How to Connect Google Analytics to Shopify
If you run an eCommerce store on Shopify, and you want to improve your business, you may wonder how to connect Google Analytics to Shopify. Without analysis, shop owners can not acknowledge what the customers think about your items, the design, and the checkout process. To assist their marketing, sales, and customer service endeavors, companies depend on reliable information.
However, if you can not find the information you need, you will fall behind the competition. You are supposed to waste valuable time hunting leads that don’t exist.
Therefore, this article aims to guide you on how to how to connect Google Analytics to Shopify. Hopefully, by reading this guide carefully, you will eventually know what your customers want.
Related posts
- How To Use Google Shopping: Promote Products Online 5x Better
- How to Add a Google Translate Widget to your Online Store
- How to Add Facebook Pixel to Shopify
What is Google Analytics?

Google Analytics is a free web analytics tool offered by Google to help you analyze your website traffic. When you execute any promotional campaigns like search ads or social media ads, there is a high likelihood that your users would access your website somewhere throughout their user trip.
Because your website is the core of your digital presence, your website is the best way to give you a comprehensive view of the performance of all the initiatives you implement to market your online product/services. Google Analytics is a free guide to help you monitor the effectiveness of your digital marketing.
How to connect Google Analytics to your Shopify Store?
These simple but effective steps can assist you in connecting Google Analytics to your Shopify Store.
Step 1: Ensure you haven’t already activated Google Analytics
Setting up Google Analytics more than once may lead to unreliable ìnformation. If you are certain that you have never previously enabled Google Analytics for your store, ignore and move to Step 2: Have a Google Account.
If you don’t know if you’ve earlier enabled Google Analytics for your store, follow these instructions:
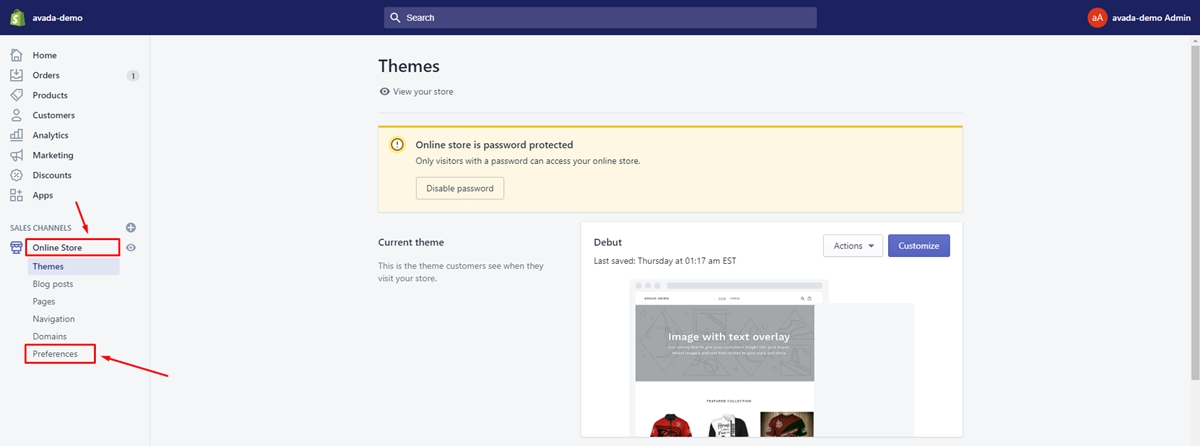
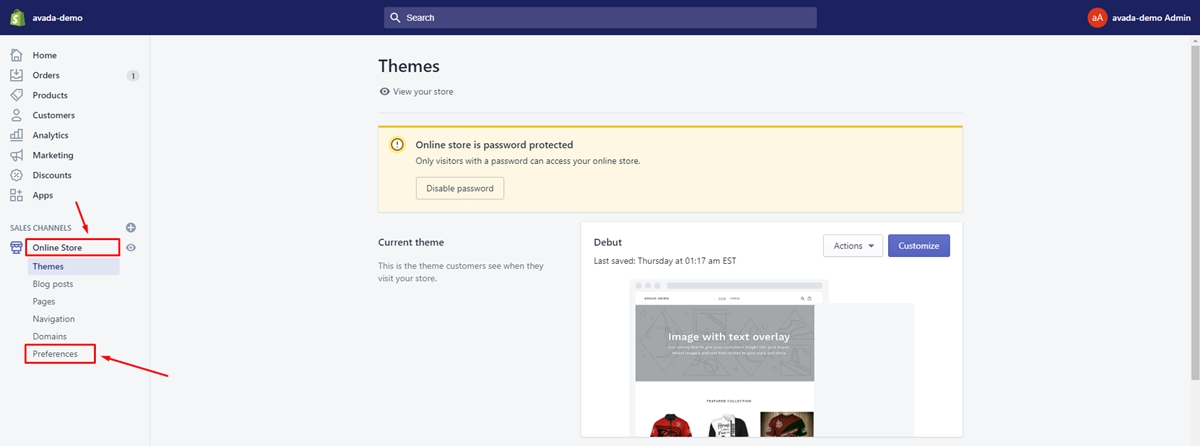
After making sure you have logged in to Shopify, go to the Shopify admin, click Online Stores, and then tap on Preferences.

