How to Change the Number of Columns in WooCommerce store
One of the benefits of adopting WooCommerce over other eCommerce platforms is that it is designed for growth. You can personalize your WooCommerce store to display and function precisely how you want it to with a bit of tech know-how.
If you’re looking for a solution to make WooCommerce look better, you’ve come to the right spot. Extending the number of columns in your WooCommerce store is one of the most effective ways to improve its appearance. In this article, We’ll go through the advantages of having more columns in your WooCommerce store, as well as How to change the number of columns in your WooCommerce store.
Why you should change the Number of Columns in WooCommerce store
Changing the normal WooCommerce columns allows you to display more of your products, which is a great way to increase sales. Customers will be able to easily see and choose from a variety of your products. Customers will be more excited as a result of this method, and they will want to stay longer on your website to read until they find their ideal option.
Improving the appearance of your website store can also help you make a better first impression and attract more attention from potential clients. Who doesn’t enjoy shopping in a well-designed store? An online store should have these elements as well to delight customers.
How to change the Number of Columns in Woocommerce store
1. Customize WooCommerce Columns Using the Divi Shop module
The Divi Shop module is used in the next technique. Here are a few instances of Divi eCommerce child themes in action:
-
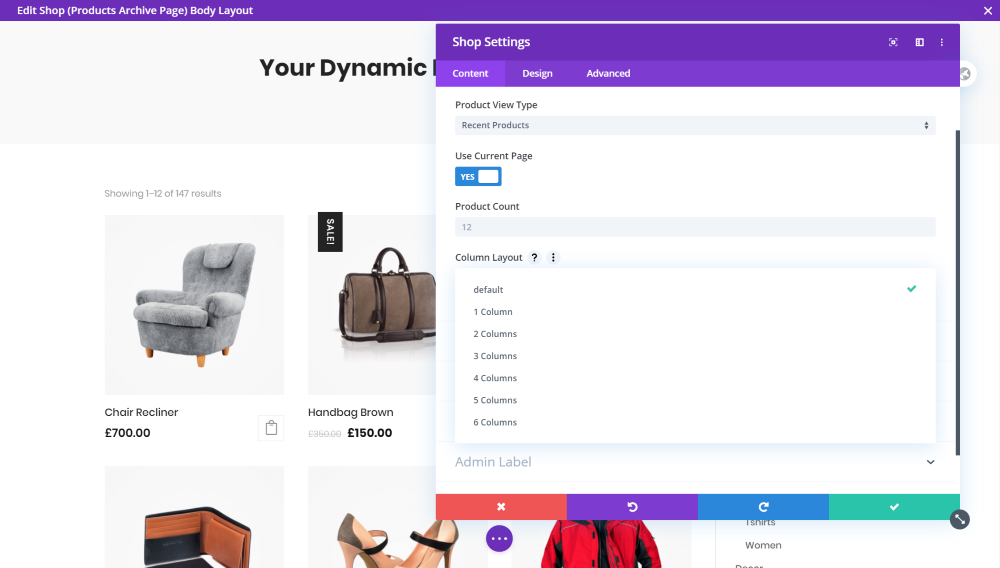
Scroll down until you find the option named Column Layout in the Shop module.
-
Select the amount of columns you want to utilize from the drop-down menu.

