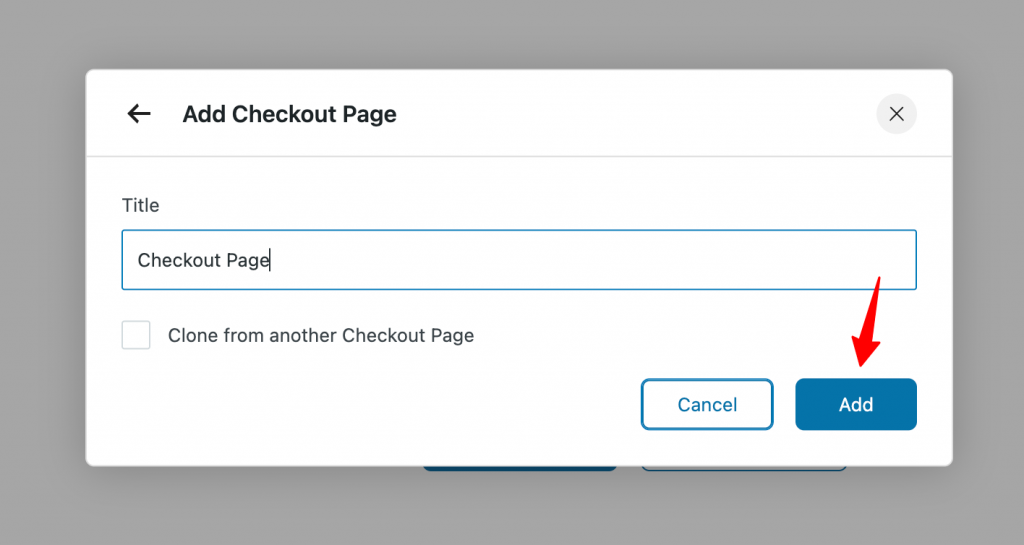
Give the Checkout a name and click on Add.

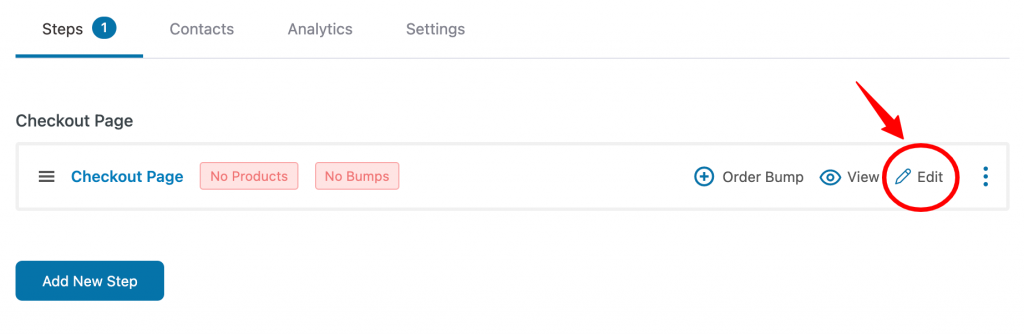
Then, to start editing, click on the pencil icon.