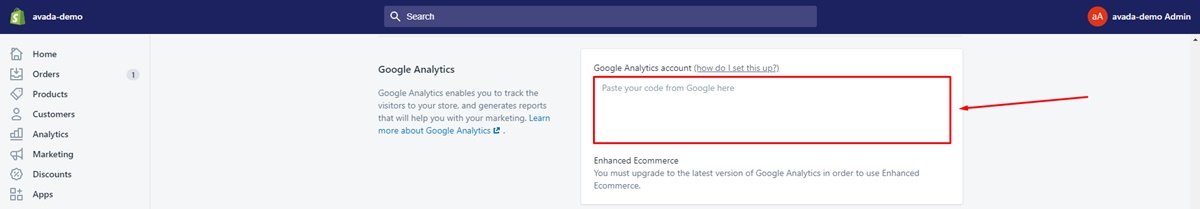
In the segment on Google Analytics, verify the box only has the text Paste your code from Google here, or it will be blank:

However, if you notice a code starting with UA, you have already enabled Google Analytics and can skip to Step 4: Activate eCommerce tracking.
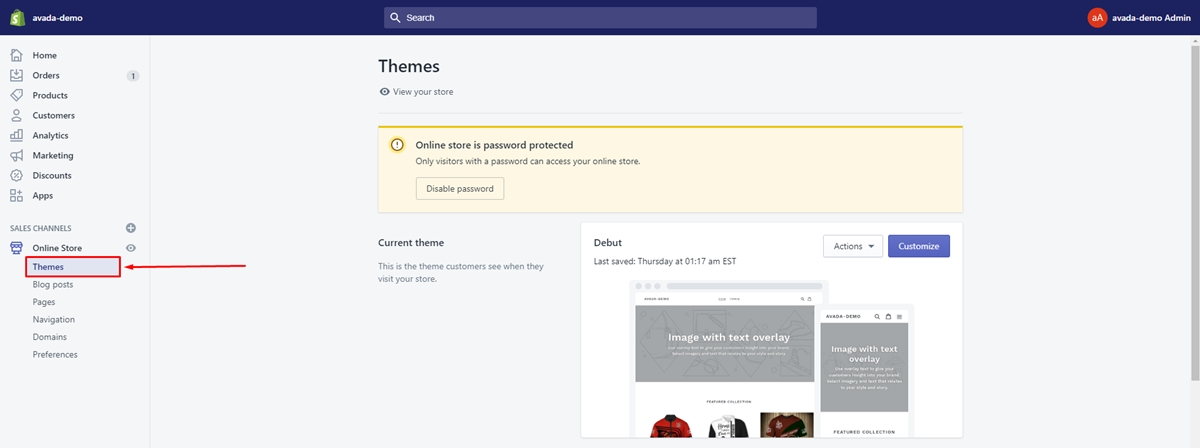
