How to Add, Edit and Delete in WooCommerce Custom Checkout Fields
The checkout process is a vital component of every online store. This is the conclusion of the purchasing process and the page that has the potential to make or break your business. Did you know that 69% of online buyers add products to their shopping carts but never complete the purchase? The majority of customers abandon the checkout process due to its length or complexity. That is why it is critical to customize and optimize it to minimize cart abandonment.
Do you want to increase sales and optimize your checkout process? You may wish to remove or add custom fields, rearrange their order, or even divide your checkout process into many sections.
In order to make any of these modifications in WooCommerce, you must create custom code snippets. Needless to say, this complicates and impairs the editing process.
Using WooCommerce checkout field editor plugins is one of the most efficient ways to optimize your checkout. They’ll complete the task in a matter of minutes, and you won’t require any coding expertise.
This article will show you How to Add, Edit and Delete in WooCommerce Custom Checkout Fields in two ways.
Why you might need a WooCommerce checkout field customization
HavingWooCommerce checkout field editing customization can assist you in accomplishing three critical goals:
- Reduce abandoned carts
- Conversion rate optimization
- Increasing your sales
Let’s take a deeper look at how these editions can help you boost your WooCommerce store’s stats and push it to the next level.
-
First, it enhances the prestige of your eCommerce website by enabling you to create a checkout page personalized for your brand and products. The checkout field editors enable you to customize every component of your checkout process, allowing you to create a completely unique process to your store. This manner, you’ll not only improve your consumers’ purchasing experience, but also your conversion rates.
-
Second, you may utilize one of the WooCommerce checkout field editor plugins to streamline the purchasing process, encouraging customers to complete their purchases faster. Long and confusing checkout pages are a leading cause of cart abandonment, thus streamlining them will help you reduce drop-offs.
How to Add, Edit and Delete in WooCommerce Custom Checkout Fields with code
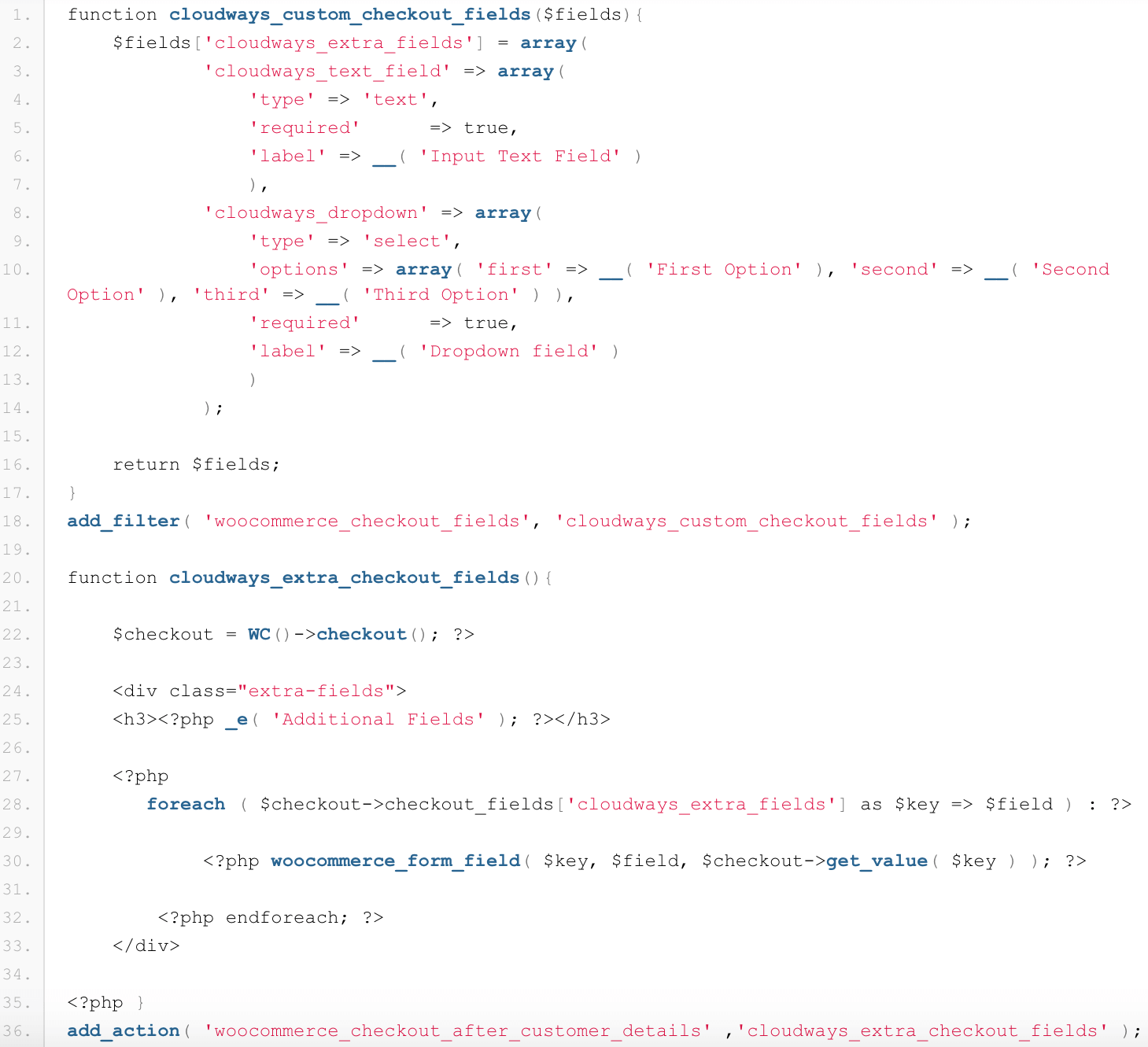
1. How to Add Custom Checkout Fields in WooCommerce with code
The following code creates a field on the checkout page, saves it to the order meta, and displays it in the orders admin. To assist in resolving the issue, this code snippet has been updated to include two additional fields.
Include this code snippet in your WordPress website functions.php file, which is located in the Theme folder.

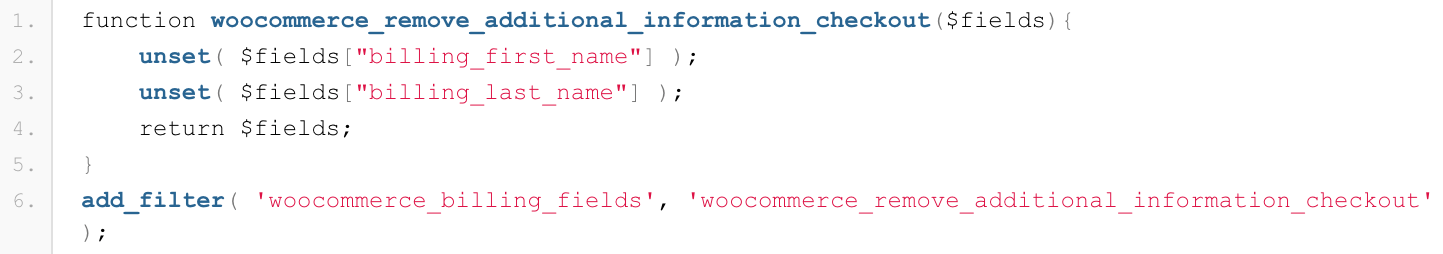
2. How to Delete Custom Checkout Fields in WooCommerce with code
The following code removes the billing screen’s address information. Include this code snippet in your WordPress website functions.php file, which is located in the Theme folder.

