How to Add Recently Viewed Products In Shopify
A recently viewed product list was required to be displayed in an online retail store on the Shopify platform to enhance user conversion. Surprisingly, Shopify lacks a native solution for this. There are just a few plugins and applications available for this purpose, and many of them require a monthly membership or require the whole store data to be exposed to a third party. None of them are incredibly enticing for a primary task like this.
Exclusive Offer: Get Shopify 33 days for just $1 + The Online Store Starter Kit
Start your 3-day free trial, and enjoy your first month of Shopify for 1$ plus the premium package designed especially for new Shopify merchants!
That is why today’s tutorial will show you how to add Recently Viewed Products in Shopify. Customers may quickly check their product search history with the Recently viewed add-on, which assists in sealing the sales deal. It displays up to three goods that consumers have looked at in your store and is crucial to peak sales. So, let’s dive in!
Benefits of adding recently viewed products in Shopify
The ideal client knows precisely what they want, finds it, buys it as soon as they arrive at your website, and perhaps writes a favorable review. Unfortunately, not every client is ideal, and sellers must pay attention to them and guide every move of our potential buyers on the website. So, after spending money to increase brand popularity, you need to make it easy for consumers to locate what they’re looking for and buy it right away without hesitation. You only have a few seconds to fully use the already restricted concentration of the ordinary online client, who frequently gets lost in the middle of the buying process. Maybe they did discover the item they were looking for but were sidetracked for whatever reason shortly before buying it and lost interest.

One of the most excellent options is to remind them of the last products they viewed so that they may return to them and continue what they started. This service may appear to be a low-cost option, yet it is utilized by significant competition in the digital sales industry, like eBay and Amazon. This is a unique technique for regaining consumers that would otherwise be lost, but why? The most prominent brands in the internet market indeed utilize it, which is comfortable, but why is it beneficial? Here are some benefits you may see:
- It lengthens the time people spend on your website, rewarding navigation. It automatically leads them to goods they might be interested in (rather than having them browse aimlessly through several pages).
- It promotes consumer loyalty because they believe the shop is interested in them and what they want, making them feel relevant.
- In the case of notification emails, you have the opportunity to re-engage consumers who would otherwise be gone for good.
- It has the potential to boost your conversion rate!
How to Add Recently Viewed Products In Shopify
So, how to add recently viewed products in Shopify? There are two approaches you may take:
- Create a separate app that collects product information and saves it on its platform, then retrieves the list from that platform based on the user’s session. This is what the majority of applications now do.
- Add javascript code to your Shopify theme to save recently seen items in the browser’s session cookie information and retrieve them to show as a product grid.
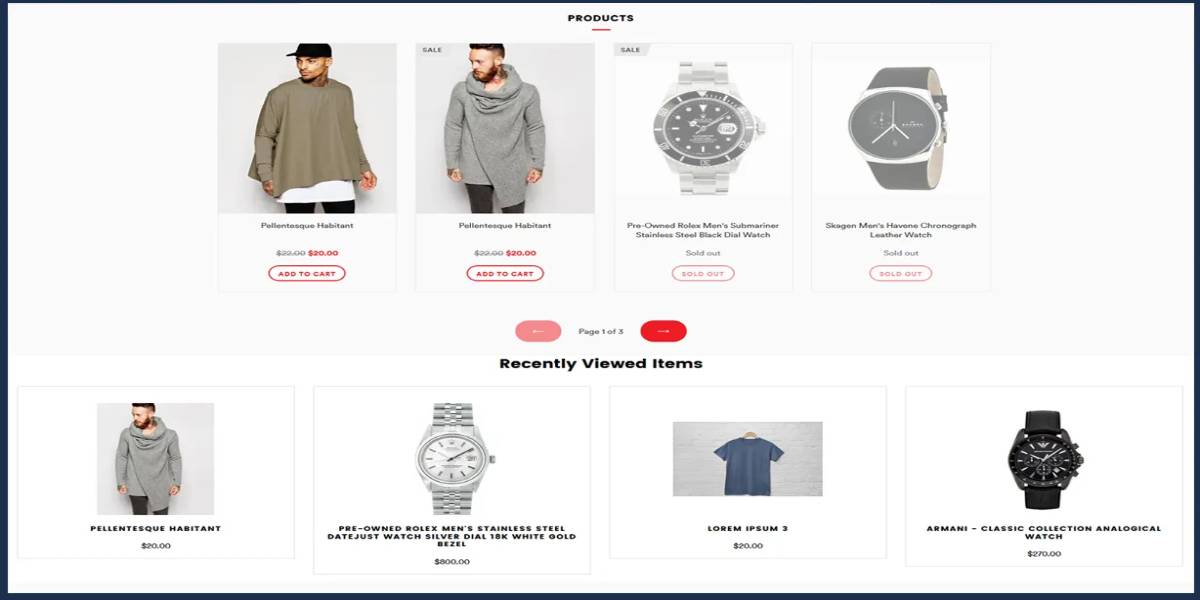
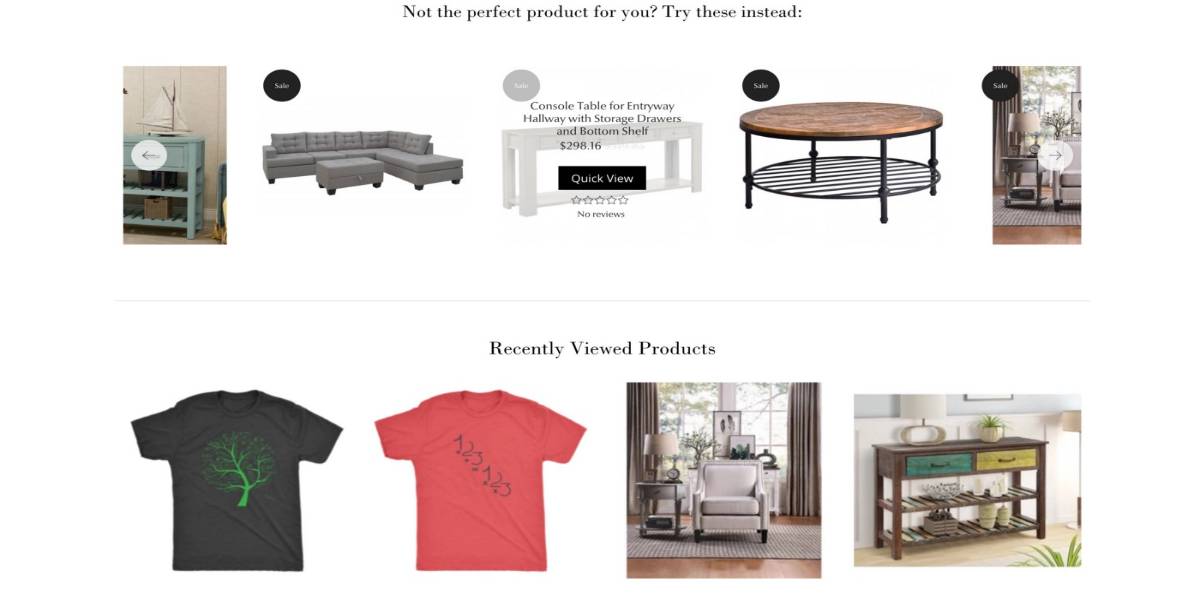
Each strategy has advantages and disadvantages. The first technique can incorporate sophisticated features and lend itself well to machine learning to create recommended goods based on the user’s browsing behavior in the shop. The second one simply wins because of the simplicity of the method. You wish to display the user something like the following.