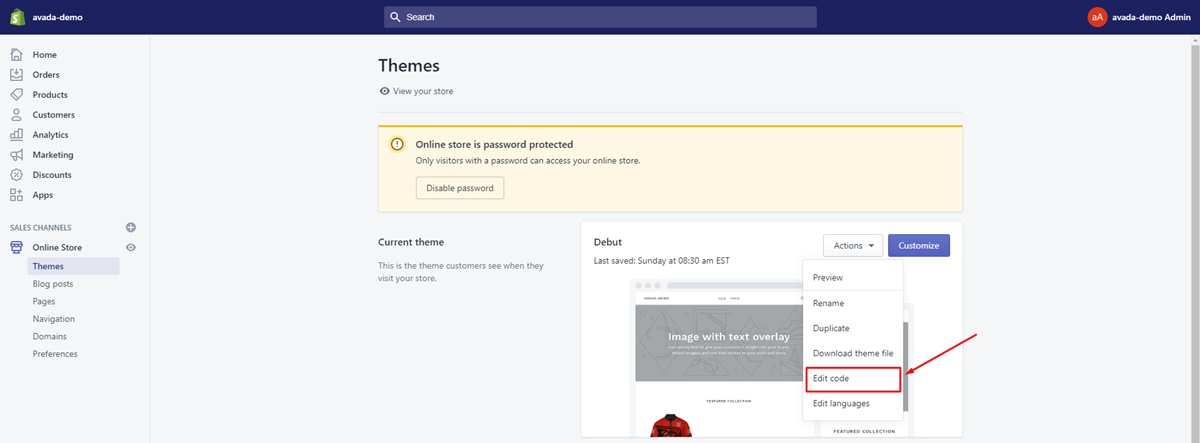
Tap on Theme

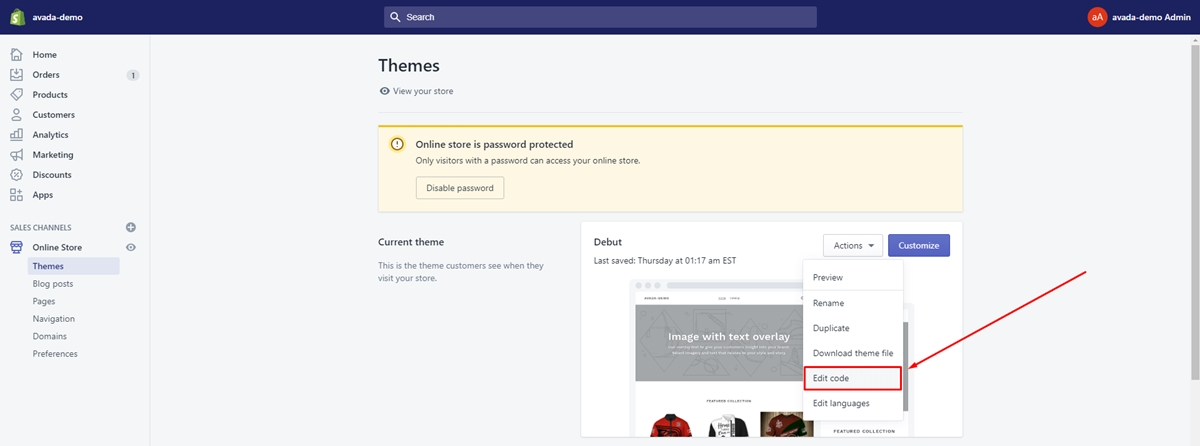
After that, go to Actions and then tap on Edit code:

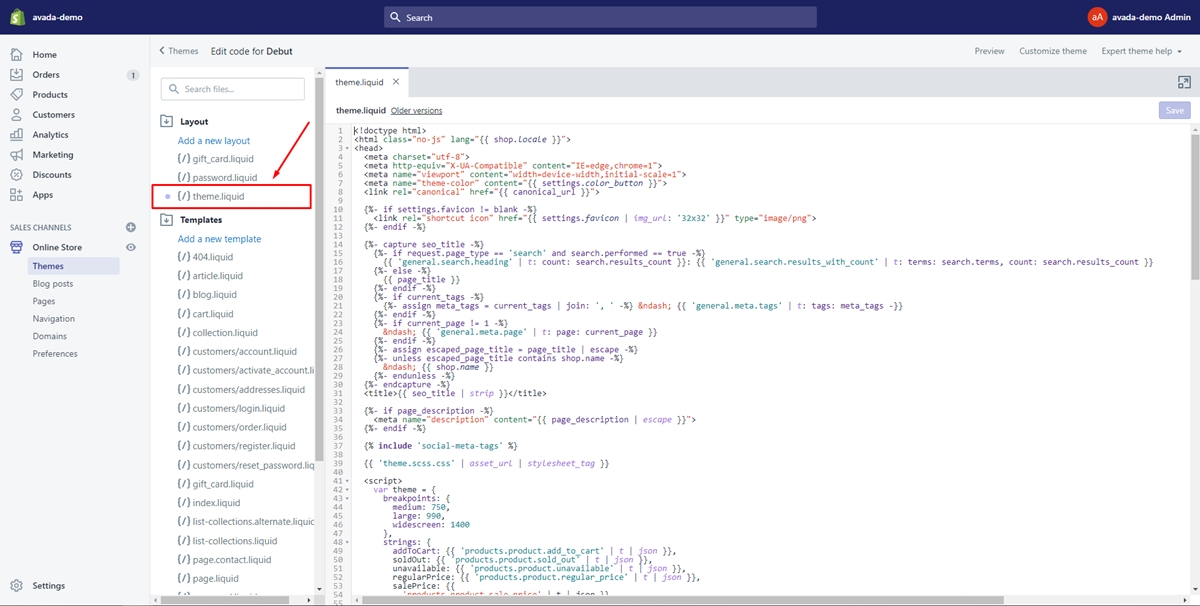
Next, tap on { / } theme.liquid in the layout segment:

Search for any of the Google Analytics tracking tags in the theme.liquid file: ga.js, dc.js, gtag.js, or analytics.js.
