How to Change the Number of Products per page in WooCommerce
One of the most compelling features of WooCommerce is the breadth of its customization choices. You may customize practically every feature of your website, which is ideal for designing product pages.
A WooCommerce shop page’s default product count is 16, which is split across 4 Rows and 4 Columns. If your WooCommerce store has a large number of products, you may choose to modify the number of products displayed on the shop page. This could be a result of your site’s image sizes, widgets, or other design elements. It’s critical to understand how WooCommerce’s product per page limit works and how to alter it.
In this article, we’ll examine How to change the number of products per page in WooCommerce with 3 simple ways to customize the quantity of products displayed on a WooCommerce page as well as provide a brief introduction to several plugins available to do it.
How to change the Number of Products per page in WooCommerce with Theme Customizer?
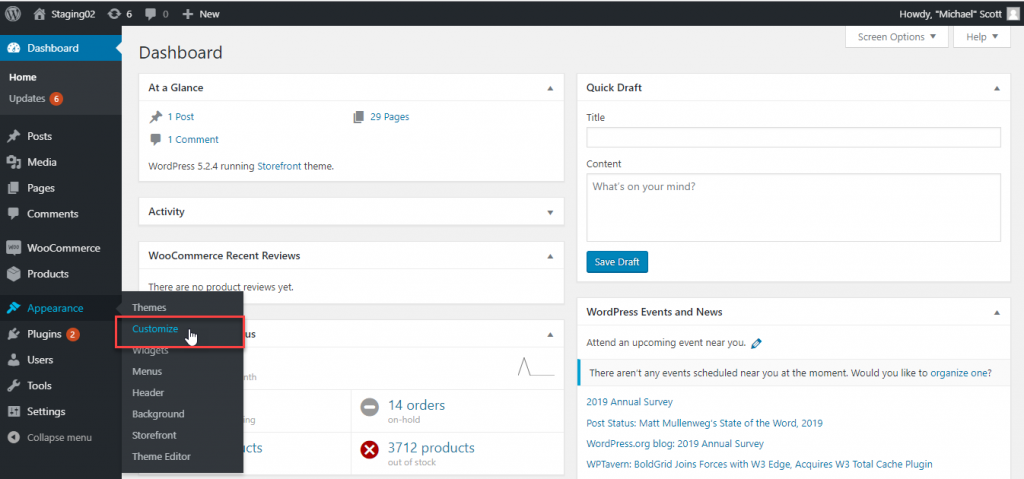
Step 1: Go to Customize option
- Navigate to your admin area in the WordPress dashboard.
- Click on the Appearance button.
- A drop-down menu with the Customize option will appear.

Step 2: Set up the Number of Products
- Click WooCommerce in the left sidebar.
- Navigate to Product Catalog and scroll down the left-hand side to the Products per Row section.
- You may customize the amount of products displayed on each page as well as the amount of rows on each page with Products per Row and Rows per Page options.

Note: If this option does not display in your theme, the theme does not support it; therefore, try the second solution!
How to change the Number of Products per page in WooCommerce with a Filter?
This option is available to anyone whose theme does not allow for product customization. You can integrate a very simple code snippet into your functions.php file by simply following the steps listed below.
Step 1: Locate the functions.php file
Navigate to your WordPress files, then find the child theme’s functions.php. It is typically placed in /public_html/wp-content/themes/YourThemeName-child/functions.php.html/YourDomain/wp-content/themes/YourThemeName-child/functions.php.
Step 2: Modify the Number of Products per page
-
At the bottom of the file, or just before the closing tag, you should include this code snippet. Here is the code that you must enter.

- With this filter, you can now display 10 products per page. You can always change the value of the number. To accomplish this, modify the value in $col = 10 to any value you like.
- Finally, update your edited file and save it.
Step 3: Modify the Number of Columns per page
-
You can also alter the number of columns on each page by including the following code in the functions.php file.

-
You can alter the number of columns to any value you desire; for example, if you want more than 5 columns, simply change the value following $columns =. The number of items is increased to 10 in this example, and the number of columns is increased to 5.
How to change the Number of Products per page in WooCommerce with a Plugin?
In this instruction, we use the plugin Woo Shortcodes Kit to change the Number of Products per page for a WooCommerce store.
Step 1: Download and install Woo Shortcodes Kit

Step 2: Configure the settings
-
On the dashboard, Go to WooCommerce, then click on “Settings” as seen in the below screenshot.

- Scroll down to discover the settings for CUSTOMIZE OR BUILD YOUR SHOP PAGE, select it to expose other sub-settings.
- Toggle the Enable Products per page Manager setting.
- Then, on the bottom right corner of the respective setting, click the Show Advanced Options button to see additional settings.
Step 3: Set up the Number of Products per page
-
You are able to set the Number of Products per page in the text field.

-
The Products Number per page is set to 12 in the preceding screenshot. You can alter the value to whatever you like. If you change the value to -1, all products will be displayed on the same page, as pagination will be disabled.
3 best plugins to change the number of products per page in WooCommerce
1. Products per Page for WooCommerce

The Products per Page for WooCommerce plugin enables you to add products per page selection to your WooCommerce store’s frontend.
Key Features:
- Numerous frontend positions that are fully customizable (before products, after products, custom positions, etc.).
- With the [alg wc products per page] shortcode, you can include a selector anywhere on your site.
- Options for the template: template, class and style selection, and before and after HTML.
- Cookie enable/disable option.
- Compatible with WPML and Polylang.
Price:
This version of the plugin is free of charge. However, if your want to get access to more useful features, its Premium version - Products per Page for WooCommerce Pro - is also available with the price ranging from $19.99 to $79.99.
2. WooCommerce Products Per Page

WooCommerce Products Per Page is a straightforward plugin that provides a precious feature to your site: the ability for both you and your customers to modify the products displayed per page. When activated, the plugin is immediately functional and includes a variety of customizable settings.
Key Features:
- The dropdown menu is simple to use.
- Include various more product page settings (Products per page, default number of products per page, columns per page, and dropdown position)
- Available in many languages.
Price: Free
3. Woo Shortcodes Kit

This plugin includes over 60 functions and shortcodes that allow you to personalize different areas of your WooCommerce store, including the menu, shop page, account page, user accounts, access, restrictions, and the checkout experience.
Key Features:
- Include 60 functions and shortcodes
- Can configure other important points of your store (Access, my account page, shop page, and thank you page) as well as additional content (content restriction).
- Compliance with new data protection laws, security.
- Advanced user data, and messages are based on the number of orders.
Price: Free
Final words
To avoid making errors, use code snippets from reputable sites such as WordPress Codex, Github, or Stack Overflow. Their developers have extensive knowledge, and you can contact them at any time if you run into difficulties.
However, if you’re not comfortable editing your files or with code snippets, you can utilize a plugin to accomplish the task. Although a plugin can assist with customization, it is not a good solution if your site already has a lengthy number of plugins activated. As a result, you should only use plugins if you require additional customization beyond adjusting the amount of WooCommerce products displayed per page.
Do you find this post useful? If you answered yes, please share this blog with your friends and coworkers to assist in spreading the information, and stay tuned for more AVADA instructions and recommendations.