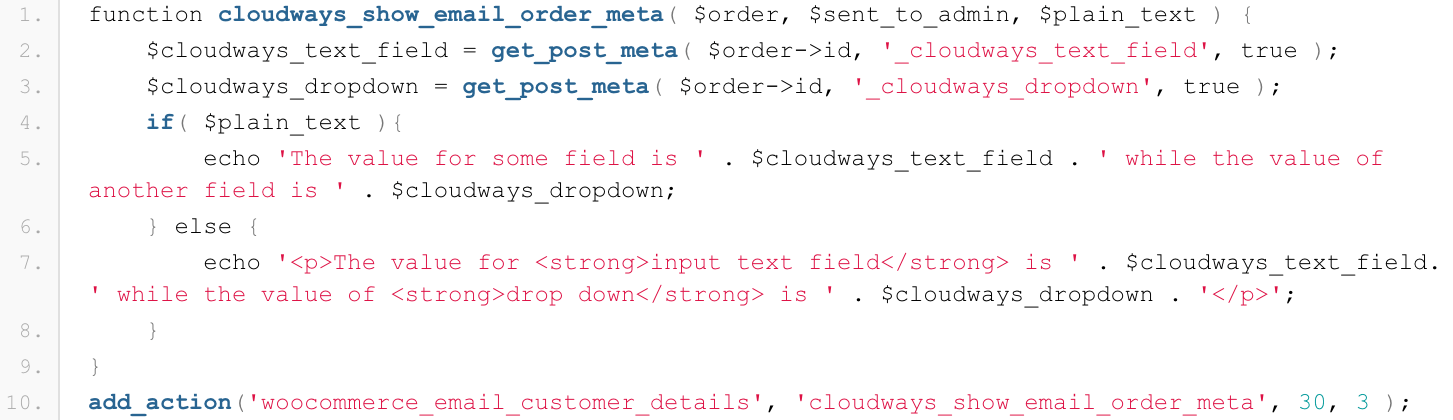
3. How to Edit Custom Checkout Fields in WooCommerce with code
If you wish to alter the email checkout field, you may add text to any of the hooks included in the email templates. This is the code snippet to edit the custom checkout fields.

How to Add, Edit and Delete in WooCommerce Custom Checkout Fields with plugin
In this article, we will introduce how to add, edit and delete WooCommerce checkout fields with the help of theWooFunnels plugin. To use, you first have to install and activate the plugin.
Step 1. Adding Checkout Fields
It’s critical to build a checkout page first, since this will allow you to change the steps, fields, and sections of the checkout process using the WooCommerce checkout fields editor. Take the following steps:
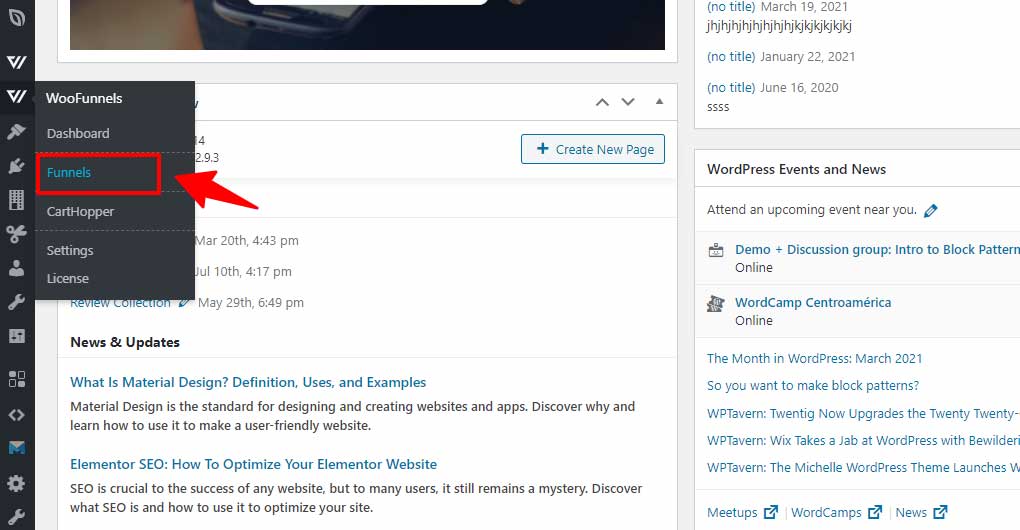
Step 1.1: Navigate to WooFunnels > Funnels
Navigate to WooFunnels and then to the WordPress menu, click on Funnels.

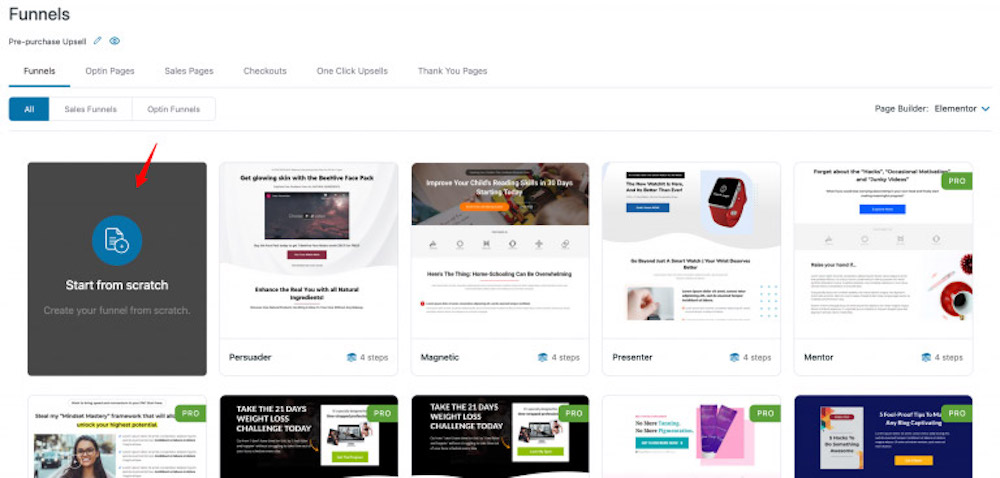
Step 1.2: Select Add New

Step 1.3: Construct your funnel
By clicking Create Your Funnel, you’ll begin the process of importing your new funnel.