To implement this functionality, you must first determine if the user sees a single product, then capture that product information, add it to the list of recently viewed goods, and save it in the cookie. Later, while the user examines another product, extract the list from the cookie, format it attractively to match your theme, and display it. Therefore, based on the two approaches above, we will discuss three different methods.
Method 1: Using Javascript
The first and foremost method is coding. Using JavaScript to customize the Shopify theme is never an easy task. Fortunately, the hard job has already been done for everyone. Here’s some javascript (jQuery plugin) code that saves and retrieves the most recently viewed data. You’ll need jQuery to do the standard save and retrieve actions and the jQuery template capabilities to show the product list. Go to Customize your theme > Edit code to add the plugin as mentioned above to your shop theme file. This will display the file list on the left and the editor on the right. Navigate to the Assets area on the left and select “Add a new asset.” This will prompt you to create the file’s name and a file extension from the drop-down list. Let’s call our file jquery.products.min.js. Copy and paste the code from the following list into this file and save it. This contains the original jquery products as well as the jquery template code.
...
(function(a){var r=a.fn.domManip,d="_tmplitem",q=/^[^<]*(<[\w\W]+>)[^>]*$|\{\{\! /,b={},f={},e,p={key:0,data:{}},h=0,c=0,l=[];function g(e,d,g,i){var c={data:i||(d?d.data:{}),_wrap:d?d._wrap:null,tmpl:null,parent:d||null,nodes:[],calls:u,nest:w,wrap:x,html:v,update:t};e&&a.extend(c,e,{nodes:[],parent:d});if(g){c.tmpl=g;c._ctnt=c._ctnt||c.tmpl(a,c);c.key=++h;(l.length?f:b)[h]=c}return c}a.each({appendTo:"append",prependTo:"prepend",insertBefore:"before",insertAfter:"after",replaceAll:"replaceWith"},function(f,d){a.fn[f]=function(n){var g=[],i=a(n),k,h,m,l,j=this.length===1&&this[0].parentNode;e=b||{};if(j&&j.nodeType===11&&j.childNodes.length===1&&i.length===1){i[d](this[0]);g=this}else{for(h=0,m=i.length;h<m;h++){c=h;k=(h>0?this.clone(true):this).get();a.fn[d].apply(a(i[h]),k);g=g.concat(k)}c=0;g=this.pushStack(g,f,i.selector)}l=e;e=null;a.tmpl.complete(l);return g}});a.fn.extend({tmpl:function(d,c,b){return a.tmpl(this[0],d,c,b)},tmplItem:function(){return a.tmplItem(this[0])},template:function(b){return a.template(b,this[0])},domManip:function(d,l,j){if(d[0]&&d[0].nodeType){var f=a.makeArray(arguments),g=d.length,i=0,h;while(i<g&&!(h=a.data(d[i++],"tmplItem")));if(g>1)f[0]=[a.makeArray(d)];if(h&&c)f[2]=function(b){a.tmpl.afterManip(this,b,j)};r.apply(this,f)}else r.apply(this,arguments);c=0;!e&&a.tmpl.complete(b);return this}});a.extend({tmpl:function(d,h,e,c){var j,k=!c;if(k){c=p;d=a.template[d]||a.template(null,d);f={}}else if(!d){d=c.tmpl;b[c.key]=c;c.nodes=[];c.wrapped&&n(c,c.wrapped);return a(i(c,null,c.tmpl(a,c)))}if(!d)return[];if(typeof h==="function")h=h.call(c||{});e&&e.wrapped&&n(e,e.wrapped);j=a.isArray(h)?a.map(h,function(a){return a?g(e,c,d,a):null}):[g(e,c,d,h)];return k?a(i(c,null,j)):j},tmplItem:function(b){var c;if(b instanceof a)b=b[0];while(b&&b.nodeType===1&&!(c=a.data(b,"tmplItem"))&&(b=b.parentNode));return c||p},template:function(c,b){if(b){if(typeof b==="string")b=o(b);else if(b instanceof a)b=b[0]||{};if(b.nodeType)b=a.data(b,"tmpl")||a.data(b,"tmpl",o(b.innerHTML));return typeof c==="string"?(a.template[c]=b):b}return c?typeof c!=="string"?a.template(null,c):a.template[c]||a.template(null,q.test(c)?c:a(c)):null},encode:function(a){return(""+a).split("<").join("<").split(">").join(">").split('"').join(""").split("'").join("'")}});a.extend(a.tmpl,{tag:{tmpl:{_default:{$2:"null"},open:"if($notnull_1){_=_.concat($item.nest($1,$2));}"},wrap:{_default:{$2:"null"},open:"$item.calls(_,$1,$2);_=[];",close:"call=$item.calls();_=call._.concat($item.wrap(call,_));"},each:{_default:{$2:"$index, $value"},open:"if($notnull_1){$.each($1a,function($2){with(this){",close:"}});}"},"if":{open:"if(($notnull_1) && $1a){",close:"}"},"else":{_default:{$1:"true"},open:"}else if(($notnull_1) && $1a){"},html:{open:"if($notnull_1){_.push($1a);}"},"=":{_default:{$1:"$data"},open:"if($notnull_1){_.push($.encode($1a));}"},"!":{open:""}},complete:function(){b={}},afterManip:function(f,b,d){var e=b.nodeType===11?a.makeArray(b.childNodes):b.nodeType===1?[b]:[];d.call(f,b);m(e);c++}});function i(e,g,f){var b,c=f?a.map(f,function(a){return typeof a==="string"?e.key?a.replace(/(<\w+)(?=[\s>])(?![^>]*_tmplitem)([^>]*)/g,"$1 "+d+'="'+e.key+'" $2'):a:i(a,e,a._ctnt)}):e;if(g)return c;c=c.join("");c.replace(/^\s*([^<\s][^<]*)?(<[\w\W]+>)([^>]*[^>\s])?\s*$/,function(f,c,e,d){b=a(e).get();m(b);if(c)b=j(c).concat(b);if(d)b=b.concat(j(d))});return b?b:j(c)}function j(c){var b=document.createElement("div");b.innerHTML=c;return a.makeArray(b.childNodes)}function o(b){return new Function("jQuery","$item","var $=jQuery,call,_=[],$data=$item.data;with($data){_.push('"+a.trim(b).replace(/([\\'])/g,"\\$1").replace(/[\r\t\n]/g," ").replace(/\$\{([^\}]*)\}/g,"{{= $1}}").replace(/\{\{(\/?)(\w+|.)(?:\(((?:[^\}]|\}(?!\}))*?)?\))?(?:\s+(.*?)?)?(\(((?:[^\}]|\}(?!\}))*?)\))?\s*\}\}/g,function(m,l,j,d,b,c,e){var i=a.tmpl.tag[j],h,f,g;if(!i)throw"Template command not found: "+j;h=i._default||[];if(c&&!/\w$/.test(b)){b+=c;c=""}if(b){b=k(b);e=e?","+k(e)+")":c?")":"";f=c?b.indexOf(".")>-1?b+c:"("+b+").call($item"+e:b;g=c?f:"(typeof("+b+")==='function'?("+b+").call($item):("+b+"))"}else g=f=h.$1||"null";d=k(d);return"');"+i[l?"close":"open"].split("$notnull_1").join(b?"typeof("+b+")!=='undefined' && ("+b+")!=null":"true").split("$1a").join(g).split("$1").join(f).split("$2").join(d?d.replace(/\s*([^\(]+)\s*(\((.*?)\))?/g,function(d,c,b,a){a=a?","+a+")":b?")":"";return a?"("+c+").call($item"+a:d}):h.$2||"")+"_.push('"})+"');}return _;")}function n(c,b){c._wrap=i(c,true,a.isArray(b)?b:[q.test(b)?b:a(b).html()]).join("")}function k(a){return a?a.replace(/\\'/g,"'").replace(/\\\\/g,"\\"):null}function s(b){var a=document.createElement("div");a.appendChild(b.cloneNode(true));return a.innerHTML}function m(o){var n="_"+c,k,j,l={},e,p,i;for(e=0,p=o.length;e<p;e++){if((k=o[e]).nodeType!==1)continue;j=k.getElementsByTagName("*");for(i=j.length-1;i>=0;i--)m(j[i]);m(k)}function m(j){var p,i=j,k,e,m;if(m=j.getAttribute(d)){while(i.parentNode&&(i=i.parentNode).nodeType===1&&!(p=i.getAttribute(d)));if(p!==m){i=i.parentNode?i.nodeType===11?0:i.getAttribute(d)||0:0;if(!(e=b[m])){e=f[m];e=g(e,b[i]||f[i],null,true);e.key=++h;b[h]=e}c&&o(m)}j.removeAttribute(d)}else if(c&&(e=a.data(j,"tmplItem"))){o(e.key);b[e.key]=e;i=a.data(j.parentNode,"tmplItem");i=i?i.key:0}if(e){k=e;while(k&&k.key!=i){k.nodes.push(j);k=k.parent}delete e._ctnt;delete e._wrap;a.data(j,"tmplItem",e)}function o(a){a=a+n;e=l[a]=l[a]||g(e,b[e.parent.key+n]||e.parent,null,true)}}}function u(a,d,c,b){if(!a)return l.pop();l.push({_:a,tmpl:d,item:this,data:c,options:b})}function w(d,c,b){return a.tmpl(a.template(d),c,b,this)}function x(b,d){var c=b.options||{};c.wrapped=d;return a.tmpl(a.template(b.tmpl),b.data,c,b.item)}function v(d,c){var b=this._wrap;return a.map(a(a.isArray(b)?b.join(""):b).filter(d||"*"),function(a){return c?a.innerText||a.textContent:a.outerHTML||s(a)})}function t(){var b=this.nodes;a.tmpl(null,null,null,this).insertBefore(b[0]);a(b).remove()}})(jQuery)
/**