Following that, select a checkout page template and click the Import button.
You can choose from one-step, two-step, or three-step checkout templates.
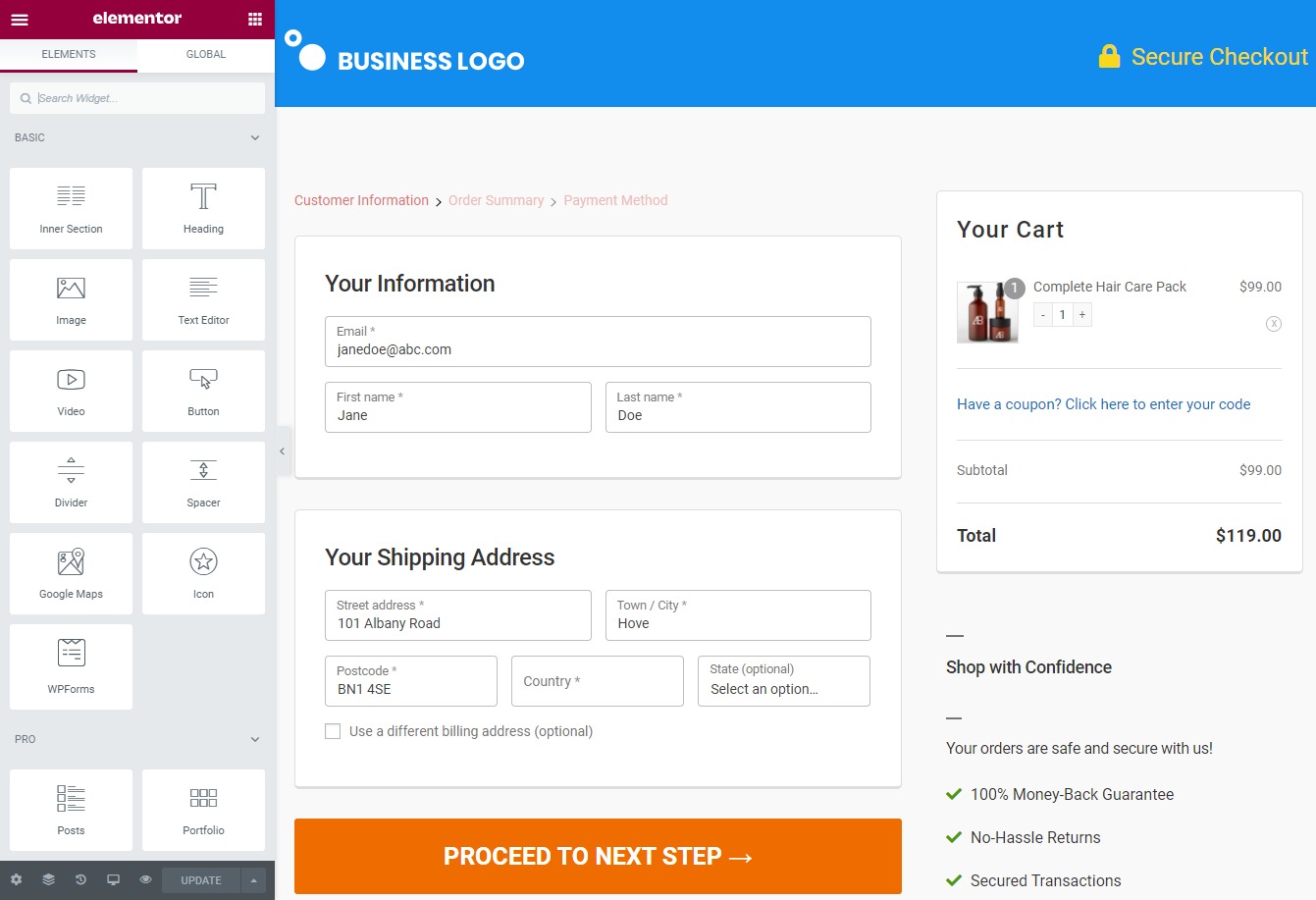
After importing a template, go to the Design tab and click the Edit button to edit it in Elementor, Divi, Oxygen, or WordPress Customizer.
You can customize the checkout page by adding or removing elements, uploading your logo, and changing labels… You can also display images of your products, change the quantity, enable deletion, and hide/delete coupons, etc.
You can also modify the border style and colors of the WooCommerce mini cart to customize its appearance.

Step 3: Preview the checkout page with the WooCommerce mini cart
The WooFunnels plugin will automatically add an AJAX-based WooCommerce mini cart to the checkout page without using a shortcode.
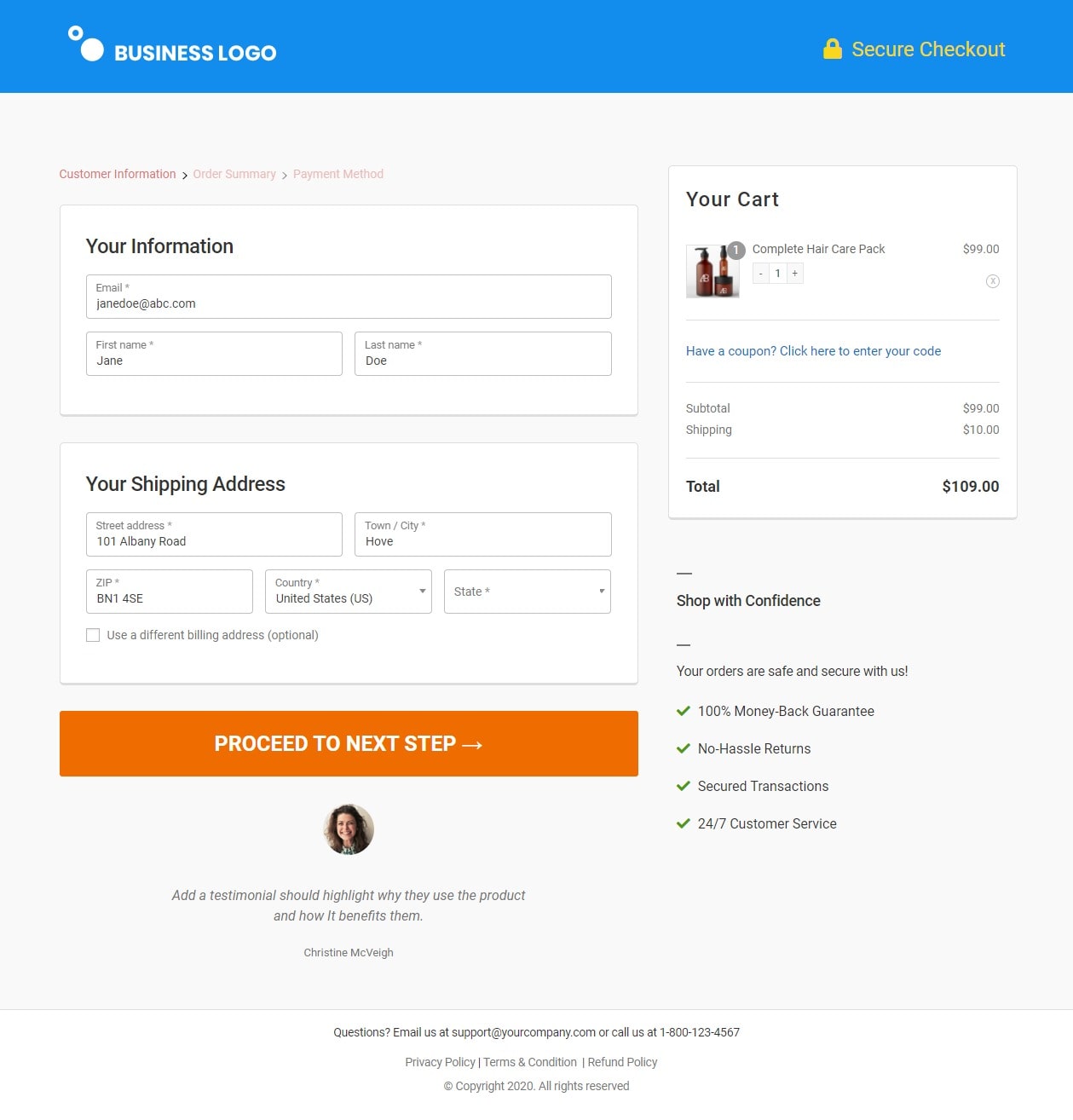
When you preview the checkout page on the front end of your online store, it should look like this:

And there you have it! You can now create a mini cart in WooCommerce completely on your own.
It’s worth noting that in addition to creating an intuitive WooCommerce mini cart, the WooFunnels plugin also allows you to modify the checkout page, optimize the checkout experience for mobile devices, use pre-built checkout templates, etc.
4 Recommended Plugins to Create a WooCommerce Mini Cart
In this part, we’ll introduce you to the four best plugins to help you with creating WooCommerce mini carts.
1. Smart Cart for WooCommerce

Smart Cart for WooCommerce displays a summary of all the products your customer has placed to their cart, as well as a subtotal, shipping, and total price. A “Proceed to Checkout” button is also available to take consumers to the checkout page. This plugin is especially convenient if no products have been added to the cart, the empty cart page will display a “Return to Shop” link, which redirects shoppers to your product page.
Features
- Shows a mini cart with an overview of the products in the cart and other details.
- When a customer’s cart is empty, provide a button to direct them back to the Shop page.
- Show/hide Thumbnail configurations.
- Configure color to match your website theme.
- Configure button text and visibility.
Pricing: $29 per year.
2. Floating Cart for WooCommerce

Floating Cart for WooCommerce replaces your store’s default cart with a floating cart, allowing customers to check out quickly with a single click and boosting conversion rates. You can use animation to draw clients’ attention to your cart, and keep your “Cart” and “Add to Cart” buttons visible while they scroll.
Features
- When consumers scroll, a floating cart with animations is displayed.
- View cart items in a popup: shoppers can keep shopping while reviewing their carts.
- Cart updates automatically.
- Enable or disable the floating cart with a simple click.
- Completely customizable and mobile-friendly.
Pricing: $29 per year.
3. YITH WooCommerce Added To Cart Popup

YITH WooCommerce Added to Cart Popup displays a pop-up window to the consumer each time a new product is added to the cart. This will provide them a good overview of the items they’re buying, motivating them to browse and buy more.
The plugin also allows you to display related items in a pop-up window, enticing users to buy them.
Features
- Show the popup on different pages
- Choose the content of the popup
- Make your popups dynamic
- Customize the style
- Add a floating cart icon to your shop
- Take advantage of the WPML compatibility
Pricing: € 59,99 per year
4. WooCommerce Ajax Mini Cart

If you are searching for a free plugin to create mini carts on your WooCommerce store, WooCommerce Ajax Mini Cart is for you. This plugin will also allow customers to add products to their cart as well as change the quantity. In addition, the plugin’s settings page provides numerous customization possibilities.
Features
- Ajax-based mini cart.
- Customization possibilities to personalize the design.
- JavaScript functions for developer-level customization.
Pricing: Free
Final Words
In an e-commerce store, the cart page is critical to the customer’s experience. Creating a WooCommerce mini cart could bring significant benefits to your online store.
After reading this post, we hope that you will be able to effectively set up a WooCommerce mini cart for your store.
If you have any questions, please leave them in the comments section. We’d love to help you out. Thank you for reading and we’ll see you in the next post.





