How to add Sidebar in Shopify
Sidebar or vertical menu help online shop owners and visitors shop around easier because it will catch buyers’ attention to click on related pages. Adding a sidebar becomes an essential part for any sellers to optimize the customer experience.
If you have an online shop on Shopify, adding a sidebar to your Shopify store brings you a lot of benefits. However, some sellers encounter difficulties when adding it on Shopify because they skip steps or do not create enough input to insert the sidebar.
Don’t worry, this article will solve your pain points and guide you to add a sidebar to your Shopify store in an understandable process. The article has three parts: the importance of using a sidebar, steps to add a sidebar and what is you do not establish a sidebar.
Exclusive Offer: Get Shopify 33 days for just $1 + The Online Store Starter Kit
Start your 3-day free trial, and enjoy your first month of Shopify for 1$ plus the premium package designed especially for new Shopify merchants!
Using sidebar in Shopify
This part explains why sellers had better use the sidebar in Shopify. Certainly sidebar menu brings to merchants a lot of merits. Sidebar can be commonly seen alongside articles or blog posts and contain a lot of widgets with content such as:
- Social badges
- Links to recent and popular content
- Content categories
- Calls to action and opt-ins
- Ads blocks
Merchants can choose the location of the sidebar. Some shops place the sidebar on the left or right side of the page while the site navigation is removed. These shops use sidebar as a means of highlighting products and store information. The sidebar can provide quick links to collections and provide space for filters which customers use to narrow down their item search.
If you change your mind: it is necessary to add the sidebar to your Shopify store, please move to the next two sections which guide you to use and edit sidebar successfully.
How to add sidebar to your Shopify store
This part introduces you to five simple steps to add the sidebar to your store:
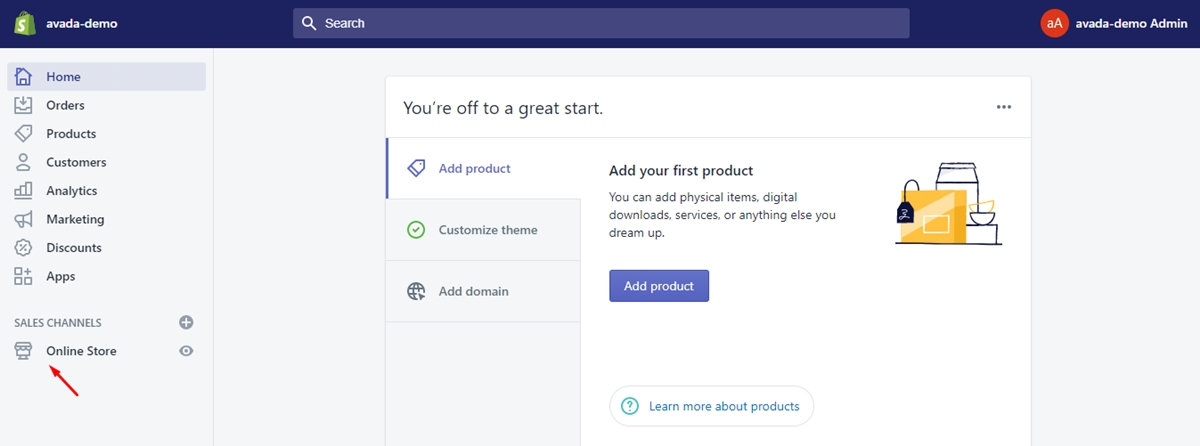
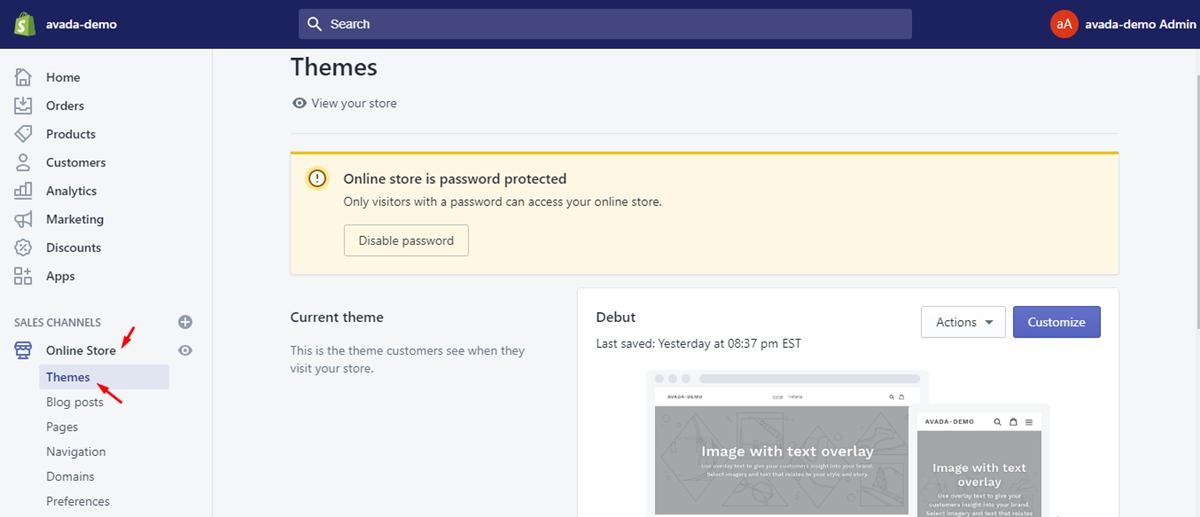
Step 1: Head to Online Store
The first thing you have to do is click on the Online Store section on the left side of your screen.

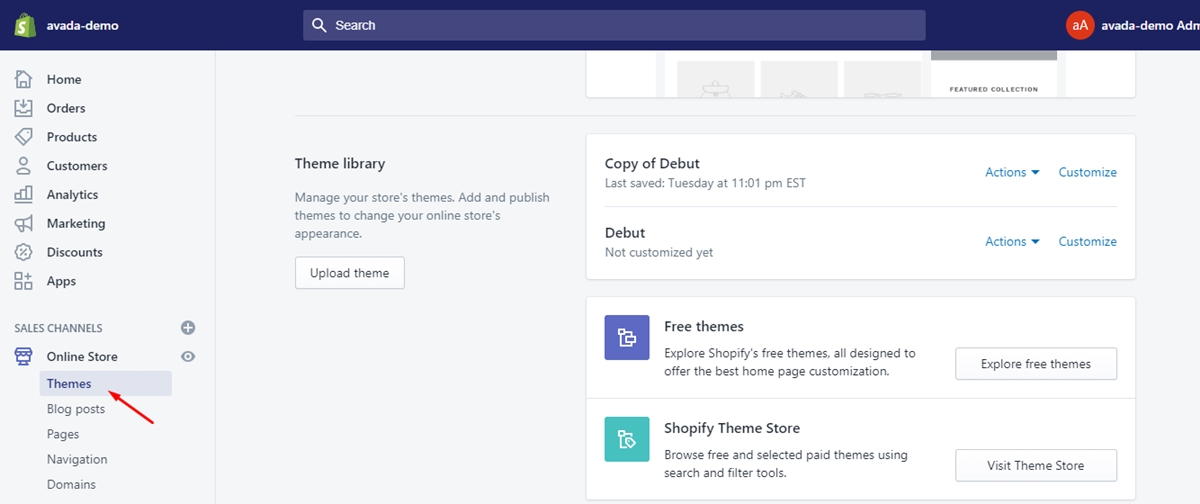
Step 2: Select themes
When you click Themes, you will see your current theme and theme library.

