How to Add Swatches and Images to Variable Products on WooCommerce?
The WooCommerce Variation Swatches and Photos plugin enables you to display colors and images in dropdown menus for variable product versions. After reading this article about the WooCommerce variation swatches plugin, you’ll see how valuable it can be for any eCommerce firm looking to display their customized product options appropriately on their store page!
Rather than putting generic plaids or stripes, you’ll be able to change your swatches with the specific styling your customer will want - which means a more seamless customer experience, faster checkouts, and increased income! Learn How to Add Swatches and Images to Variable Products on WooCommerce in this tutorial.
How to add swatches and images to variable products on WooCommerce?
Step 1: Installing the plugin
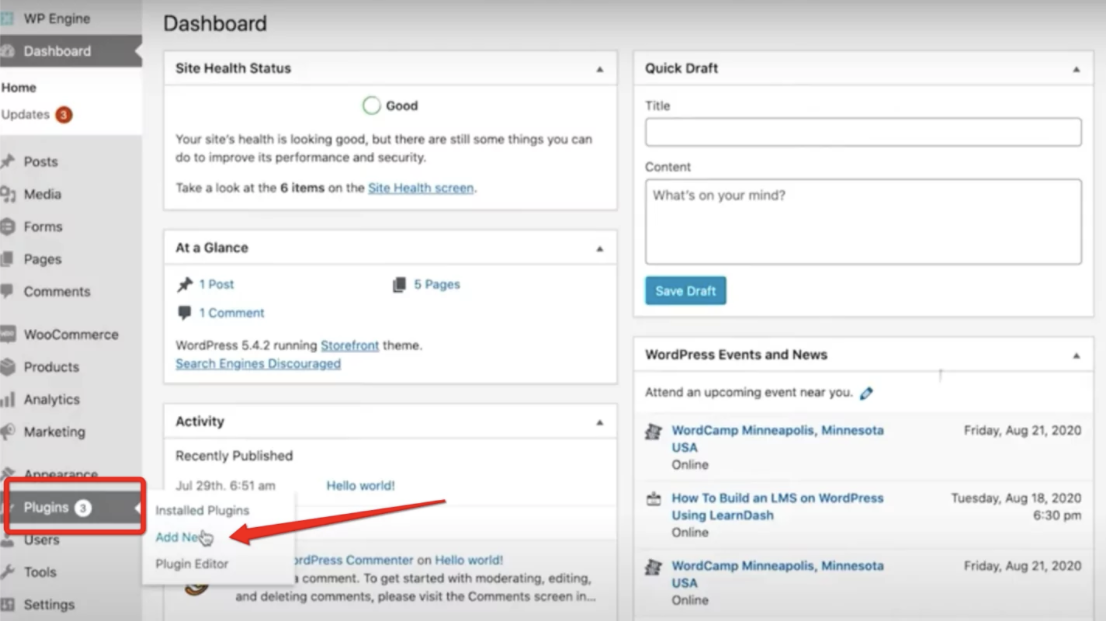
In this example, we use the WooCommerce Variation Swatches and Photos plugin. This plugin enables you to showcase colors and photos in place of dropdown menus for variable product options. Navigate to WooCommerce dashboard, select the Plugins tab on the left of the screen and click on Add New.

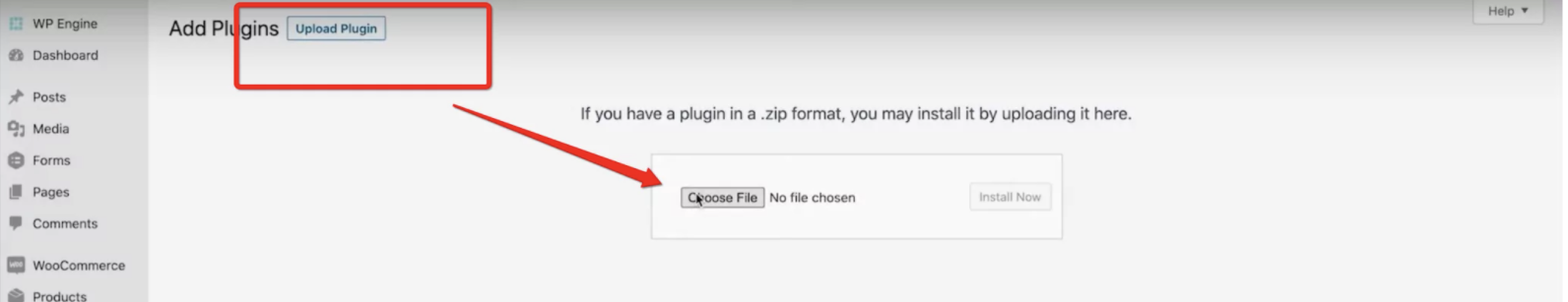
Choose Upload Plugin and select the downloaded WooCommerce Variation Swatches and Photos plugin.