If you notice any of these tags in your theme.liquid file, then you have already enabled Google Analytics and can proceed to Step 4: Activate eCommerce tracking. In contrast, if you don’t notice any of these tags and you do not see any tracking code in the Google Analytics section of your Preferences page, either, then Google Analytics is not available on your store.
Step 2: Have a Google Account
To use Google Analytics with Shopify, you need to have a Google account. If you already use Google products, such as Gmail or Ads. You can use the same password for Google Analytics if you already use Google products, such as Gmail or Ads. Otherwise, you can set up a Google account.
Step 3: Activate Google Analytics
The process depends on whether or not you install Google Analytics with this Google account before.
Follow these simple steps:
- In your web browser, open Google Analytics.
- If you have activated Google Analytics before, tap on
SIGN INand chooseAnalyticsin the drop-down menu. Otherwise, select the Google account with which you would like to sign in and then tap onAdd accountto sign in with a new Google account. - If you have activated Google Analytics before, click
SIGN UP, otherwise clickAdminand Click+ Create Account. - Select
Websiteand fill in the required information. Use your primary domain for the ‘Website URL’. - Click
Get Tracking ID. - Use the drop-down menu to select your country if it is not already selected, then click
I Acceptto verify that you have read the terms of service. - You would notice a large amount of information and options on the next page. However, only one essential thing is the
Global Site Tag. Copy the global site tag to your clipboard by highlighting it and pressing ctrl+C on PC or command+C on Mac. - In a new browser tab, open your Shopify admin.
- Go to
Online storeand then clickPreferences. - In the
Google Analyticssection, paste your global site tag in theGoogle Analytics accountfield. Google Analytics is enabled in your online store when you see a code that starts with UA- under the heading of the Google Analytics account.
Step 4: Activate eCommerce tracking
Turn on basic eCommerce tracking
You can follow these steps:
- Tap on
Adminin your Google Analytics account - In the
Viewmenu, clickEcommerce Settings. - Tap on the
Enable Ecommercetoggle to turn it fromOFFtoON.
Enable Enhanced Ecommerce tracking
If you need more detailed tracking information, you can use Enable Enhanced Ecommerce tracking (we will discuss in the next part).
Enable Enhanced Ecommerce Analytics in Shopify
To give store owners more insights into every stage of your customer’s journey, Enhanced Ecommerce Analytics enables you to track what your customers are doing, from clicking, reading to purchasing a product.
You also need to turn on eCommerce tracking in Google Analytics, which is a great tool to help you see useful data that Shopify has handed on to Google, exposing what your customers are purchasing.
The simple steps of enabling Enhanced Ecommerce tracking include:
Step 1: Tap on Preferences
From your Shopify admin, go to Online store, then tap on Preferences.

Step 2: Click the Use Enhanced Ecommerce checkbox
In the Google Analytics section, click the Use Enhanced Ecommerce checkbox.
If you’re using an older version of Google Analytics, then you might need to click Upgrade to the latest version before you can click the Use Enhanced Ecommerce checkbox. Then click Save
Step 3: Click Admin
In your Google Analytics account, click Admin.
Step 4: Click Ecommerce Settings
In the View menu, click Ecommerce Settings.
Step 5: Enable Enhanced Ecommerce Reporting
Click the Enable Enhanced Ecommerce Reporting toggle to turn it from OFF to ON.