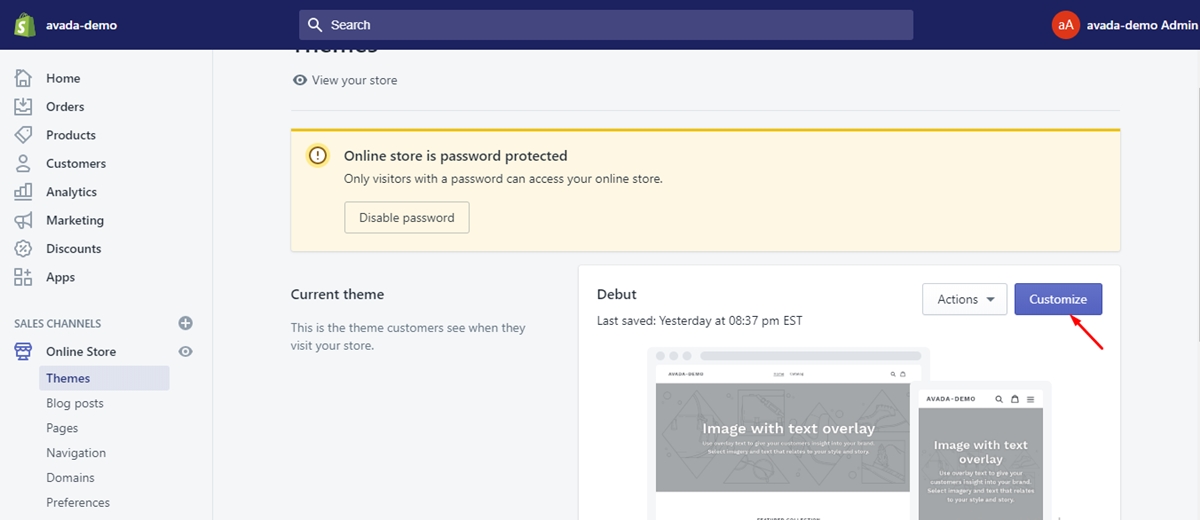
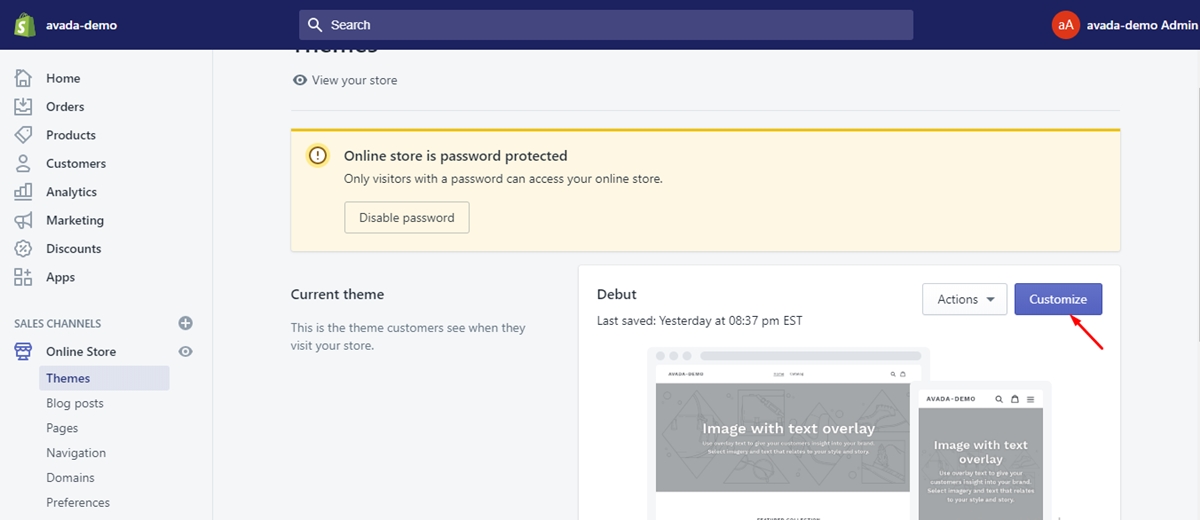
Step 3: Click customize theme button
In order to add a Sidebar to your site, you will need to hit the customize button of the current theme

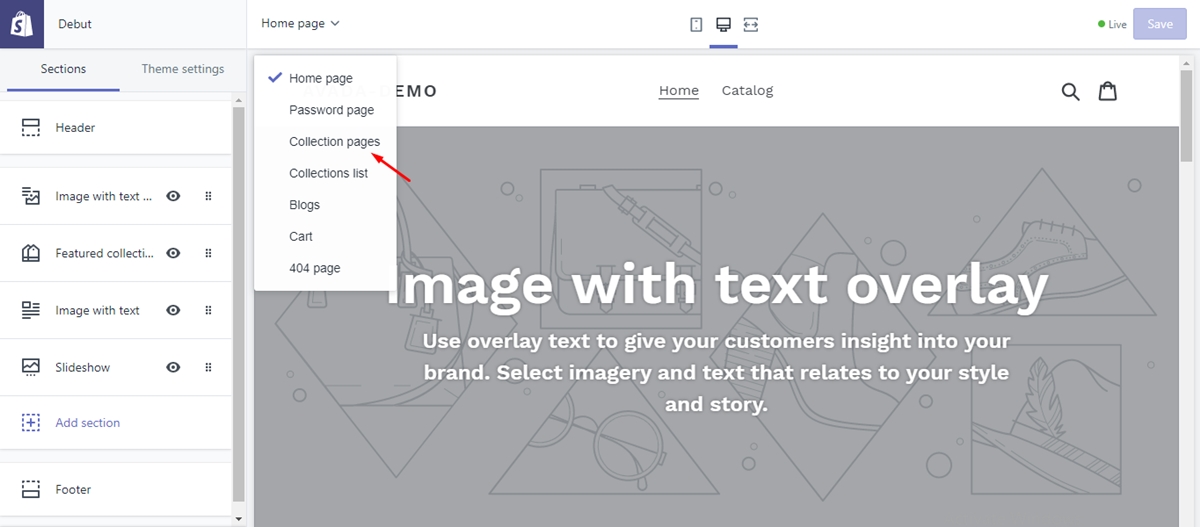
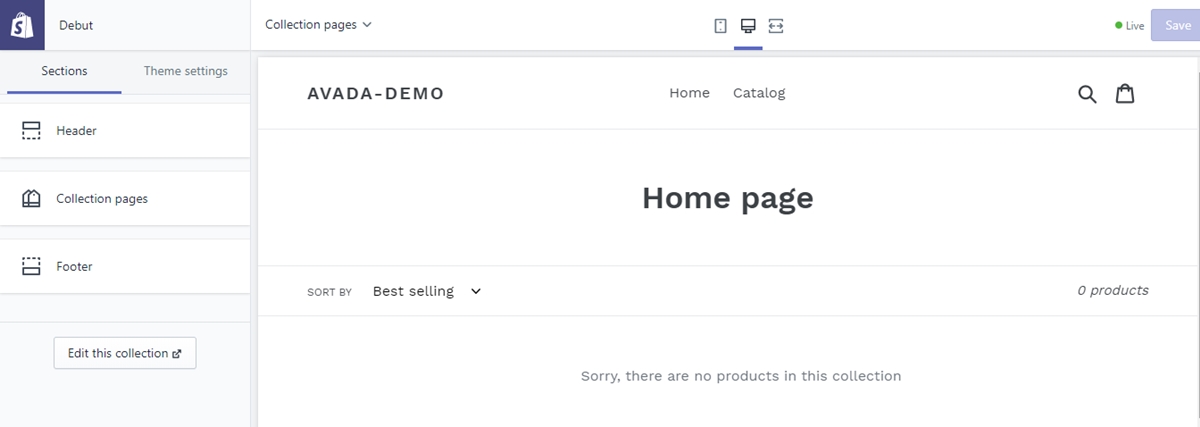
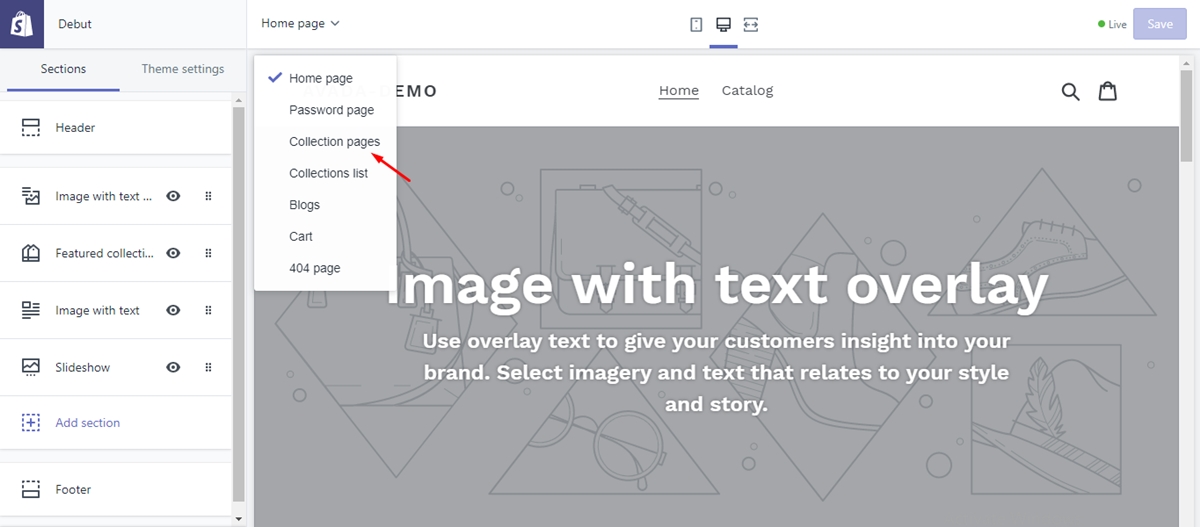
Step 4: Select Collection pages
You click on Home Page to choose Collection Pages.

Step 5: Select the type of sidebar filtering
Finally, you need to select the type of sidebar filtering, either by tag or by groups

How to edit sidebar in Shopify
Step 1: Navigate to your Themes section
Firstly, login to your Shopify, click on Online store then click Themes in the left menu.

Step 2: Click the blue customize button
Next, move your cursor and click on the blue customize button

This will let you access your current theme.
Step 3: Choose your page to edit Sidebar
In order to choose your page, you click the downward arrow in the upper left side of the window.

Step 4: Find your sidebar settings
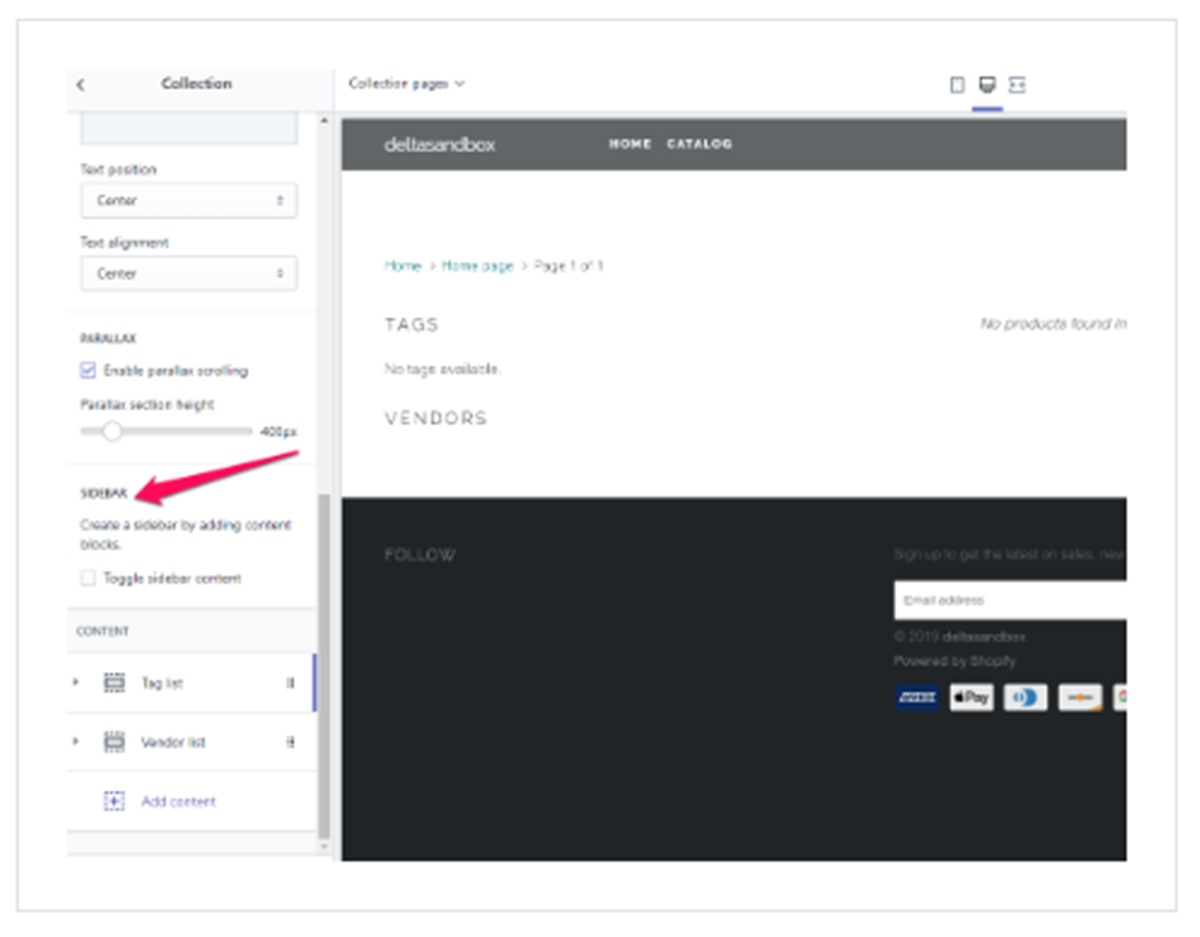