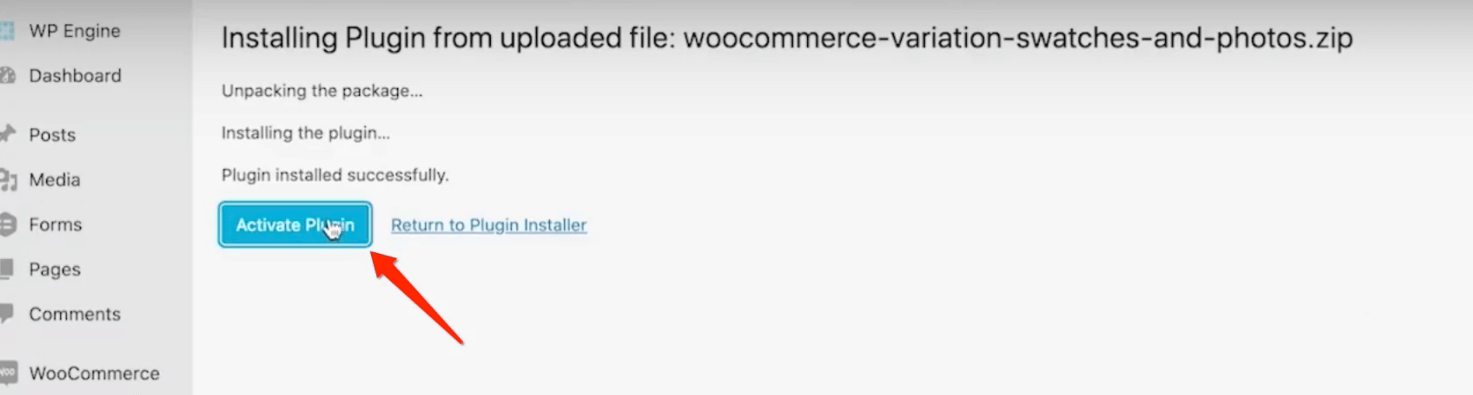
Click on Install Now, then Activate Plugin.

Step 2: Creating Swatches
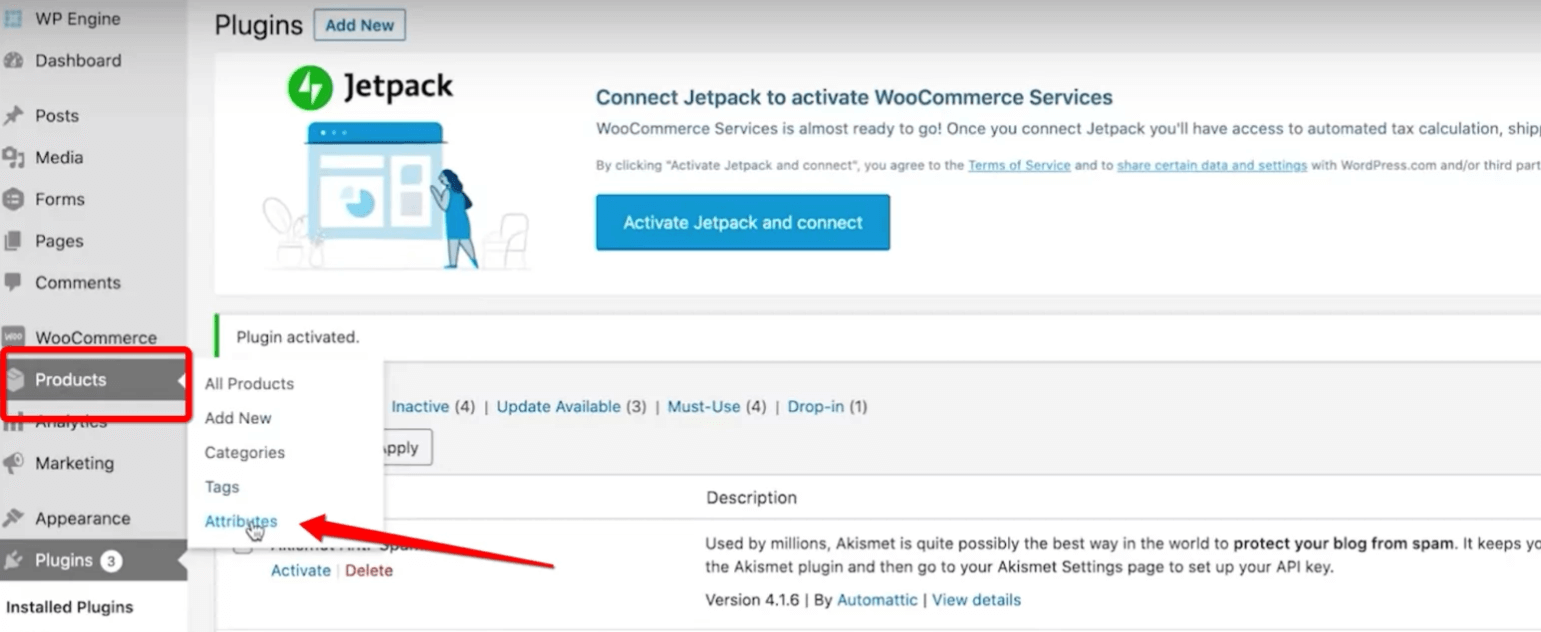
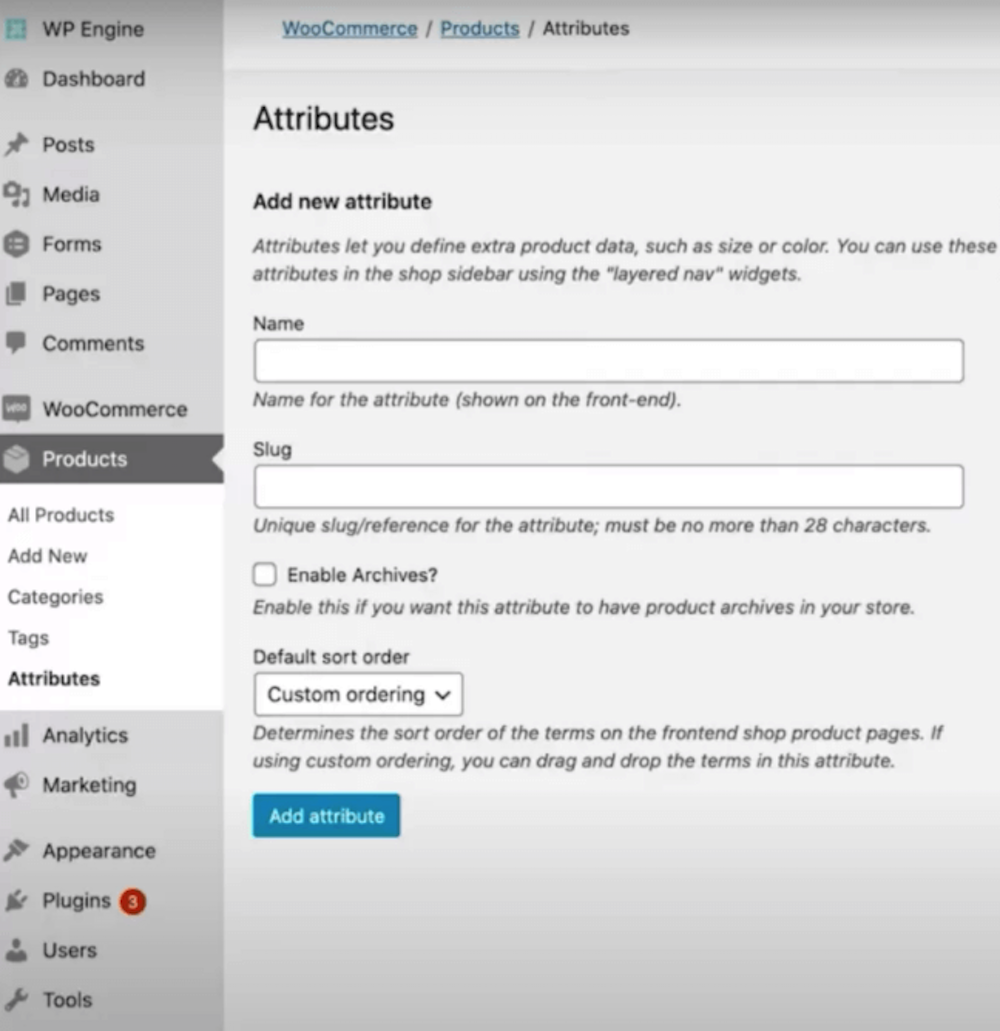
Below is an example of what your store’s frontend may look like before you install and activate the plugin. The colors we specified as WooCommerce product variations appear simply in the dropdown menu as text. To enable the Swatches feature, you will need to return to the WooCommerce Dashboard. After that, select Products on the left-hand side of the dashboard and click on Attributes.

This tab allows you to configure attributes. These can be any definable characteristic of a product, such as its size, color, or substance. Attributes are a critical component of any WooCommerce store because they enable customers to filter products on the store page by their attributes and – more importantly for our purposes – choose between different product variables without requiring to create separate products for each variation.
You’ll notice that you can add additional attributes if your store does not already have global attributes configured. The settings for creating attributes are quite straightforward:

- Name
- Slug: An optional URL-friendly abbreviation for the name.
- Enabling Archives: Enables you to create an archive page for all goods that include the attribute.
- Default Sort Order dropdown menu: Allows you to specify whether the attribute terms you create are ordered by Name, Name (numeric), Term ID, or a custom order.
For the purposes of this tutorial, we’ve already created a Color Attribute, which means we can jump right into creating our color variations.
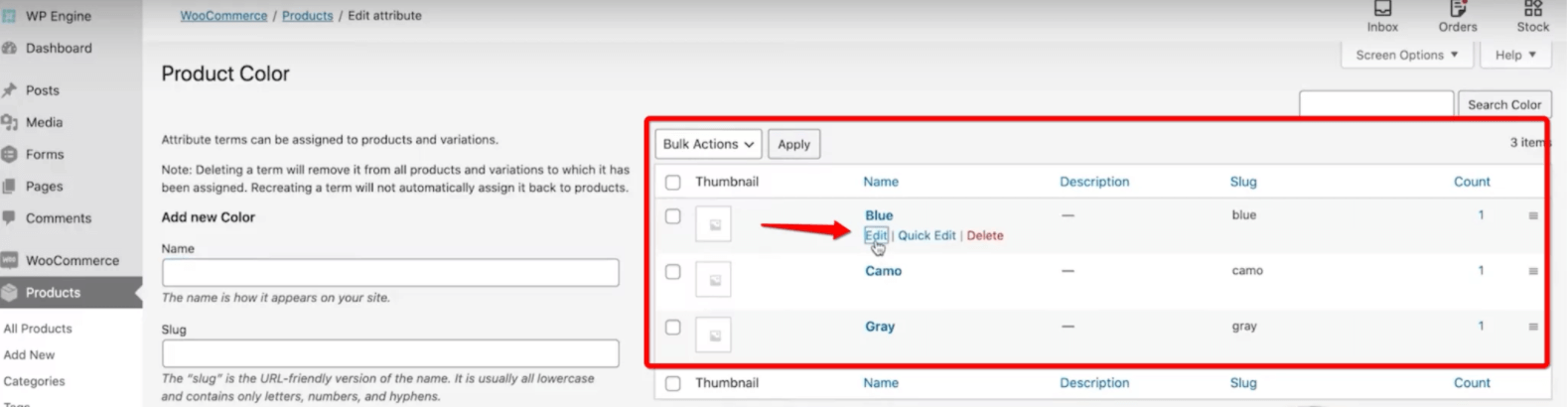
- First, click on the Color and then on Configure Terms. Then, it’s time to configure your attribute variation swatches individually.

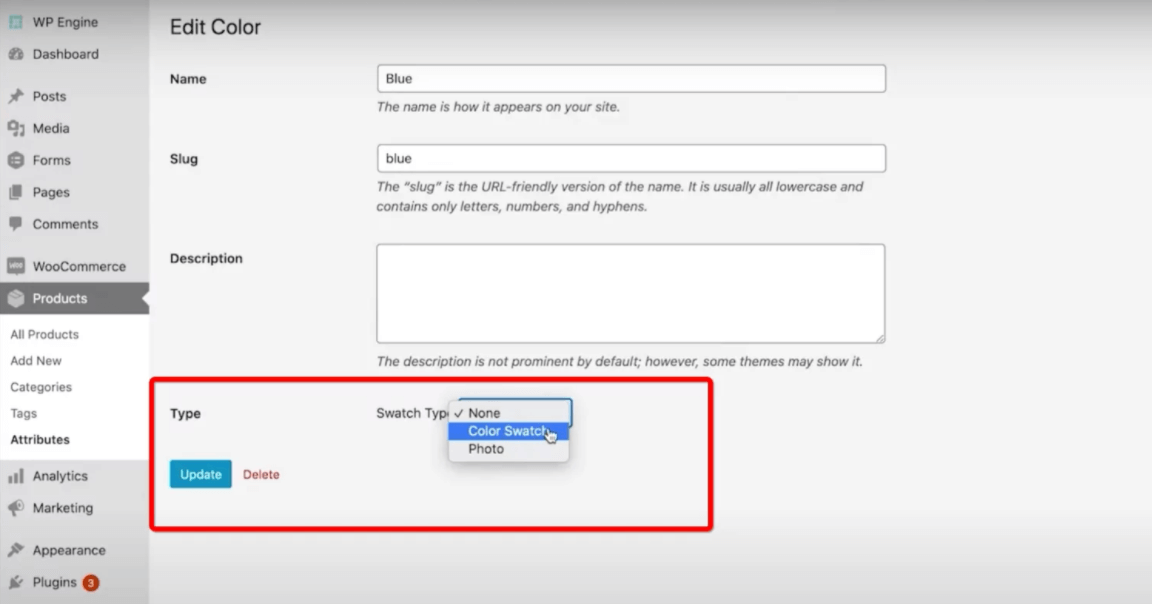
- Click on Color Swatches on the Swatch Type dropdown menu.

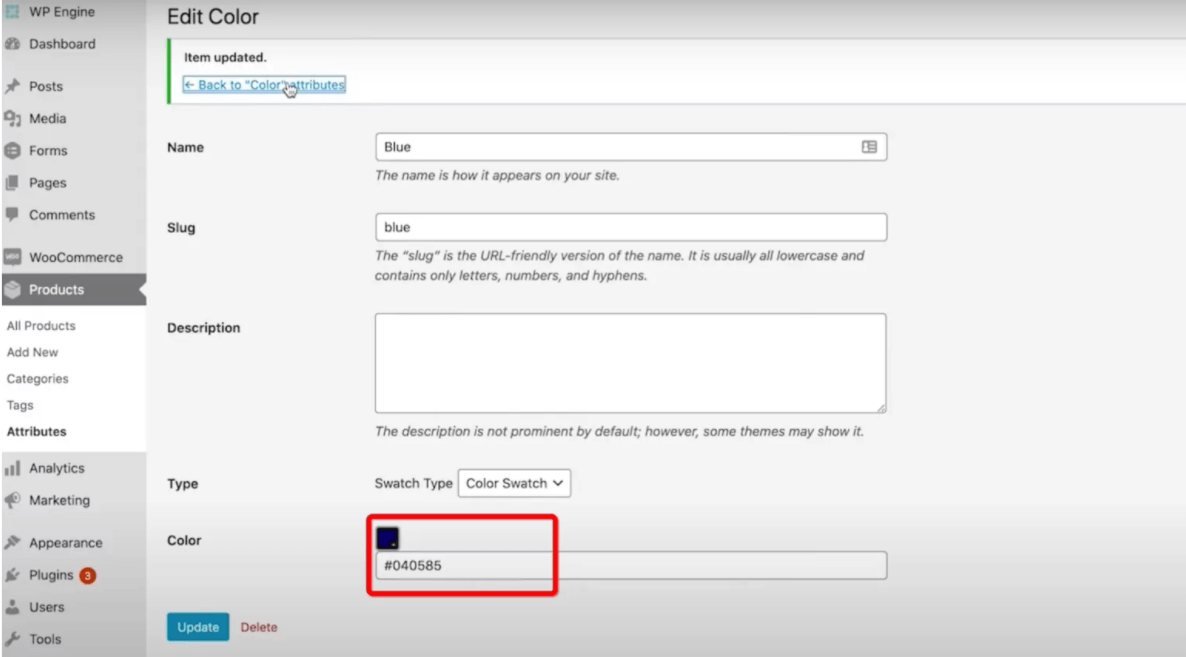
- Enter the HEX value that corresponds to the correct color. For instance, the HEX value for Blue was #040585.