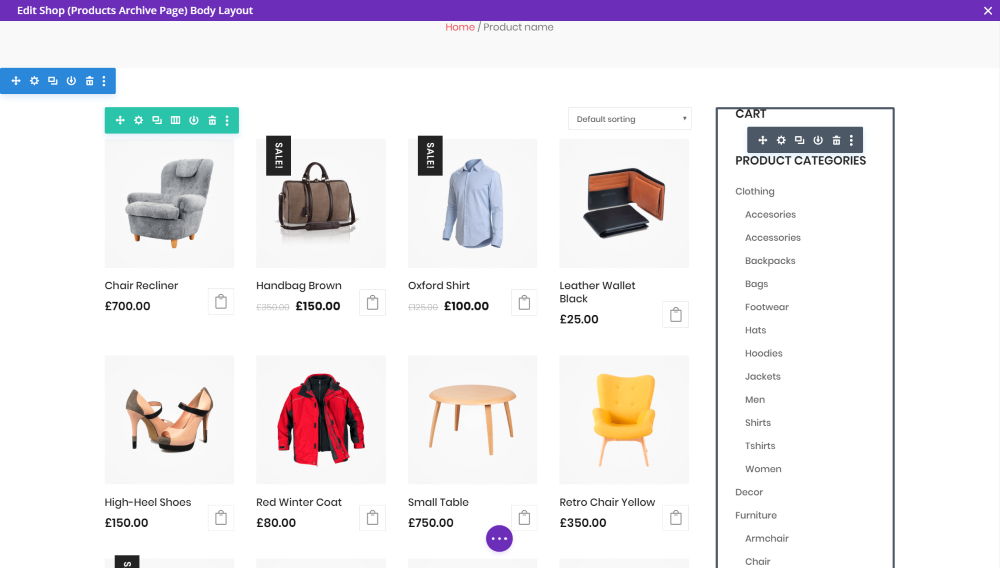
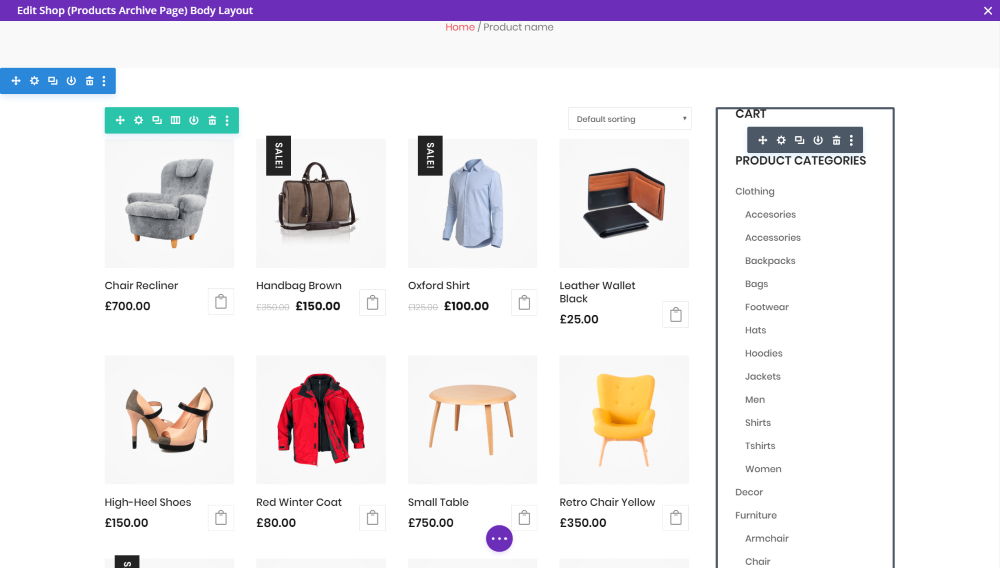
- This is an example with four columns:

2. Customize WooCommerce Columns Using Shortcodes
Using a shortcode to modify the layout of WooCommerce columns is another approach. You’ll require WooCommerce shortcodes for this strategy. You may use this area to add numerous WooCommerce components to your platform’s pages and articles.
Divi does not support WooCommerce shortcodes. Adding a WooCommerce shortcode is as simple as putting a code or text module and inserting the appropriate shortcode.
The shortcode [recent_products] is utilized to show the most newly acquired items to the site. Control techniques can be added to this shortcode to set the quantity of items to show and the number of columns to showcase.
This shortcode, for instance, defines 12 items per page, shown in 5 columns.
[recent_products per_pages="12"columns="5"]

You may experiment with WooCommerce shortcodes and their parameters to come up with a WooCommerce shop appearance that suits your preferences.
3. Customize WooCommerce Columns Using the PHP
The way to modify the WooCommerce column count using PHP is now on the list. This is a more sophisticated option for those who have worked with PHP files before or who are eager to experiment with programming.
Make sure you’re testing this method on a development or testing environment, or that you’ve made a backup if you’re working on a live site. Also, make sure you’ve installed a child theme.
To get started, follow these actions.
-
Go to your child theme’s
functions.phpfile -
Going to Appearance > Theme Editor in the dashboard menu
-
Pick
functions.phpagain from theme files in the right sidebar (Make absolutely sure the child theme is selected while editing the theme.) -
At the very bottom of the file, paste the following code:
/*
* 07 - Change number of products per row to 3
* https://gist.github.com/woogists/11472c1f1b4982a83a4f7987d73575ed
*/ function ags_diviecommerce_loop_columns() { return 3; // 3 products per row } add_filter('loop_shop_columns' , 'ags_diviecommerce_loop_columns', 999);
The number of columns is determined by the script return 3;
- Click Update File.
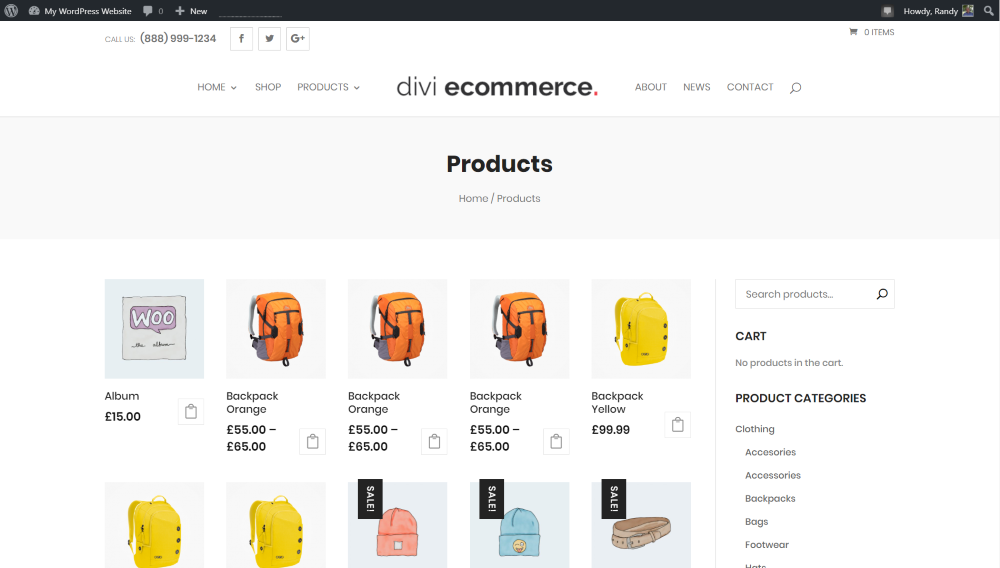
The following is the final product as it appears on the front-end:

4. Customize WooCommerce Columns Using CSS
CSS can also be used to customize the WooCommerce display columns. Just like the PHP option above, confirm you’ve installed a child theme also, when you’re not operating on a local website, you’ve created a backup of the live site you’re working on.
We will show you a snippet of desktop display code that includes four WooCommerce product columns:
/* 4 columns on desktop */
@media all and (min-width:1024px) {
[class*=woocommerce] ul.products li.product {
width: 22.1%!important;
margin: 0 3.8% 2.992em 0!important;
clear: none!important;
}
[class*=woocommerce] ul.products li.product:nth-child(4n) {
margin-right:0px!important;
}
[class*=woocommerce] ul.products li.product:nth-child(4n+1) {
clear: both!important;
}
}
If you don’t like to use the stylesheet, there are several methods to add CSS to Divi. You have a lot of options, as to if you want to use the Theme Customizer or the Theme Options.
5. Customize WooCommerce Columns Using the Third-Party Theme Settings
The default WooCommerce settings listed above may or may not be available if you install other third-party themes. Because certain themes have their own settings for adjusting the amount of products per page, this is the case.
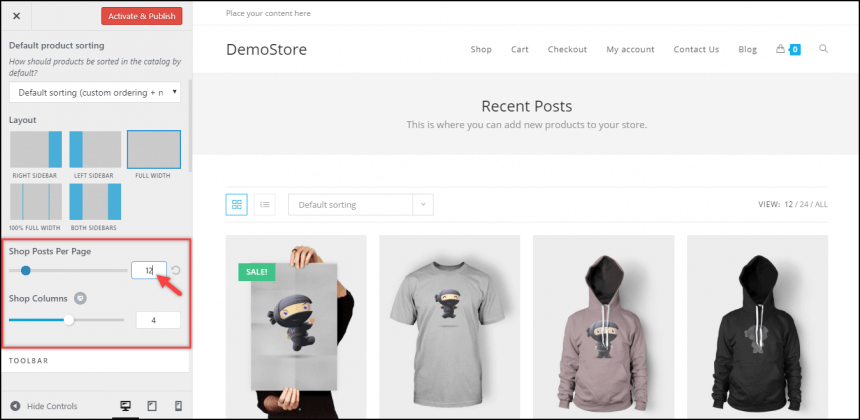
The OceanWP theme, for example, has a setting for this under WooCommerce > Archives > Shop Posts Per Page, as shown below.

6. Customize WooCommerce Columns Using Plugins
Using Woo Shortcodes Kit Plugin
You may customize WooCommerce product archives with this plugin developed by Alberto G. This plugin allows you to customize your WooCommerce store with over 60 functions and shortcodes, ranging from the most important aspects of your store, such as entry, my account page, shop page, and thank you pages, to additional content to strengthen: content restriction, compliance with new data protection laws, security, advanced user data, and messages based on the number of purchases, among many other benefits.
Key features:
-
Allow you to display only items from particular categories.
-
Enable exclude goods from particular categories on the store page
-
Enable the per-page manager for products.
-
Turn on the Product Downloads/Sales Counter feature.
Prices: Free
Using Divi shop Builder for WooCommerce Plugin
The second plugin we want to mention is Divi Shop Builder plugin. The Divi Builder plugin integrates a plethora of WooCommerce customization possibilities straight into the Divi Builder.
Key features:
-
Comes with 8 Divi modules for decorating default WooCommerce pages
-
Provide Over 100 configuration and stylistic choices for virtually limitless layout options
-
Allow you to customize every aspect of WooCommerce.
-
Add a product list to any website with total control over placement and layout.
Price:
-
Single site: $69.00
-
Unlimited sites: $109.00
-
Lifetime Membership: $449
Conclusion
To sum up, this article has provided a wide range of methods to help you Change the Number of Columns in WooCommerce store. You can utilize a plugin to do the work if you don’t want to alter your files or aren’t familiar with code snippets. Although a plugin can aid in customization, it is not a viable solution if your site already has a big list of plugins installed. As a result, you should only use plugins if you wish to do more than change the quantity of WooCommerce products displayed per page. In the first scenario, we recommend using the code snippet method.
To make your WooCommerce store better, you can find more effective ways by going to AVADA.