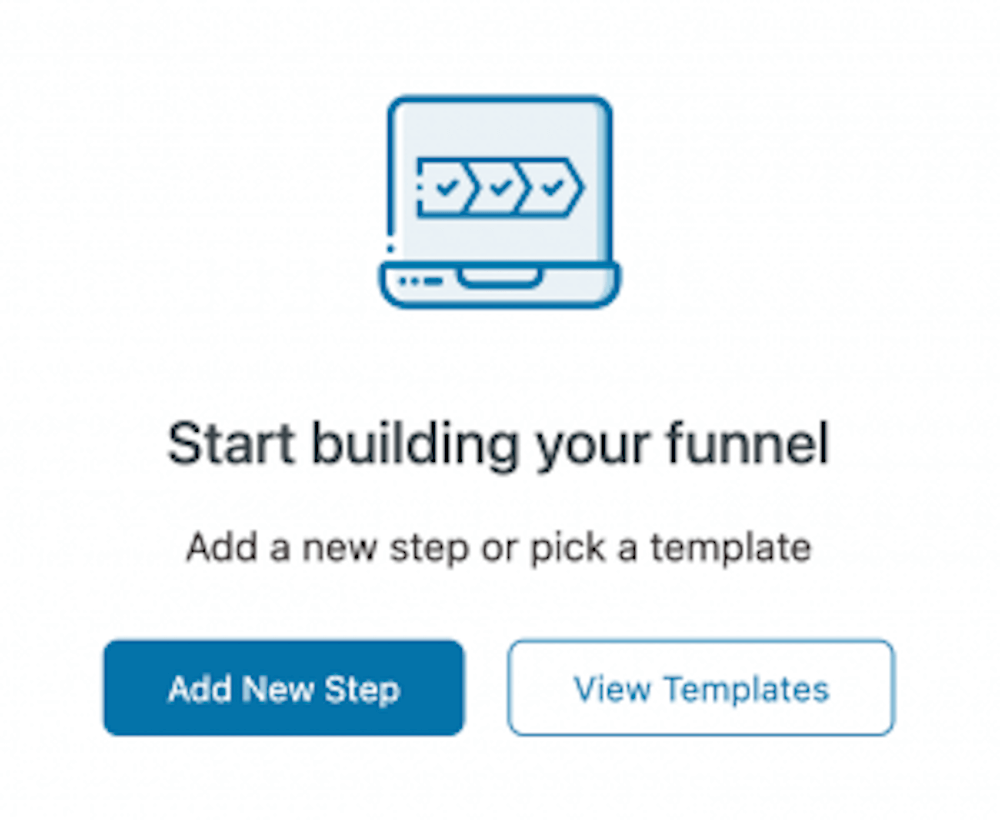
Step 1.4: Select Add New Step from the drop-down menu.
Your newly formed funnel is created. To begin developing your checkout page, click Add New Step.

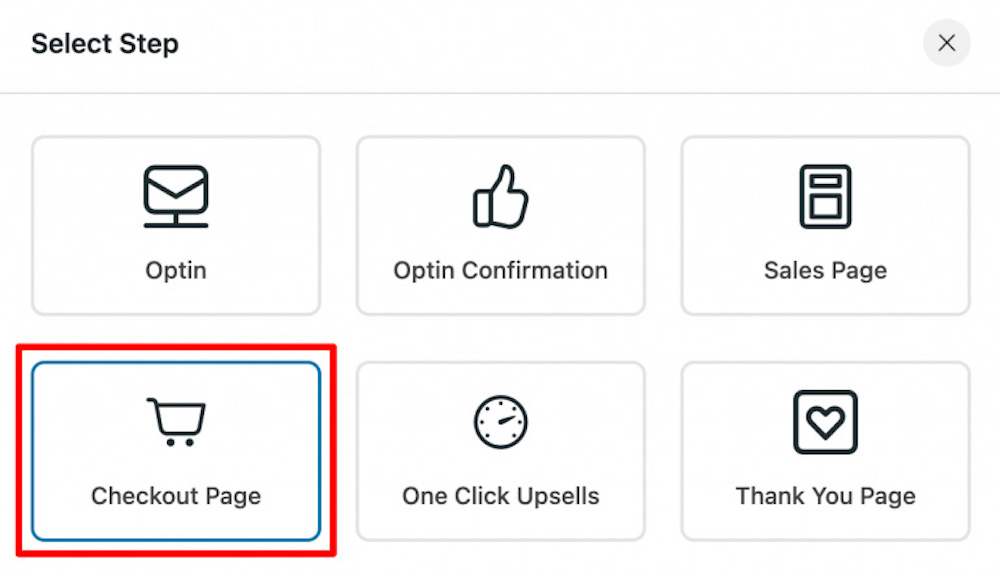
Then click on Checkout Page.

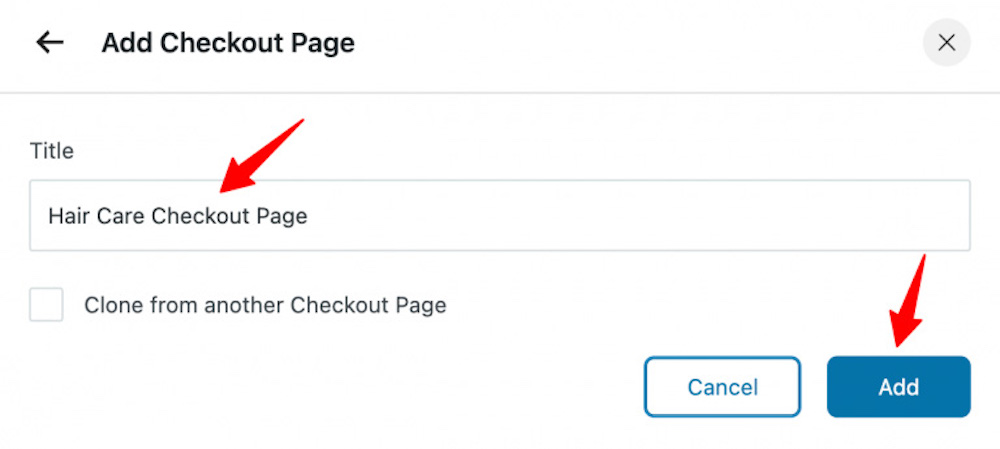
Step 1.5: Type the title of your checkout page in the field provided.
Choose a name for your checkout page and click Create.

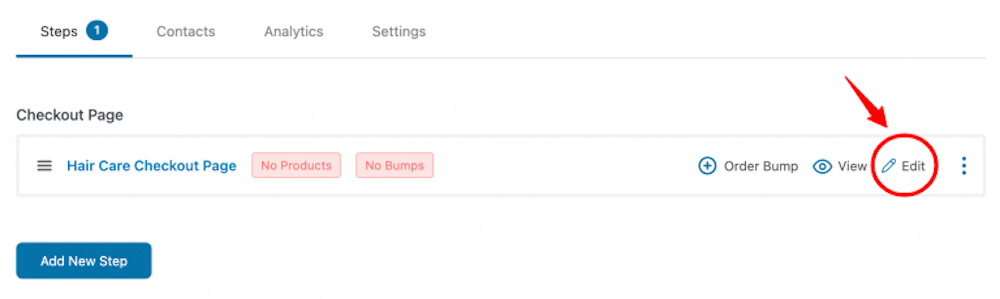
Step 1.6: Select Edit.
After adding the checkout page, click “Edit” to make changes.

