The Guide for Using WooCommerce Add to Cart Shortcodes
With a view to helping users control their store more efficiently, WooCommerce has introduced a new type of code besides the normal one, which is shortcodes. It also provides them multiple types of WooCommerce shortcodes serving different purposes such as page, product, product category, product page, related product, add to cart, and more.
In this post, we would like to introduce a detailed guide to using the WooCommerce add-to-cart shortcode. In addition, you will have a better understanding of shortcodes, WooCommerce shortcodes’ advantages and some crucial notes when using the shortcodes for your WooCommerce store.
So, let’s explore it!
What are shortcodes?

Shortcode is a small piece of code that is indicated by the bracket []. This type of code is created to help people implement a dedicated function in the website. Also, it is really convenient since people can put it on any location in their website as well as add a certain function to the pages, post, or content.
In WooCommerce, shortcodes enable people to execute codes inside the posts, pages, and widgets without writing the code directly. More than that, when conducting the same task like embedding files or generating objects, shortcodes can replace a lot of normal codes with only a line of code.
Benefits of using WooCommerce shortcodes
Increase the store’s effectiveness: Shortcodes in WooCommerce are similar to credit cards, allowing users to implement plenty of transactions without bringing too much cash.
-
Customize your pages: WooCommerce enables merchants to design the storefront via the template available, so it seems to be hard to make your store look different from others.
-
Access various content areas: In WooCommerce, some content areas are pretty hard to reach, but with shortcodes, users can access and edit plenty of areas with ease.
-
Create any kind of layouts: The majority of WooCommerce store templates often follow a standard layout, including a header, a footer, a sidebar, and the main content area.
How to use Add to Cart shortcode in WooCommerce
Step 1: Add a new page
Log in to your WordPress account, and you can use shortcodes by using the Block editor.
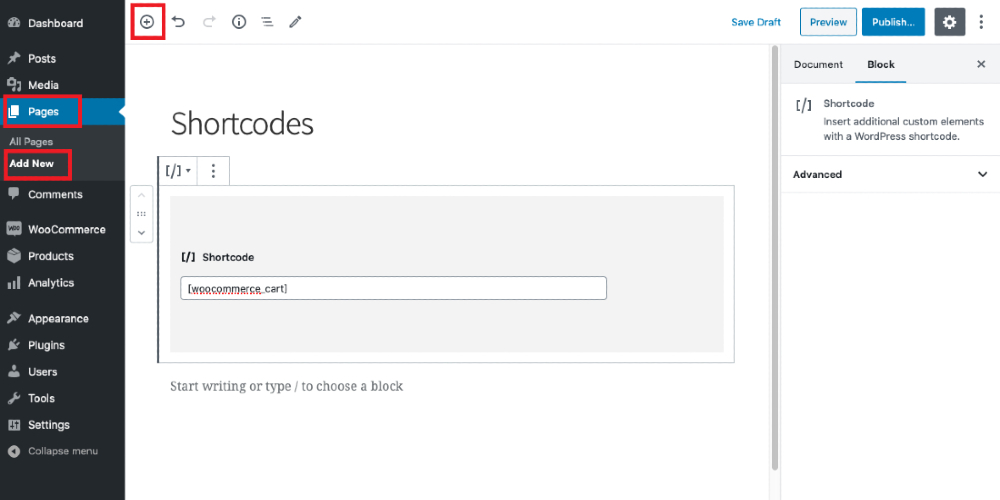
To do that, go Page and select Add New. Then, click on the + symbol on the top left concern, search for shortcodes to add a shortcode block to your page.

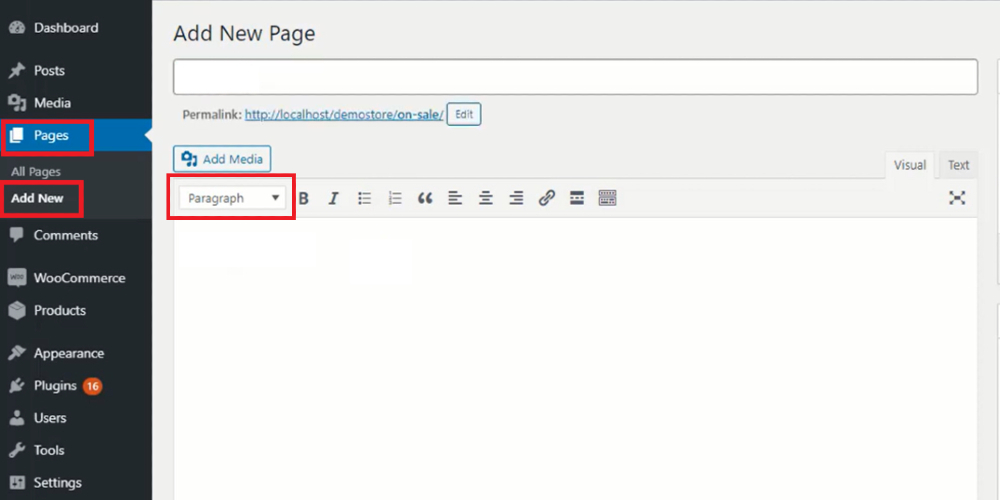
Another way is using Classic editor. In this way, you just only need to paste the shortcodes on the page or the post you want.

Step 2: Embed add to cart shortcode
Paste [add_to_cart] to your code.
The args will be
array(
'id' => '99',
'style' => 'border:4px solid #ccc; padding: 12px;',
'sku' => 'FOO'
'show_price' => 'TRUE'
'class' => 'CSS-CLASS'
'quantity' => '1';
)
And [add_to_cart id="99"]
So if they want to show the add to cart button with the product’s price, the shortcodes will be:
[
add_to_cart id=”99”
style="border:4px solid #ccc; padding: 12px;"
show_price="TRUE"
quantity="1"
]
After completing the codes, don’t forget to save the changes.
Notes for using shortcodes in WooCommerce
- Your WordPress version must be 3.9 or later
- Your WooCommerce version must be no older than 2.2
- Make sure that you don’t add the
<pre>tags at the beginning and the end of the shortcodes - Use the straight quotation marks
"in your code to ensure that it works correctly
Final thoughts
In conclusion, it is inevitable that WooCommerce shortcodes, including the add to cart one are an essential tool to help store owners offer their customers a better shopping journey. So there is no reason not to exploit this code for your store. And, by following the guide above, even the freshers can easily display the product’s price and add to cart buttons of specific products with only two steps.