Step 3: Adding Color and Image Swatches to Variable Products
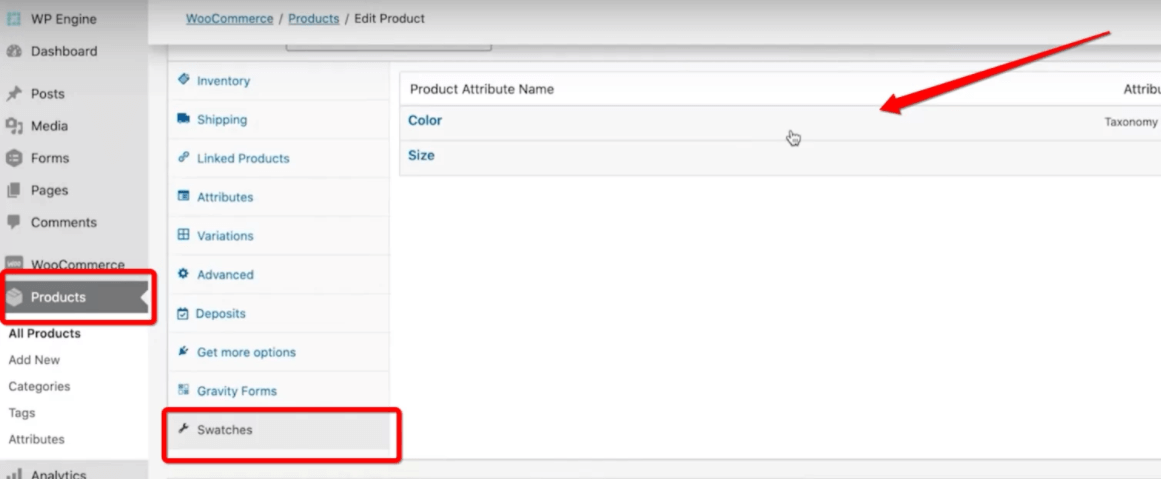
To begin, you’ll need to build a new variable product or modify an existing one. Ascertain that the global characteristics include the variable product attribute for which the color swatch was created. Navigate to WooCommerce Products Dashboard, then select the Swatches. Select a Type for each of the variations’ features:

- None: Display the options in a dropdown menu (this is the default without the WooCommerce Color and Image Swatches Plugin).
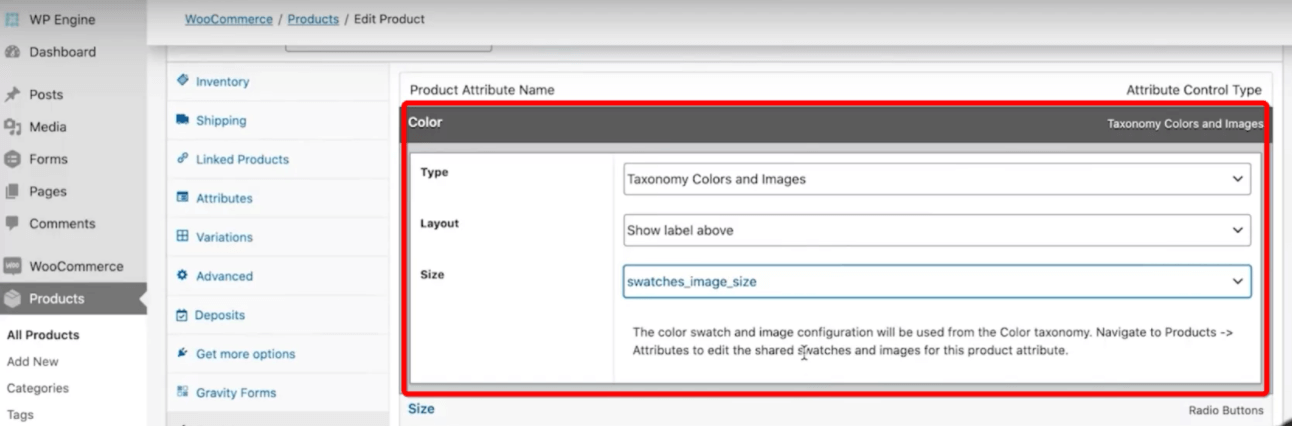
- Taxonomy Colors and Images: This option provides a visual color picker and enables you to create color swatches or picture swatches based on the global parameters previously defined. This eliminates the need for us to develop whole fresh swatches for each product in our store — we’ve already done that!
- Custom Colors and Images: Enables you to generate custom swatches for a specific product. The backdrop colors for the swatches will be developed specifically for this product and will not be added to the global settings.
- Radio Buttons: Graphically depicts the available variations.
Following that, if you’ve selected Taxonomy Colors and Images or Custom Colors and Images, you can specify whether or not to include a label and where to place it. This enables you to label swatches with the swatch’s attribute name as a tooltip when a customer selects them. Additionally, you can choose the swatch size to decide the size of the button swatches on the product page.

Problems and Questions

1. How do I adjust the swatches’ size?
The size can be modified via WooCommerce > Settings > Products > Display.
2. Where should I save my template files?
The files should be placed in: /yourtheme/woocommerce-swatches/single-product/variable.php.
Note: Since version 2.0, template overrides have been deprecated. Rather than that, you must connect to the filters defined in the woocommerce-swatches-template-functions.php file.
3. Why isn’t the primary image of my product changing when I pick variations?
The WooCommerce Variation Swatches and Photos plugin enables you to associate each attribute with a photo or color. However, it has no effect on the primary product image.
To edit the primary product image, browse to the variants options and upload an image for each version. It works this way because let’s assume you have two attributes utilized to create variations on a t-shirt: color and design. You would utilize Variation Swatches and Photos to display the color attribute. The design parameter is used to specify the t-appearance.
4. Why are my swatches failing to save?
After around 30 values, the Variation Swatches and Photos extension does not save swatches or photos (this number is based on the system and varies). Increase max_input_vars by contacting your hosting provider. This frequently occurs if your product has a large number of variants.
3 Best Plugins to add swatches and images to variable products on WooCommerce
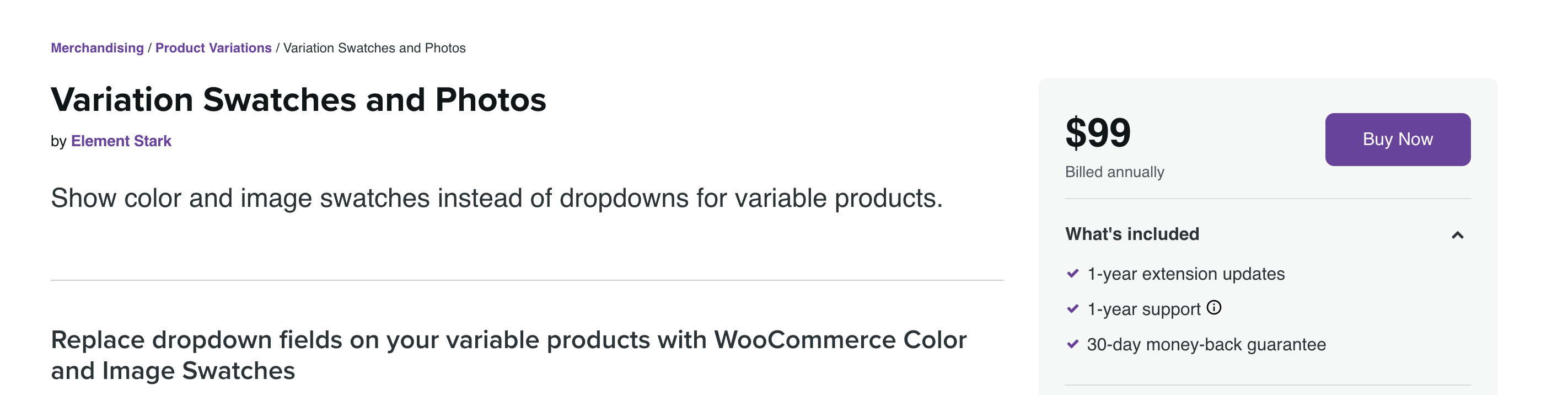
1. WooCommerce Variation Swatches and Photos

WooCommerce Variation Swatches and Photos is an innovative WooCommerce tool for displaying product variation swatches. The plugin lets you display product variations for variable products, including color, picture, and text/label swatches. When shoppers use your business, they prefer visual representations of product attributes, contributing to a polished and clean appearance. If you’re trying to gain an advantage over the competition, this is the way to go.
Key features:
- Create swatches of colors for color characteristics
- Allow for the use of image swatches as image characteristics
- Include swatches of text for the label/size attributes.
- Whether the plugin’s default stylesheet is enabled or disabled.
- Customization options for the tooltip
Price:
The plugin is available at the annual price of $99.