Step 6: Save
Tap on Save.
How to use google analytic effectively for Shopify store?
Understanding goals and funnels
Every action that a visitor can complete during a visit on your website can be a goal of Google Analytics. You will normally identify a goal based on your business objectives. Concerning funnels, you would expect your guests to take the path of the URLs on their way to achieving one of your goals. Google Analytics monitors the pages in a funnel to see the performance of your website with your business goals.
Setting up goals and funnels.
After making sure that you have set up Google Analytics to work with your Shopify site, you can browse to your goals:
- Sign in to Google Analytics.
- Click Admin, and navigate to the desired view.
- Click
Goalsin theVIEWcolumn, - Click
+ NEW GOALorImport from Galleryto create a new goal, or click an existing goal to edit its configuration.
Excluding referrer domains from Google Analytics tracking
Another tool that help you to get the most out of Google analytic for Shopify store is to exclude referrer domains from Google Analytics tracking. The Referral Traffic report of Google Analytics tells you which sites are attracting visits to your store. For instance, if a site channels your business and your guests click on a link to view your online store, the blog will be cited as your store’s source of traffic.
Not only that, if you find websites that you don’t want to include in the Referral Traffic report, you can insert those domains to your Referral exclusion list by following Google’s instructions.
To make full use of your referral data, you can take into account the following domains to your referral exclusion list:
- The principle domain of your online store (like
sofiahousewares.com) - The checkout domain (
checkout.shopify.com) - Any external payment providers that you are using (
like paypal.com)
Use Google Tag Manager with your Shopify Plus
Google Tag Manager is helpful to your Shopify Plus online store only if you:
- Utilize Shopify’s integration for
Google AnalyticsandFacebook Pixelrather than use them with Google Tag Manager. - You copy the code snippets, which are provided by Google Tag Manager, into your
theme.liquidandcheckout.liquidtheme files.
To get the code snippets you need to copy and paste into your Shopify shop, activate Google Tag Manager. Since Shopify uses templates, what you need to do is copy the code snippets into the theme.liquid and checkout.liquid files.
- If this is your first Google Tag Manager installation, use Google Tag Manager’s installation guidelines. Stop at the step where two code snippets are provided to add to your web sites and follow instructions below.
- If you already have Google Tag Manager downloaded, you can notice these code snippets in your Google Tag Manager by tapping Admin, and then by hitting Install Google Tag Manager.
Step 1: Tap on Edit Code
From your Shopify admin, go to Online Store, and then tap on Themes. From the theme drop-down, tap on Edit Code.

Step 2: Copy and paste the first code snippet
Copy the first code snippet from Google Tag Manager into the <head> tags of your theme.liquid and checkout.liquid code:
- Copy the first code snippet from Google Tag Manager
- From your Shopify admin, open your
theme.liquid file. - Paste the code snippet as high in the
<head>of thetheme.liquidcode as possible. - Open your
checkout.liquidfile. - Paste the code snippet as high in the
<head>of thecheckout.liquidcode as possible.
Step 3: Copy and paste the second code snippet
Copy the second code snippet from the Google Tag Manager into the <body> tags of your theme.liquid and checkout.liquid code:
- From your Shopify admin, open the
theme.liquidpage. - Paste the code snippet as high in the
<body>of thetheme.liquidpage as possible. - Open the
checkout.liquidpage. - Paste the code snippet as high in the
<body>of thecheckout.liquidcode as possible.
Step 4: Save
From your Shopify admin, tap on Save
Step 5: Add Tags
From Google Tag Manager, proceed to the Google Tag Manager. Do not add the following tag styles when requested to add tags:
- Universal Analytics for Google Analytics when requested to add tags:
- Classic Google Analytics for Google Analytics
- Facebook Pixel.
Note: You also can download Shopify Google Tag Manager app to implement Google Tag Manager into the store sites in one-click
Summary
So, to sum up, there are still some retailers on the platform that are failing to get the most out of Google products to optimize the business’s performance. The good news is that you now have a guideline of how to Connect Google Analytics to Shopify. I’ve provided you some helpful and supportive steps with illustrated pictures so that you can do this effortlessly.
Not only that, there is also an easy step-to-step guidance about How to Use Google Shopping And Promote Products Online 5x Better. If you want to boost your business’s performance, read our article How to Use Google Shopping right now.
Related Article: Setup Gooogle Tag Manager in Magento 2 store