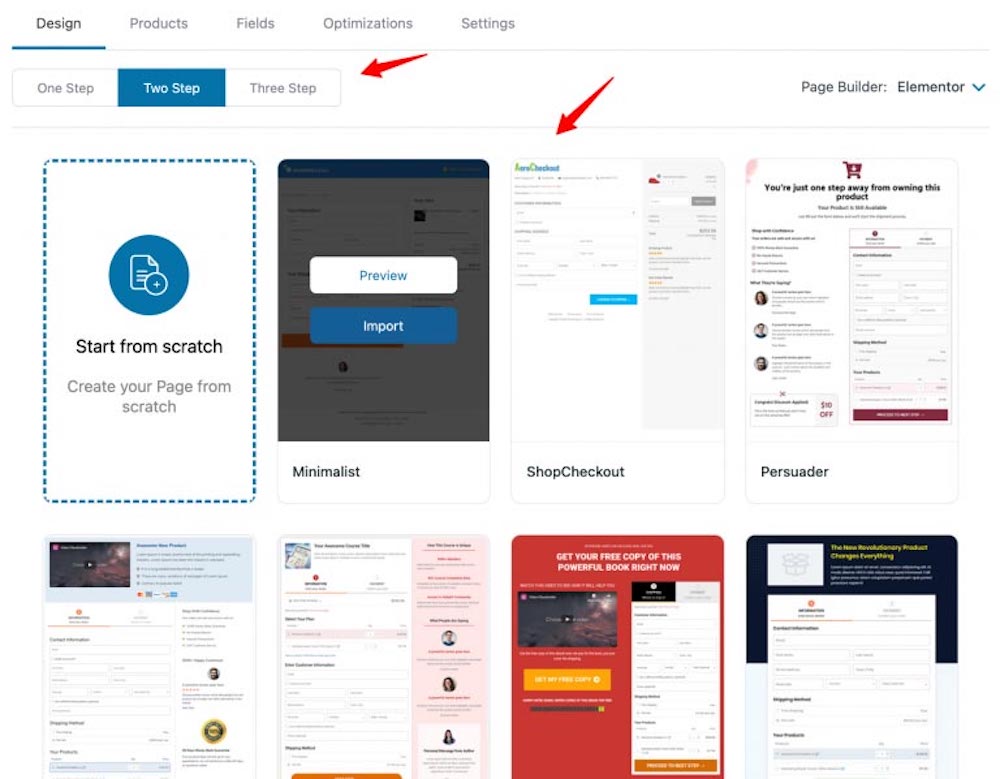
Step 1.7: Select an appropriate template
You can choose between one, two, or three checkout processes. Additionally, you can import the templates using Customizer, Elementor, Divi, or Custom.
To obtain any template, click on Import. In this case, we’ve chosen a two-step checkout and a Razor template within Elementor.

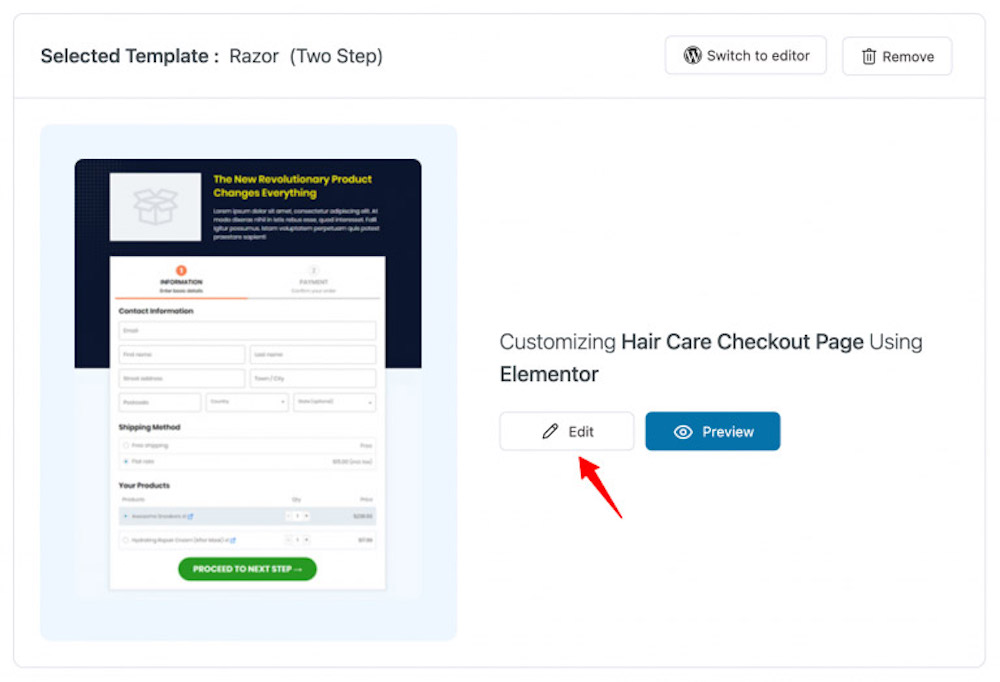
Step 1.8: Select Edit.
You may now begin customizing your checkout page. You may learn how to personalize your checkout page by reading this blog.