* Cookie plugin
*
* Copyright (c) 2006 Klaus Hartl (stilbuero.de)
* Dual licensed under the MIT and GPL licenses:
* http://www.opensource.org/licenses/mit-license.php
* http://www.gnu.org/licenses/gpl.html
*
*/
jQuery.cookie=function(b,j,m){if(typeof j!="undefined"){m=m||{};if(j===null){j="";m.expires=-1}var e="";if(m.expires&&(typeof m.expires=="number"||m.expires.toUTCString)){var f;if(typeof m.expires=="number"){f=new Date();f.setTime(f.getTime()+(m.expires*24*60*60*1000))}else{f=m.expires}e="; expires="+f.toUTCString()}var l=m.path?"; path="+(m.path):"";var g=m.domain?"; domain="+(m.domain):"";var a=m.secure?"; secure":"";document.cookie=[b,"=",encodeURIComponent(j),e,l,g,a].join("")}else{var d=null;if(document.cookie&&document.cookie!=""){var k=document.cookie.split(";");for(var h=0;h<k.length;h++){var c=jQuery.trim(k[h]);if(c.substring(0,b.length+1)==(b+"=")){d=decodeURIComponent(c.substring(b.length+1));break}}}return d}};
/**
* Module to show Recently Viewed Products
*
* Copyright (c) 2014 Caroline Schnapp (11heavens.com)
* Dual licensed under the MIT and GPL licenses:
* http://www.opensource.org/licenses/mit-license.php
* http://www.gnu.org/licenses/gpl.html
*
*/
Shopify.Products=(function(){var a={howManyToShow:3,howManyToStoreInMemory:10,wrapperId:"recently-viewed-products",templateId:"recently-viewed-product-template",onComplete:null};var c=[];var h=null;var d=null;var e=0;var b={configuration:{expires:90,path:"/",domain:window.location.hostname},name:"shopify_recently_viewed",write:function(i){jQuery.cookie(this.name,i.join(" "),this.configuration)},read:function(){var i=[];var j=jQuery.cookie(this.name);if(j!==null){i=j.split(" ")}return i},destroy:function(){jQuery.cookie(this.name,null,this.configuration)},remove:function(k){var j=this.read();var i=jQuery.inArray(k,j);if(i!==-1){j.splice(i,1);this.write(j)}}};var f=function(){h.show();if(a.onComplete){try{a.onComplete()}catch(i){}}};var g=function(){if(c.length&&e<a.howManyToShow){jQuery.ajax({dataType:"json",url:"/products/"+c[0]+".js",cache:false,success:function(i){d.tmpl(i).appendTo(h);c.shift();e++;g()},error:function(){b.remove(c[0]);c.shift();g()}})}else{f()}};return{resizeImage:function(m,j){if(j==null){return m}if(j=="master"){return m.replace(/http(s)?:/,"")}var i=m.match(/\.(jpg|jpeg|gif|png|bmp|bitmap|tiff|tif)(\?v=\d+)?/i);if(i!=null){var k=m.split(i[0]);var l=i[0];return(k[0]+"_"+j+l).replace(/http(s)?:/,"")}else{return null}},showRecentlyViewed:function(i){var i=i||{};jQuery.extend(a,i);c=b.read();d=jQuery("#"+a.templateId);h=jQuery("#"+a.wrapperId);a.howManyToShow=Math.min(c.length,a.howManyToShow);if(a.howManyToShow&&d.length&&h.length){g()}},getConfig:function(){return a},clearList:function(){b.destroy()},recordRecentlyViewed:function(l){var l=l||{};jQuery.extend(a,l);var j=b.read();if(window.location.pathname.indexOf("/products/")!==-1){var k=window.location.pathname.match(/\/products\/([a-z0-9\-]+)/)[1];var i=jQuery.inArray(k,j);if(i===-1){j.unshift(k);j=j.splice(0,a.howManyToStoreInMemory)}else{j.splice(i,1);j.unshift(k)}b.write(j)}}}})();
var Shopify = Shopify || {};
// ---------------------------------------------------------------------------
// Money format handler
// ---------------------------------------------------------------------------
Shopify.money_format = "${{amount}}";
Shopify.formatMoney = function(cents, format) {
if (typeof cents == 'string') { cents = cents.replace('.',''); }
var value = '';
var placeholderRegex = /\{\{\s*(\w+)\s*\}\}/;
var formatString = (format || this.money_format);
function defaultOption(opt, def) {
return (typeof opt == 'undefined' ? def : opt);
}
function formatWithDelimiters(number, precision, thousands, decimal) {
precision = defaultOption(precision, 2);
thousands = defaultOption(thousands, ',');
decimal = defaultOption(decimal, '.');
if (isNaN(number) || number == null) { return 0; }
number = (number/100.0).toFixed(precision);
var parts = number.split('.'),
dollars = parts[0].replace(/(\d)(?=(\d\d\d)+(?!\d))/g, '$1' + thousands),
cents = parts[1] ? (decimal + parts[1]) : '';
return dollars + cents;
}
switch(formatString.match(placeholderRegex)[1]) {
case 'amount':
value = formatWithDelimiters(cents, 2);
break;
case 'amount_no_decimals':
value = formatWithDelimiters(cents, 0);
break;
case 'amount_with_comma_separator':
value = formatWithDelimiters(cents, 2, '.', ',');
break;
case 'amount_no_decimals_with_comma_separator':
value = formatWithDelimiters(cents, 0, '.', ',');
break;
}
return formatString.replace(placeholderRegex, value);
};...
Enter your theme.liquid file and add the following code at the end (before closing body) to keep the product history.
...
{% if template contains 'product' %}
{{ '//ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js' | script_tag }}
{{ 'jquery.products.min.js' | asset_url | script_tag }}
<script>
Shopify.Products.recordRecentlyViewed();
</script>
{% endif %}...
When a user views a product page, it is now captured and saved in the cookie. All that remains is to retrieve the stored list and display the most recently seen goods. Go to the snippet area and click “Add a new snippet,” then enter the following code (formatted for the free theme debut) into the newly-viewed.liquid file.
...
{{ '//ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js' | script_tag }}
{{ 'jquery.products.min.js' | asset_url | script_tag }}
<div class="clearfix"></div>
<div class="product-template__container page-width head-room">
<aside class="grid">
<div class="grid__item">
<div id="recently-viewed-products" class="collection clearfix " >
<header class="section-header">
<h2 class="section-header__title border-bottom">Recently Viewed Products</h2>
</header>
</div>
</div>
</aside>
</div>
{% assign grid_item_width = 'small--one-half medium-up--one-quarter' %}
<div class="grid grid--uniform grid--view-items leg-room">
<script id="recently-viewed-product-template" type="text/x-jquery-tmpl">
<div class="grid__item small--one-half medium-up--one-quarter" itemscope itemtype="http://schema.org/Product" >
<div id="product-${handle}" class="products"}>
<div class="image">
<a href="${url}">
<img src="${Shopify.Products.resizeImage(featured_image, "medium")}" />
</a>
</div>
<div class="details">
<a href="${url}">
<span class="title">${title}</span>
<!--Add Price Code-->
</a>
</div>
</div>
</div>
</script>
<script>
Shopify.Products.showRecentlyViewed( { howManyToShow:8 } );
</script>
</div>...
Now you may open your goods and add the following code to the liquid template file.
...
{% include 'recently-viewed' %}
...
That’s the end of it. You now have a fully working recently viewed area without paying others for the monthly membership.
Method 2: Take advantage of your theme
Every theme you use for Shopify has the functionality of adding a specific page. On this aspect, it is quite easy to create a Recently Viewed Products page on your theme. To do so, for almost theme, follow these steps below:
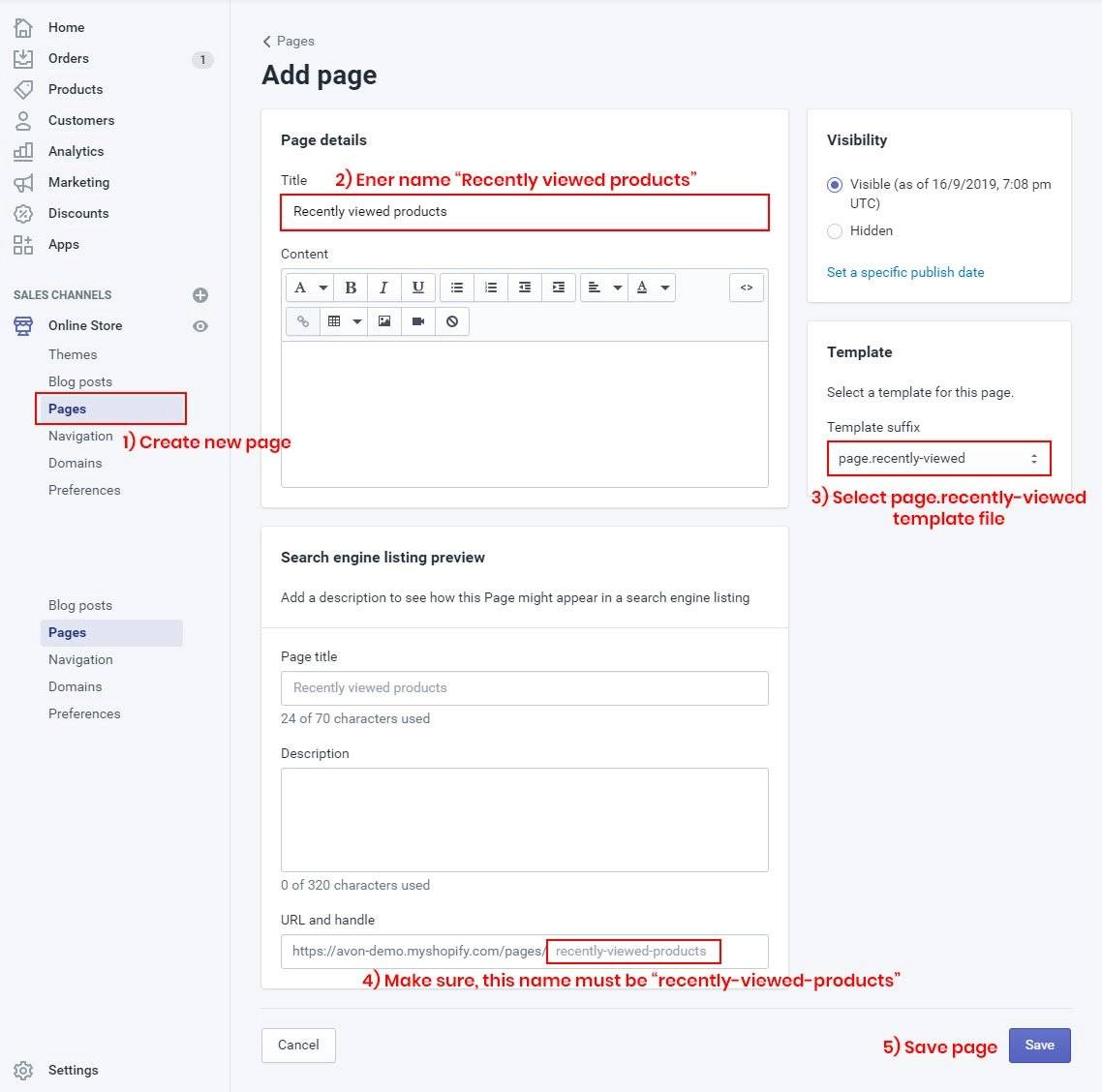
- Navigate to Store Admin > Online Store > Pages > Add Page.
- The headline of the page should be “Recently viewed products.”
- Choose the template file “page.recently-viewed.”
- Click on “Edit Website SEO” and make certain that the page handle name is “recently-viewed-products.”
- Save your process.
- Finally, navigate to Theme Customize > Select Recently viewed products from the product page.