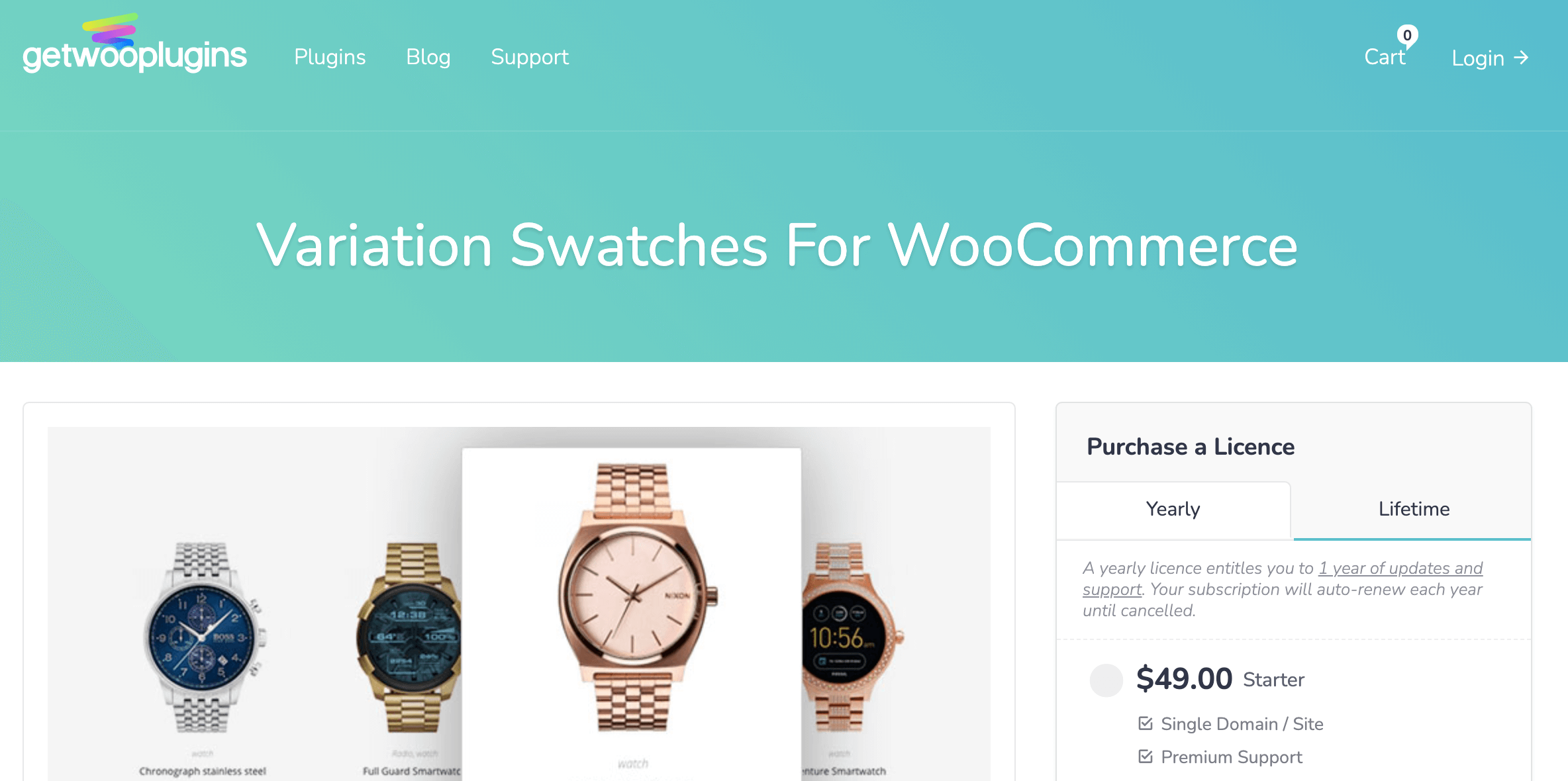
2. Variation Swatches for WooCommerce

This is a simple-to-use product variation swatches plugin for WooCommerce. It provides an aesthetically pleasing and professional environment in which to pick attributes for a variety of items. It converts the radio image, color, and label fields of the product variant choose choices fields to radio images, colors, and labels. This implies displaying product variation items in images, colors, and labels with this sophisticated WooCommerce color or image variation swatches plugin. As a result, you may bid farewell to drop-down product attribute fields.
Key Features:
- Auto Convert All Variation Dropdowns to Button Swatch by Default.
- Enable Color/Image/Label/Text/Button Swatches For Variable Product Attribute.
- Convert Globally Created Attribute Variations.
- Show Cross Sign/Blur or Hide For Out of Stock Variation Swatches.
Price:
The basic version of the plugin is free to download. Premium versions are available from $49 to $299 per year.
3. WooSwatches - WooCommerce Variation Swatches plugin

The WooSwatches plugin is the final option on our list of WooCommerce Variation Swatches plugins. It enables you to view and modify a variety of attributes. With the aid of this plugin, you may customize product properties such as colors, photos, buttons, and radio buttons. With a few clicks, the plugin converts dropdown lists to swatches. The Product Variation Swatches plugin’s settings page enables us to rapidly adjust all WooCommerce’s existing global properties. The capabilities of this plugin assist clients in more easily observing and locating products.
Key features:
- Create swatches for the picture, label, and color variations.
- Convert dropdown menus to stunning swatches.
- Display the specific properties of each product in the product list.
- Customizing the profile of swatches.
- Swatches of product variations should be displayed in the product list.
Price:
The basic version of the plugin is free to download. Pro versions are available from $49 to $299 per year.
Conclusion
If you have an online store, without a doubt, you will want to improve your site’s usability and overall online buying experience. The WooCommerce Swatches Variation plugins will enable store owners to easily boost the exposure of variable products in their online store. Prepare to improve your online store’s experience and increase your revenue with the assistance of a top WooCommerce Variation Swatches plugin.