If you’re constructing a checkout page for a certain product, then populate it with products. Alternatively, you can create a global checkout page.
Congratulations! You have made a successful product-specific checkout.
Step 2. Customizing the Checkout Fields
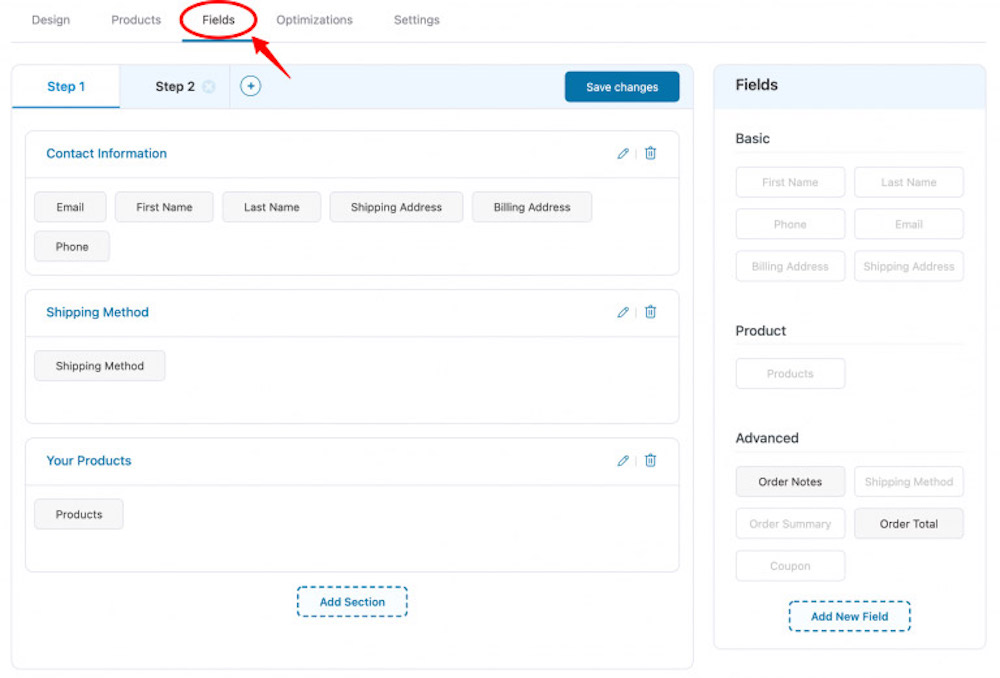
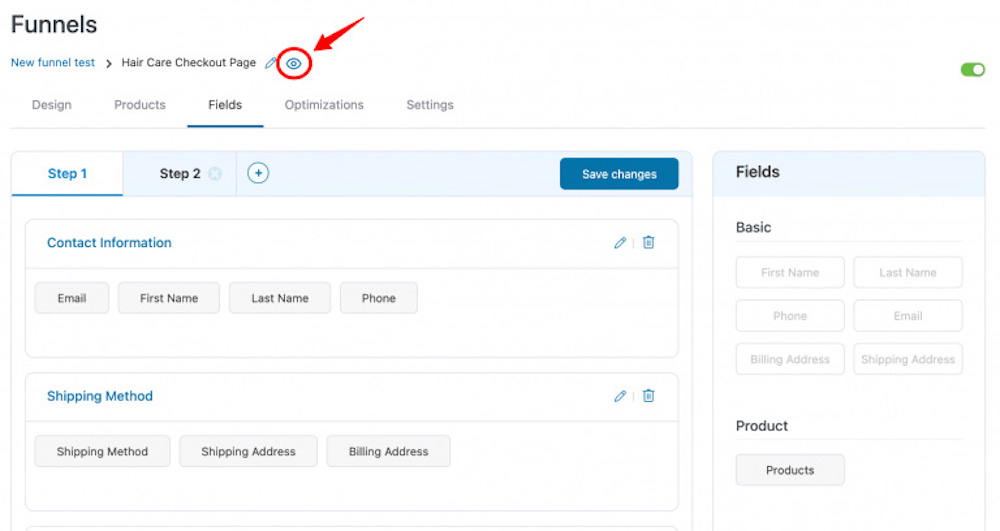
Step 2.1: Navigate to the Fields tab.
You’ll see a pre-populated single-step checkout page with some default fields. However, you have entire control over adding new stages, rearranging sections and fields, and much more.

This is where you can see the full extent of the WooCommerce checkout field editor’s capabilities.
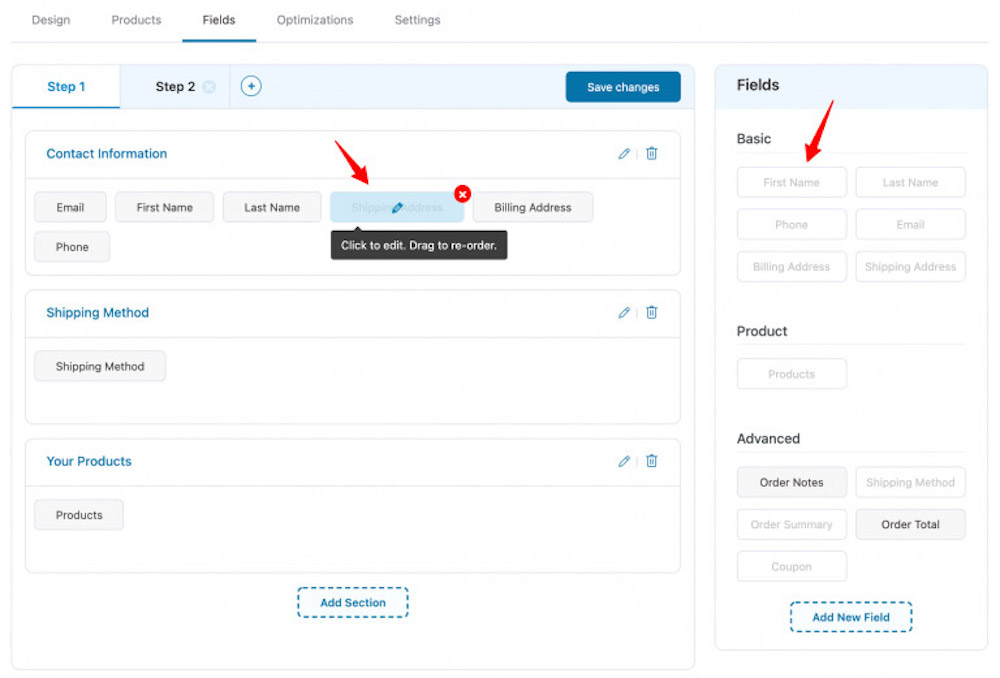
Step 2.2: Customize the checkout fields
You can drag and drop fields/sections to rearrange their order. By clicking on any of the fields, you’ll be sent to the edit section.

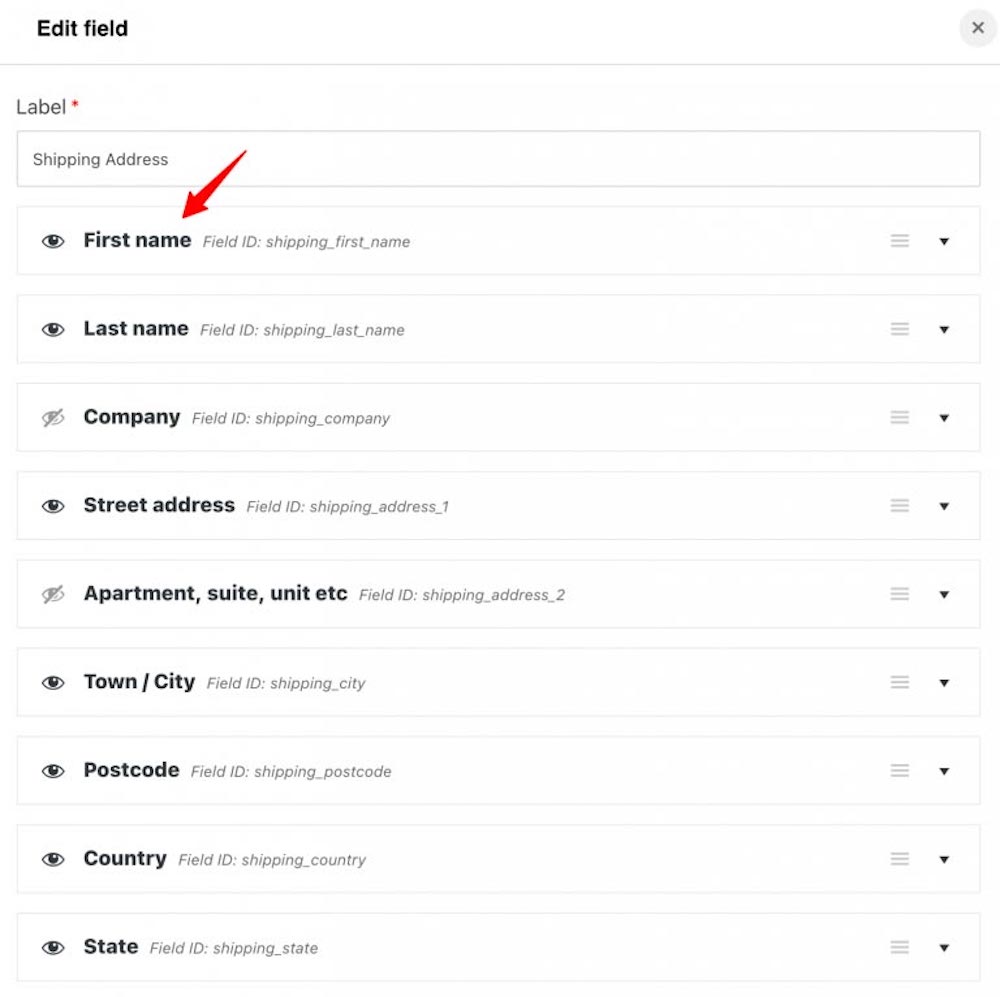
Assume you wish to edit the fields associated with the shipping address. Simply click on it to initiate the process of simplification. If you do not wish to display a certain field, deactivate it by clicking on the eye button.

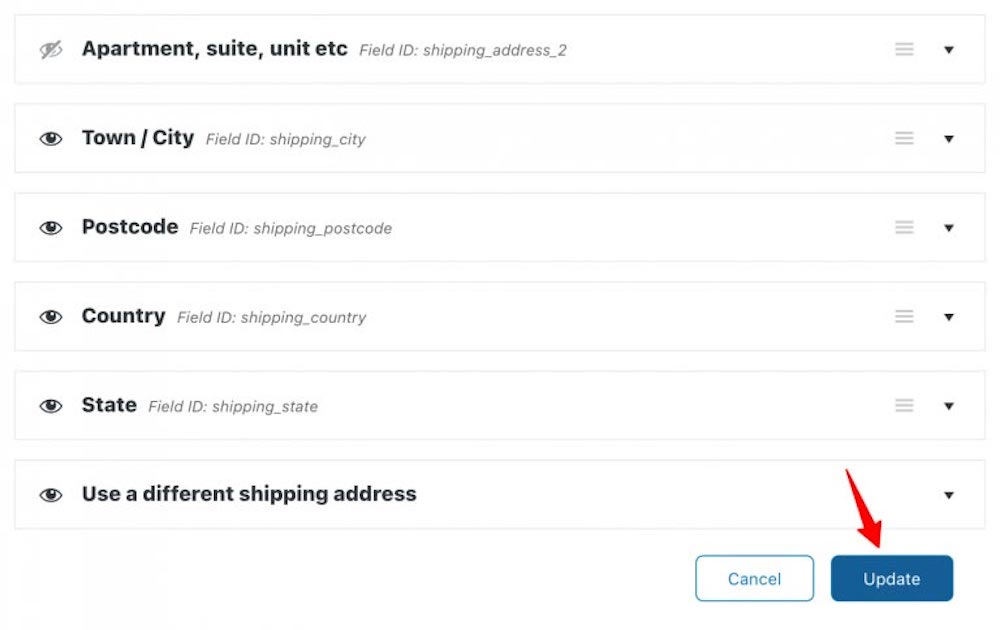
Additionally, you may alter these fields using WooFunnels checkout field editor. You can toggle the Use a different shipping address section on/off here. Enabling this option allows customers to specify a billing address that is distinct from the shipping address. After editing the fields, click Update to apply the changes.

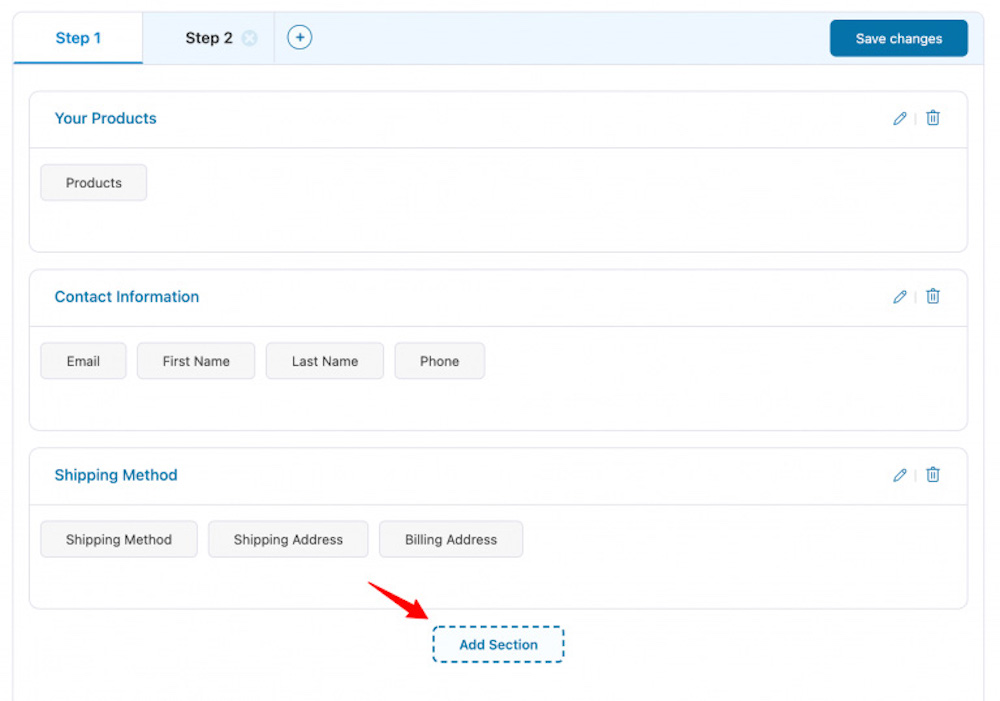
Step 2.3: Add a section
To create a new section, click the Add Section button.

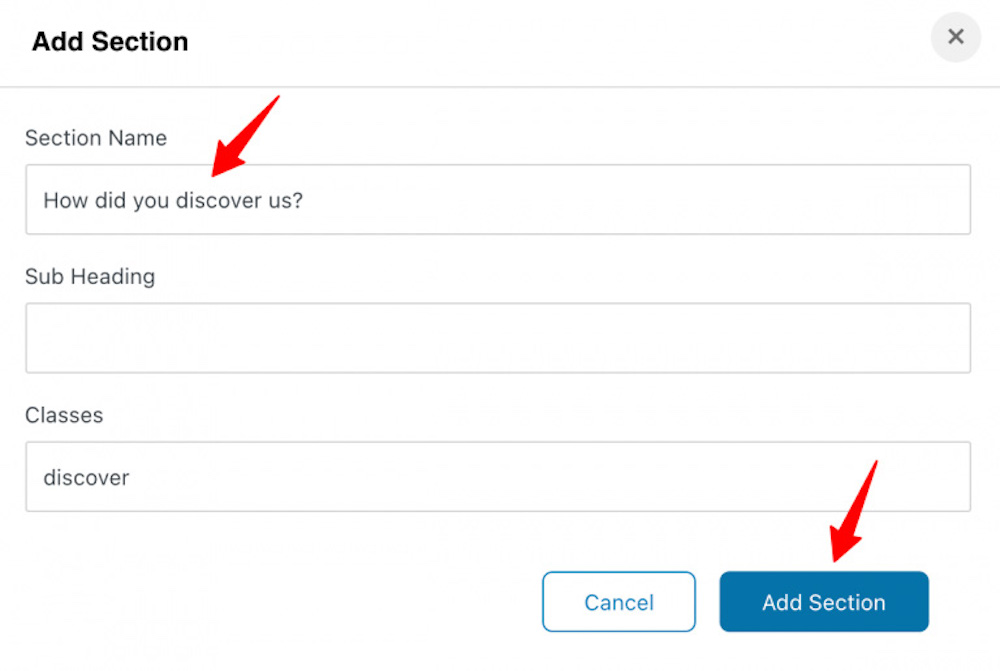
Now, enter a section title, optional subheadings, or classes to capture this data.

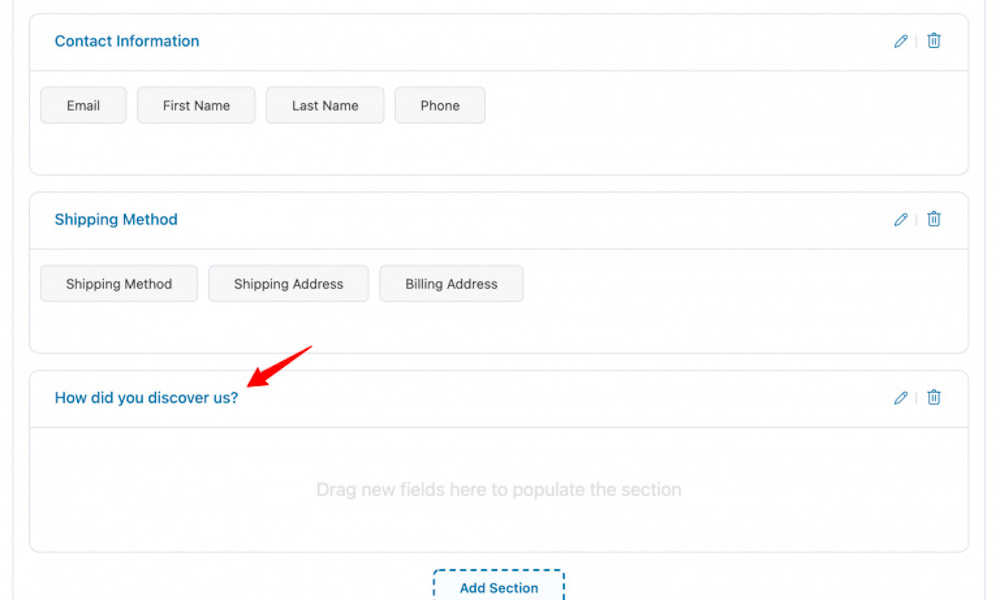
Once that is complete, click the Add Section button. A new section will be created.

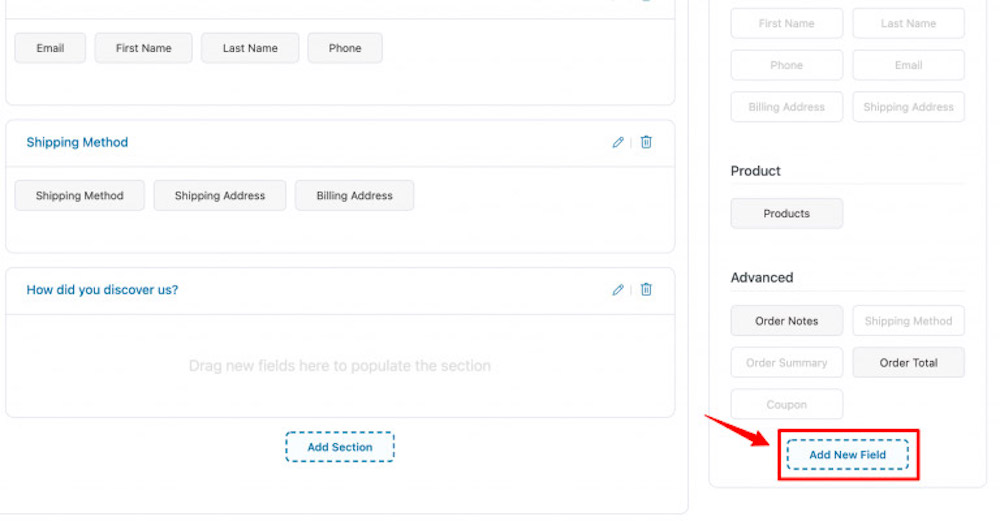
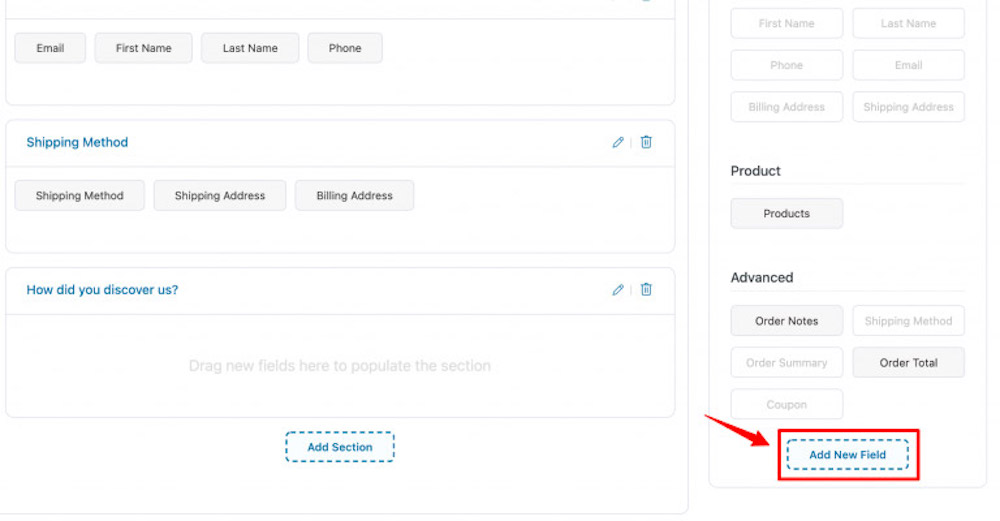
Step 2.4: Use the checkout field editor to add a field.
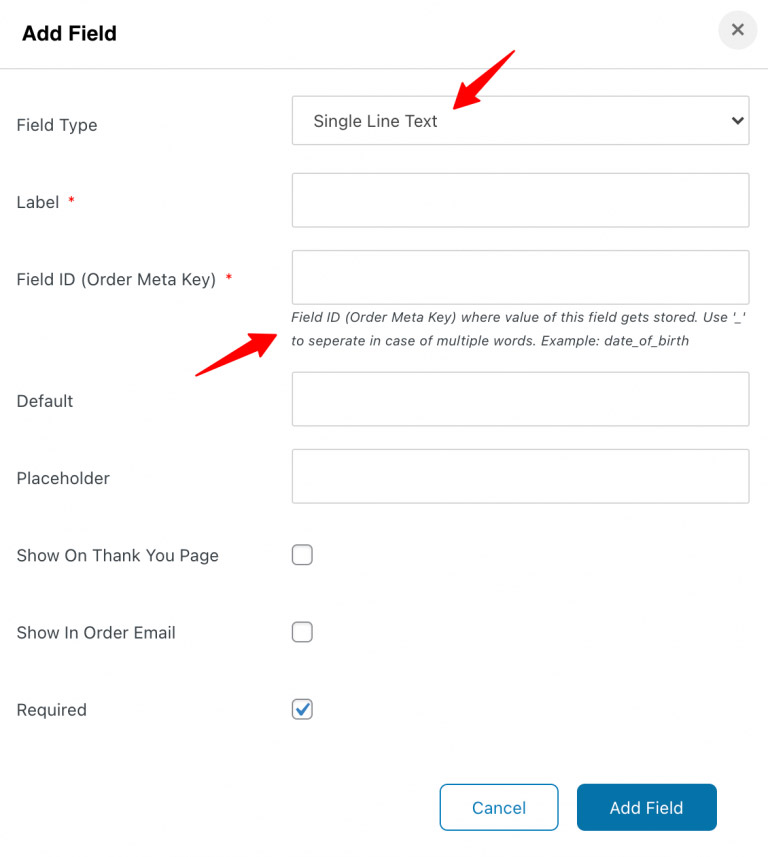
To begin building a new WooCommerce checkout form field, click Add New Field.