Your sidebar options may be seen in the sections area but, the option may be coded into one of the sections. For instance, in Parallax theme, you can’t see the sidebar in the options. Yet when you click on into the Collection section, you’ll find the option to edit the sidebar in Shopify.
In Parallax, if you turn on the sidebar, you can use the Add content option below to add a variety of different content modules to the sidebar. These modules consist of collections, pages, tags, vendors, product types, tags, vendors, product types, text and a designated navigation menu.

What if your theme has no sidebar function?
What would you do if your theme has no sidebar? Don’t worry, you still have one option to add the sidebar to your Shopify Store. The easiest way is to find and purchase a prebuilt Shopify theme which already includes a customizable sidebar. Shopify theme provides you with a lot of eye-catchy templates, all you need to do is to change the color or content of the template to match with your site.
Theme Store is divided into groups of templates based on different functions, for example, simplified navigation, supporting customization, telling a story and so on. These templates are mobile-ready, integrate with the social network, drive customers through content and emphasize products.
If you do not want to redesign your entire layout and just want to add the sidebar, then Shopify themes are your ideal choices. The steps include editing the individual template section file, editing existing code, adding multiple lines of new code and adding Liquid code to assign sections to your sidebar. Hence managers are able to add and customize codes through your Shopify dashboard.
Because of the variety of one code from one theme to another, from template to template, it is impossible to provide example codes that would work across the board. Instead, you will get used to codes used in Shopify templates including HTML, CSS, and Liquid.
With a Shopify theme with Sidebar menus, you can categorize your products and collections, making it easier for customers to explore and find specific items
shopify Shopify theme with Sidebar Menu, you can categorize your products and collections, making it easier for customers to explore and find specific items. This improves the overall user experience and reduces the bounce rate.
Free 1:1 Shopify consultation & 30-day all-app trial FREE
- Shopify Plus Strategy and Consultation
- Personalized E-commerce Solutions
- Conversion Rate Boosting Techniques
- Inventory Management Hacks
Summary
In a nutshell, adding a sidebar in your Shopify Store offers you a lot of advantages. With the sidebar, you are easy to narrow searching results and create a better customer journey. This article introduces you steps of how to add the sidebar to Shopify and how to edit sidebar in Shopify.
If you are a seller on Shopify, you should not miss this article and ignore the benefits of inserting a sidebar on your site. These steps of adding the sidebar do not require any coding skills and change the entire page layout. In case your theme does not provide a sidebar section, you can purchase a prebuilt Shopify theme.
Hope that you will find useful pieces of information from this article.
Related Posts:






