How to Add payment icons in Shopify footer
Online sellers who are the beginners in Shopify should concern about how they will earn from the Shopify store accounts. The more the merchants understand the payment process in the Shopify, the more they increase their revenue. Firstly, the Shopify store owners have to choose the payment provider which will accept the credit card payments. The next step they will process this payment, which makes the usual delay of the orders and the received payment. After the payment is processed, the purchase amount will be transferred to their accounts.
There are many choices in payment providers such as PayPal which allows the users to get funds from their customers. In addition, the Shopify store owners can check whether the service user is helpful or not. The Shopify store owners have to charge for their orders and transaction fees. Besides, the manual payments such as money orders or bank transfers that the users activate from Shopify Payment will be free without third-party providers. In Shopify’s checkout system, this free tool is included.
The Shopify store owners should consider where the business is as well as where the target customers located before choosing a payment provider. Moreover, if they want their customers will pay with the credit card or specific methods such as PayPal, Amazon Pay or Apple Pay, it is necessary for online sellers to enable their payment functionalities. One of the additional tools that the users can add to their Shopify stores is displaying payment icons in their footer.
This article How to enable payment icons in your footer in Shopify support online merchants to list down payment methods on the footer. This free Shopify tool helps the users to choose useful icons by changing the themes, which allows the Shopify online buyers to track their payment settings. Especially, all of these icons can be easily add or remove without changing original payment settings.
To Add payment icons in footer on Shopify
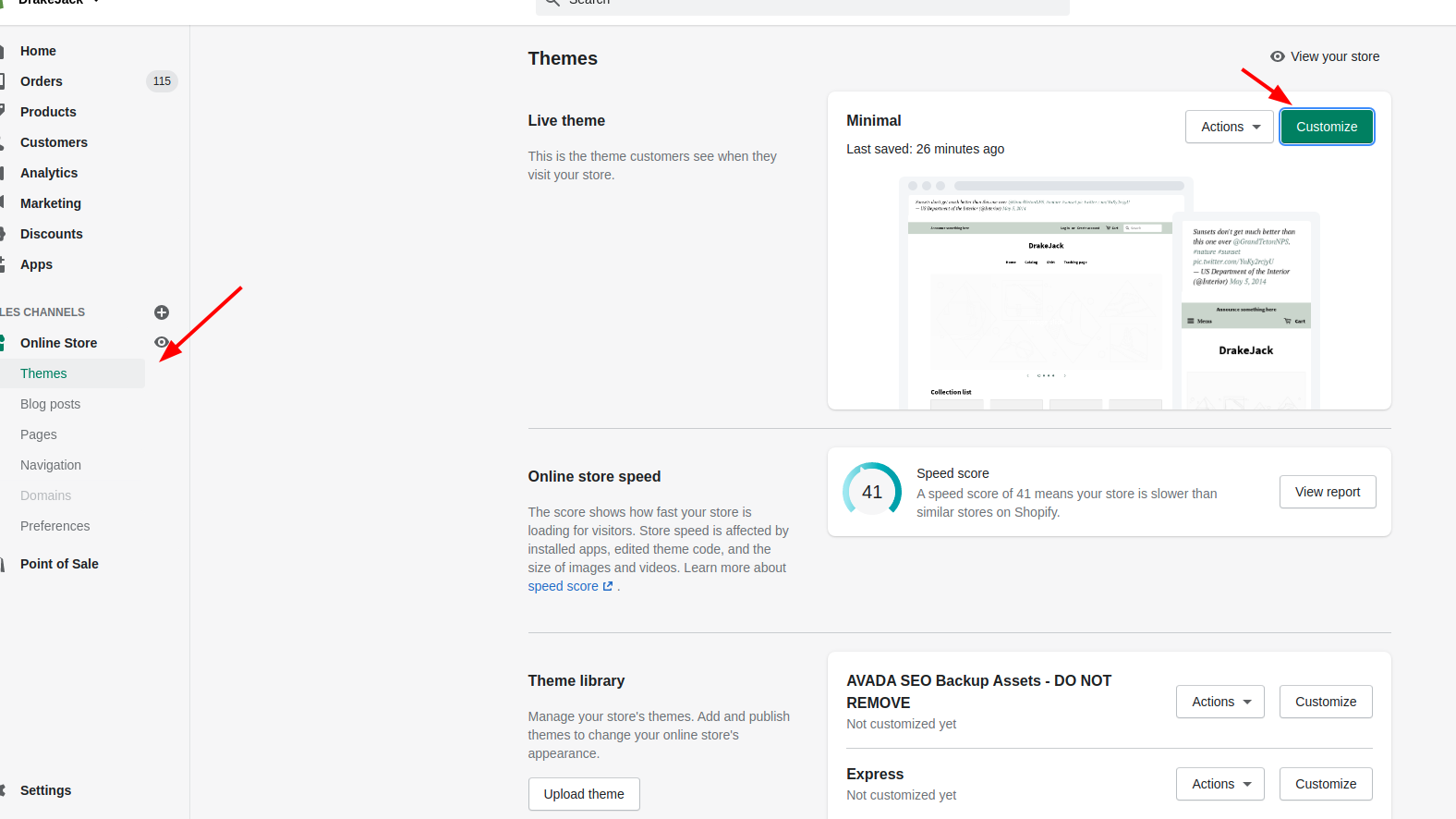
- Step 1: Go to theme editor
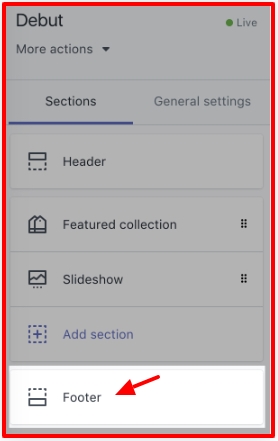
- Step 2: Choose the Footer
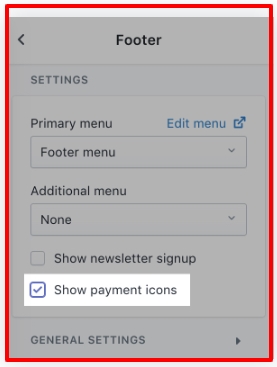
- Step 3: Choose the
Show payment icons - Step 4: Save
Step 1: Go to theme editor
The first step after accessing the Shopify admin’s dashboard, admins click the theme editor.

Step 2: Choose the Footer
Then at this step, on the Theme editor section, the users choose Footer to customize the footer settings.

Step 3: Choose the Show payment icons
There are many options in this Footer section, the store owners can continue by clicking to Show payment icons in the checkbox:

Step 4: Save
To save all changes, the users finish by tapping Save.
Conclusion
The Shopify store with a clear policy in payment methods will have more loyal customers. In this article, we have just provided the users the basic understanding of payment method and settings and How to enable payment icons in your footer in Shopify. We hope that the Shopify store owners can apply this simple process to customize the footer settings and display the payment icons from this guiding article. Besides, we have some recommendations for the online merchants to better understand about the liquidity in Shopify such as:
- Liquid split: How to Divide String into Array
- Liquid strip: How to Remove Whitespace tabs, spaces, and newlines
- Liquid include: How to include a file in Liquid
- Liquid paginate: Split into multiple pages
- Liquid include: How to include a file in Liquid
- Liquid style: How to Add custom Style tag in Liquid