And, that’s all. If you want an in-depth tutorial, we will show you a detailed guide to the Debutify theme in the next part of this article.
Method 3: Using the third-party plugin
The last method is to use the third-party plugin. Recently viewed products applications have shown to be quite efficient at cross-selling, and you will undoubtedly need one in your business. There are many choices on the market, and we will give you a shortlist of the best apps later. In this part, we will look at Sale Booster - Upsell + Related Products - a fantastic plugin developed by AAAEcommerce.

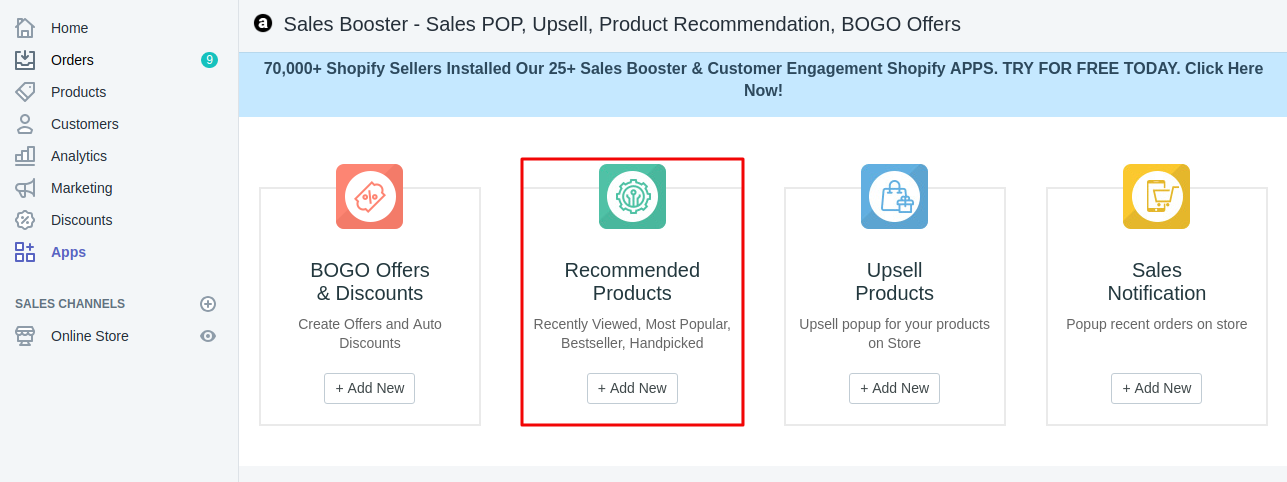
Log in to the app and select the recommended products option to enable the Recently Viewed Products function:
- Select + Add New.

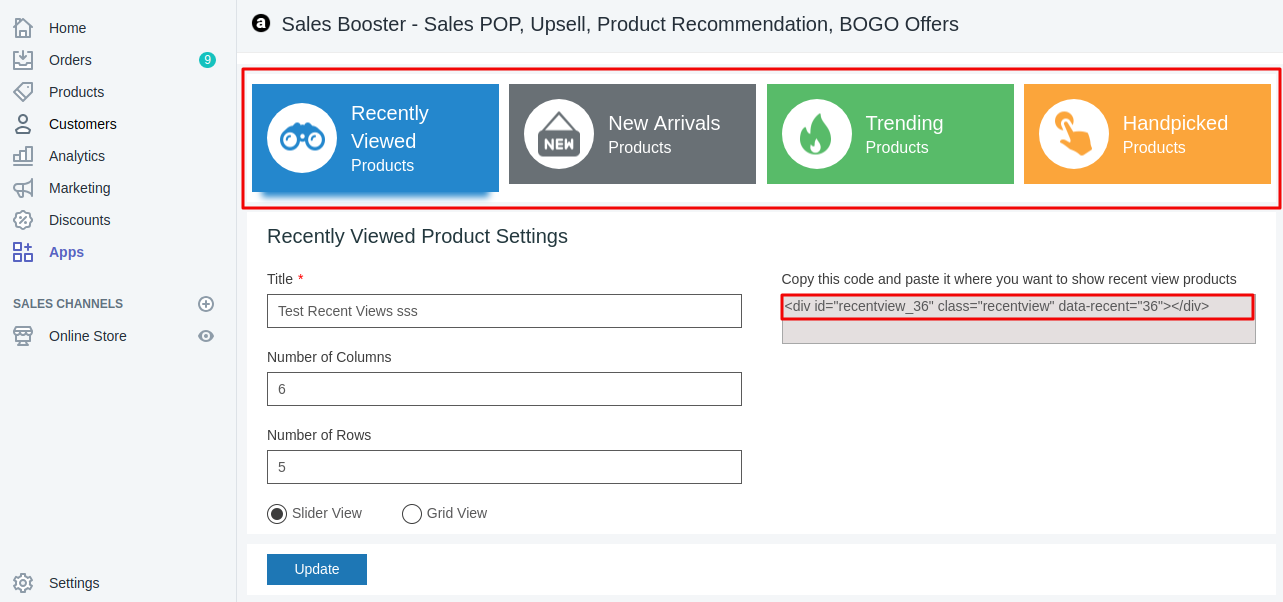
- Choose the featured goods from the options below that you wish to display in your store. Select the product slider or grid view and the title and number of rows and columns.

- Choose Update, then copy the embed code and paste it into your Shopify theme, wherever you want it to appear on your store.
Free 1:1 Shopify consultation & 30-day all-app trial FREE
- Shopify Plus Strategy and Consultation
- Personalized E-commerce Solutions
- Conversion Rate Boosting Techniques
- Inventory Management Hacks
How to enable Recently Viewed Add-on in Debutify Shopify?
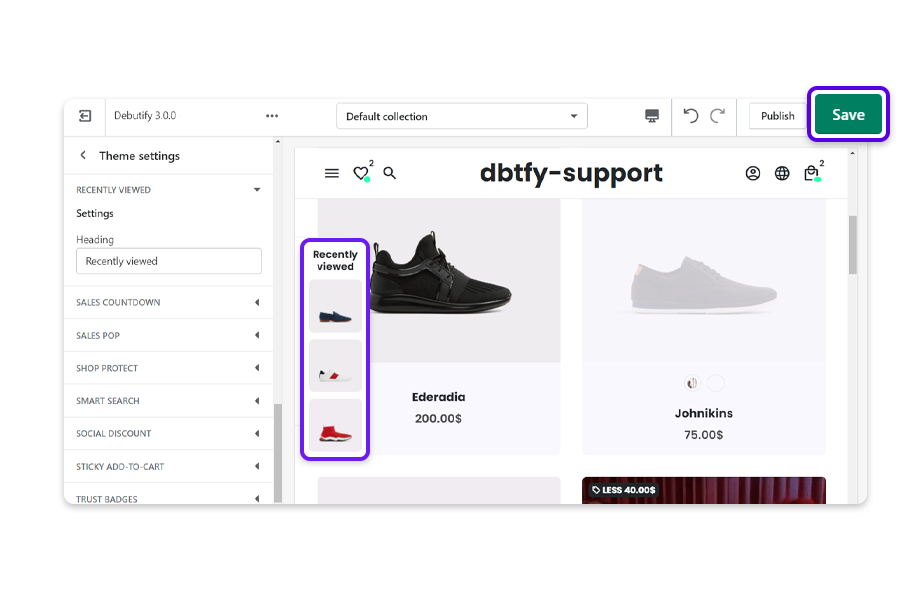
As mentioned above, this part will give you a step-by-step guide for enabling the Recently viewed add-on in the Debutify 3.0 Shopify theme.
Step 1: Access the admin panel
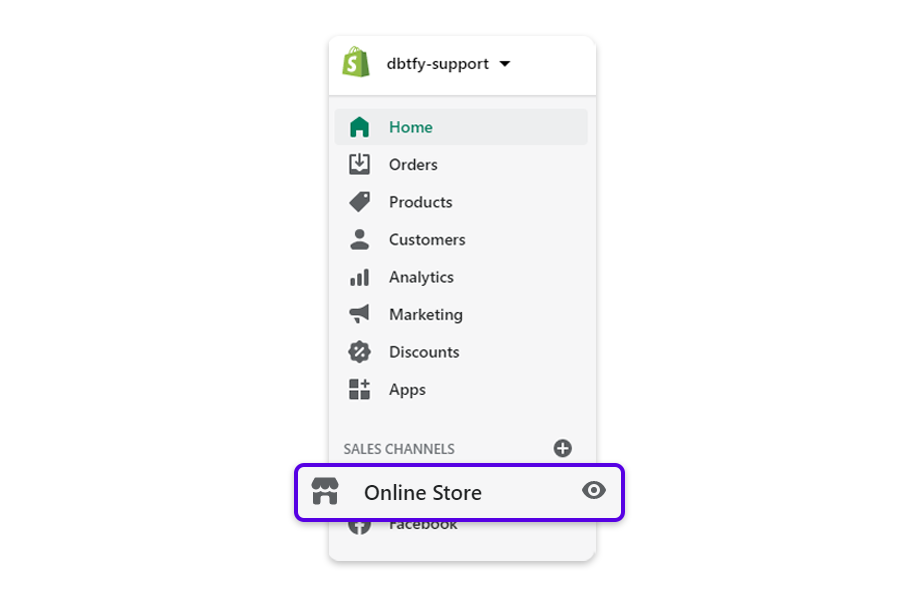
First and foremost, you will need to access your Setting dashboard. Go to your web store’s Shopify Admin panel, navigate the Sale Channels section, and select the Online Store option.

Step 2: Open Customize window
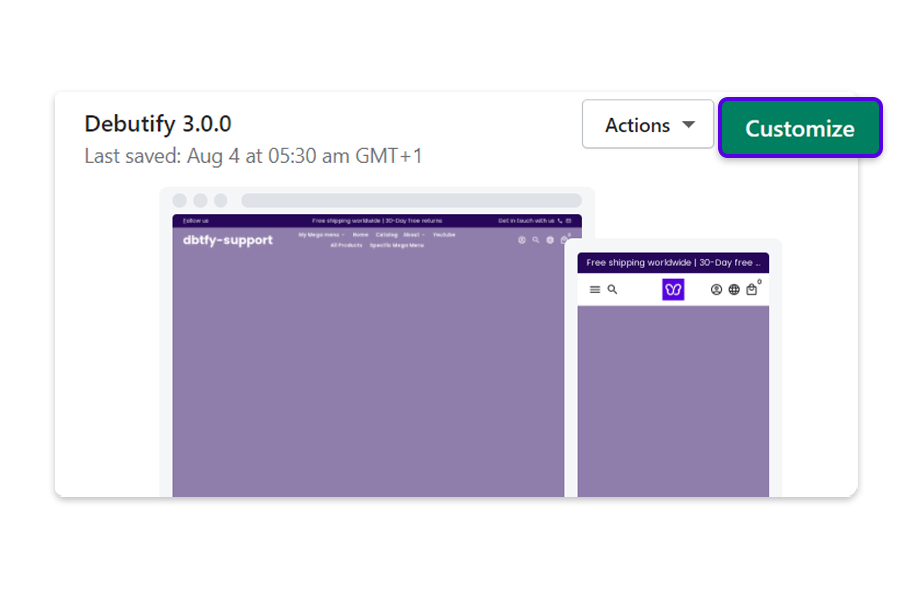
You now will see a list of downloaded Shopify themes. Scroll down and find the Debutify 3.0 section. After that, select Customize to start configuring the theme.

Step 3: Configure Theme settings
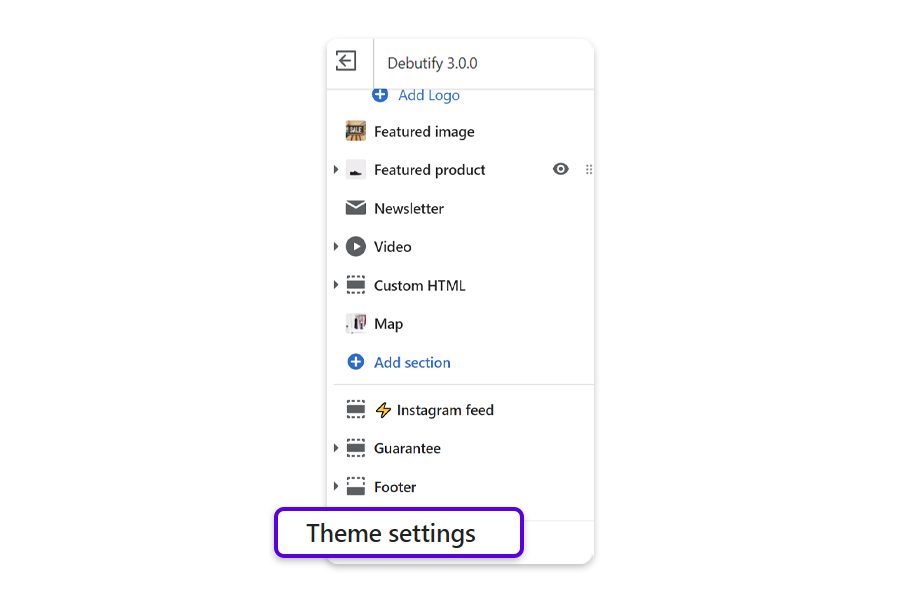
After selecting the Customize button, you will see a list of theme customization options, such as Featured Image, Video, and Custom HTML. Scroll down to the bottom of the list and click on the Theme settings.

Step 4: Access to Debutify Add-ons
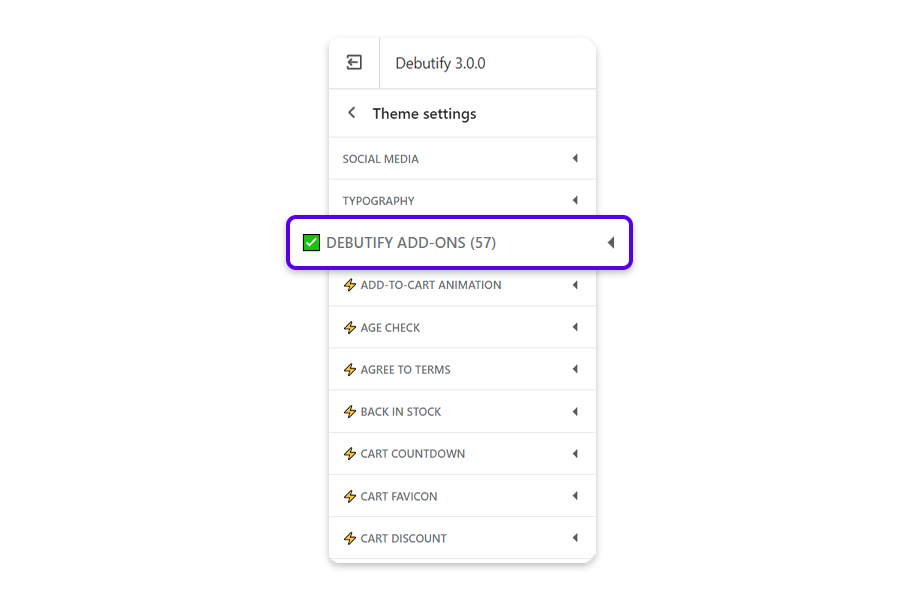
The Theme settings are where you modify and optimize the detailed appearance of your Shopify store. Under the Typography section, select the Debutify Add-ons.

Step 5: Activate the Add-on
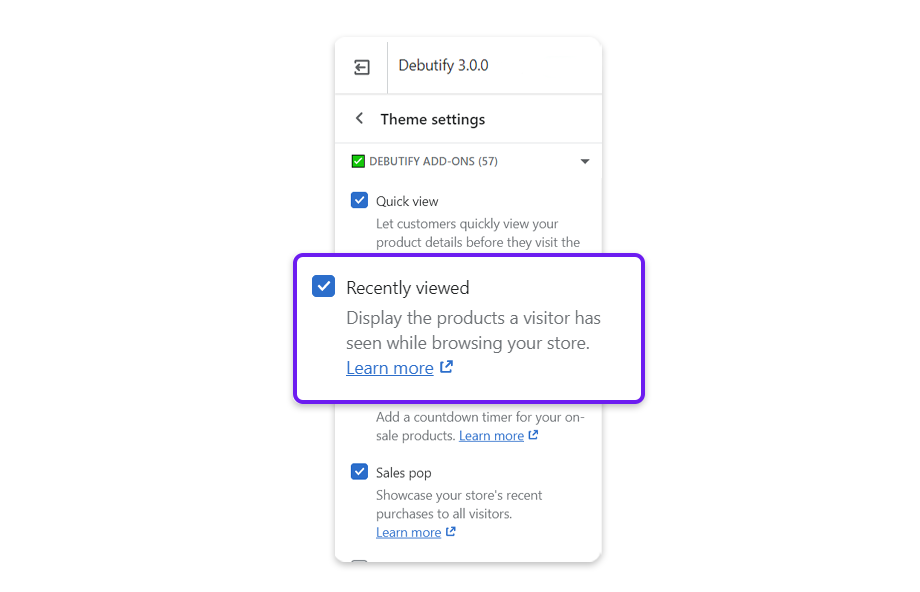
In the Debutify Add-ons dashboard, there are three vital features you need to activate to enable the Recently Viewed Products on the homepage.
- Quick View: Let customers quickly view your product details before they visit the product’s site.
- Recently View: Display the products a visitor has seen while browsing your store.
- Sales pop: Showcase your store’s recent purchases to all visitors.

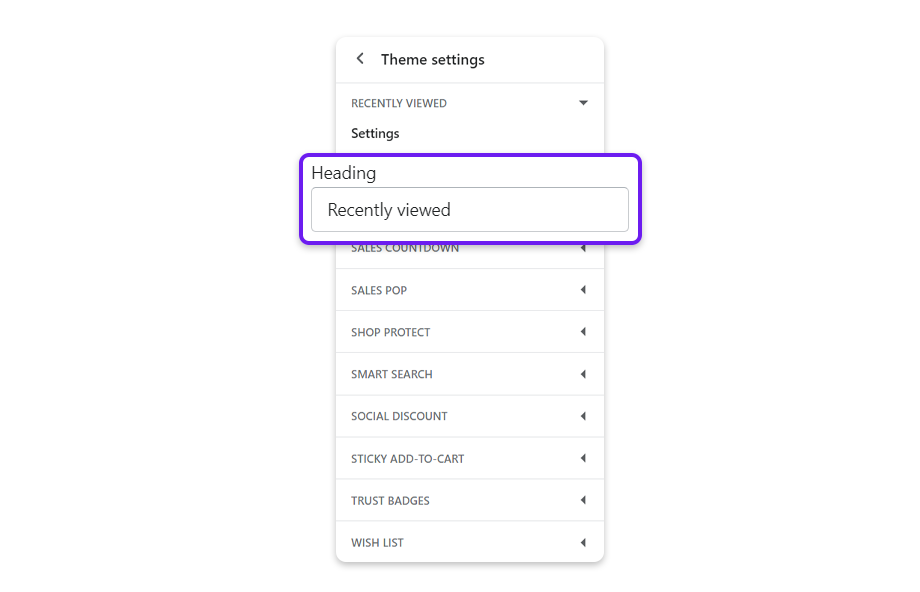
You need to activate all three functions to ensure your Shopify website’s smooth and comprehensive user experience. Moreover, you also can modify the header of the previously searched items. To do so, head back to the Theme settings and navigate to the Recently View tab. Next, find the Heading option and change the text on the box below.

Step 6: Save your process
Check your configuration and preview your work on the right side of the screen. Once everything is adaptable and fully functional, select the Save button to finish your process.

Five best plugins to add your recently viewed products in Shopify
Simple Recently Viewed Product
Customers may choose to resume their purchasing experience from where they left off. The Simple Recently Viewed Product tool provides customers with a summary of the products they may have looked into recently. It reminds consumers of recently browsed products that caught their attention and pushed them to finish the transaction. Except for the checkout page, the Recently Viewed Products section is available on all website pages. It may be used as a reference point for users to compare prices, find suggested items, and complete the transaction. The developers also provide homepage customization so that Recently Viewed Products are shown on the home screen.

Outstanding features:
- The app’s options may be enabled and disabled with a single click.
- Through the app settings, you may change the title from Recently Viewed Products to whatever you like.
- Display numerous suggested goods in the slider and grid layouts.
- Customize the “Buy Now/Add to Cart” button to retain brand consistency.
- Choose the sites where you want the recently seen goods to appear.
- To make product titles as short as possible, truncate or cut them.
- Product pricing can be shown or hidden.
Price: At only $1.99 each month, the price is reasonable. Just what you need if you want an easy and efficient approach to increase your sales potential.
Viewed Products Assistant
The Viewed Products Assistant collects data on your customers’ most recently viewed products in your shop and assists you in automatically displaying them all. You can increase engagement and sales while decreasing your average order value with the aid of this application. It also assists your consumers in product discovery and eliminates distractions! That certainly increases their interest. The app will help your consumers locate what they’re looking for and encourage them to buy from you. As a result, it will convert your visitors into paying clients and increase your loyal customer base by providing an easy purchasing experience.

Outstanding features:
- Product suggestions should be displayed on the home page, cart page, collection pages, and product pages. Ensure increased visibility.
- Experience quick loading speed since it does not slow down your business regardless of its size. Spend less time worrying about site performance and more time building your business.
- Simple one-click installation. There is no need for advanced configuration or coding expertise. Setup takes only a few seconds.
- The app is responsive. It works well on all devices.
- It fits the appearance and feel of your business and integrates with the most common themes’ drawer cart.
- By making a few easy changes, you may match the widget design to the store’s look.
Price: You can get the plugin with a monthly subscription at the cost of $3.99. This plan will include a 30-day free trial to choose the number of products and widget location. Moreover, you can get into the visual and advanced preference from the developers with efficient 24/7 support.
Recently Viewed Products
According to recent research, buyers are more inclined to revisit and purchase prior items. Having Recently Viewed Products on all of your pages allows your consumers to navigate through the products they’ve visited. It will also enhance a customer’s engagement time and your online store’s income and profit. The app shows recently seen goods on all pages, including the Homepage, Shopping Cart, Collection, and Products. There is no need for any manual setup. The software is straightforward to install and use. It is a simple one-click installation. Without the assistance of a developer, any store owner can easily install and use this program.

Outstanding features:
- Promote a user-friendly website
- Show the history of recently viewed goods.
- Increase the customer’s engagement time and, as a result, the conversion ratio.
- Simple to set up and utilize. There is no learning curve.
- The app is intended to fit in with existing Shopify store themes.
Price: The plugin is available for $9.95 per month with a monthly subscription. This package will feature a 15-day free trial period during which you will be able to select the number of items and widget position. Furthermore, you may have access to the developers’ visual and sophisticated preferences, as well as efficient 24/7 support.
Ultimate Recently Viewed
Ultimate Recently Viewed allows you to add a recently viewed feature to your theme in seconds and will automatically match the aesthetics and settings of your theme. Displaying your clients’ most recently visited products will improve their navigation and increase your sales. Designed with simplicity in mind and utilizing the most current capabilities of the Shopify API, it will automatically match your theme styles, do not affect page display performance, and auto-install on any new themes you add to your store. All Shopify themes and a wide range of others, product review apps, currency converter apps, wishlist apps, and custom theme features such as variation pickers, add to cart buttons, and so on.

Outstanding features:
- The frequently seen feature is seamlessly integrated with your theme, and its styles and settings are immediately matched.
- Easily customizable using your standard theme editor. There is no coding necessary.
- Allows you to include a recently seen block on product pages, cart pages, and, eventually, the home page!
- It auto-installs on new themes, so you only have to set it once, and it works well!
Price: You can get five days of the free trial before the monthly subscription at the cost of $4.99.
Recently Viewed Items
Recently Viewed Items is an excellent extension from the QeRetail team. The ‘Recently viewed products’ functionality assists your consumers in locating previously visited products and prompting them to purchase. Displaying a list of recently seen products floating across the pages makes it easier for your consumers to discover them again rather than through the navigation menu. It comes with an easy-to-install extension and is simpler to use on your eStore, with several customization options. The software is mobile-friendly (responsive) and adapts smoothly to different screen sizes. Above all, no coding knowledge is necessary to integrate this into your Shopify.

Outstanding features:
- Use this extension to promote impulse purchases by showing the ‘Recently Viewed Products Section’ on product pages, collections, the home page, and the Cart Page.
- With horizontal and vertical positioning choices, select the ideal location for the “recently viewed section slider.” The section display limit is no longer restricted to three goods; instead, you may now display up to six recently browsed products.
- You may use badges in the area to display any current Sales, Offers, or reduced rates. Show the percentage or the lowered costs, whichever is more convenient for you.
- Choose how long you want recently viewed items to be displayed.
- Enjoy the convenience of the ‘Recently Viewed Product’ Manual slider and Auto slider.
Price: The plugin is available for $2.95 per month with a monthly subscription. This package will feature customization and a slider in which you can select the number of image options and discount badges. Furthermore, you may have access to the bundle of Add to cart and buy now buttons. It also offers 24/7 email support during the subscription.
Conclusion
“Recently Viewed Products” gives merchants the option to display a more user-friendly layout on the product detail page as well as anywhere else on the site. Shoppers who visit such businesses know exactly what they want and don’t require any assistance finding it.
We hope that this post will clear your mind on how to add recently viewed products in Shopify. Let’s do deep research to find the most appropriate method that suits your online business and provokes your sales!