Create a new field and fill in the details. From the drop-down menu, select the field type. It could be a single line of text, a checkbox, a radio button, HTML, a multi-select, a paragraph, or a dropdown menu, among other things.

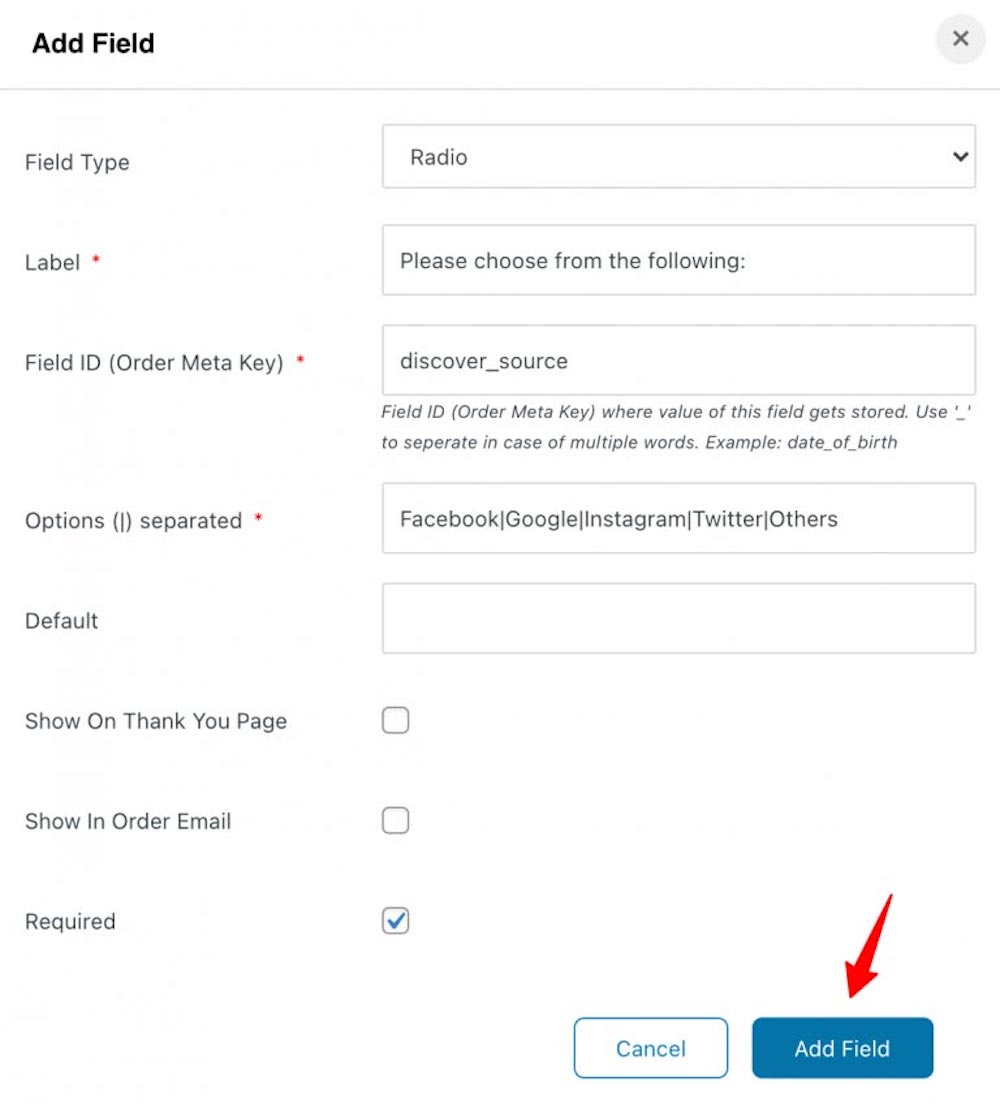
We’ve chosen the radio field and entered this data.

Once it is complete, click on Add Field.
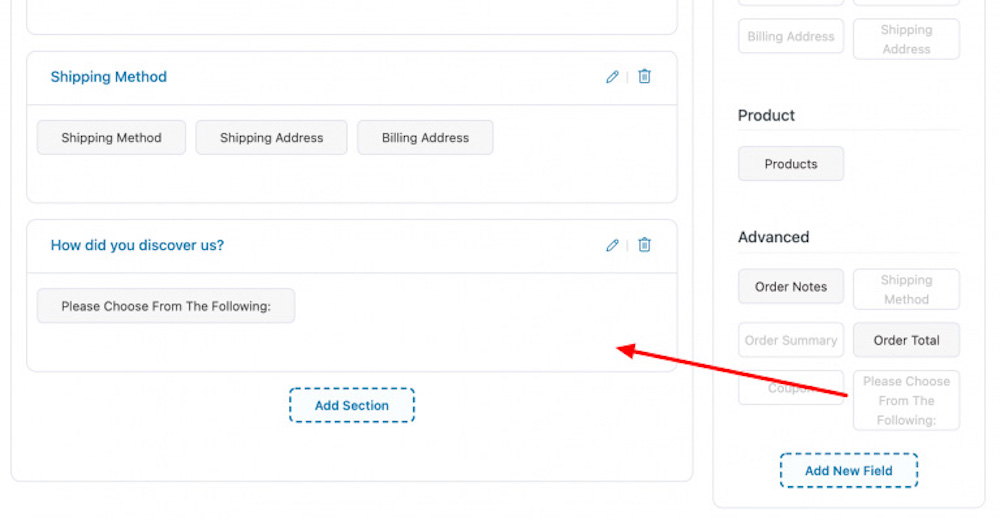
Step 2.5: Drag and drop the field
Drag and drop the field you’ve generated into the desired section using the WooCommerce checkout field editor.

To apply the changes, click on Save changes. Then, click View to see your checkout page in preview mode.

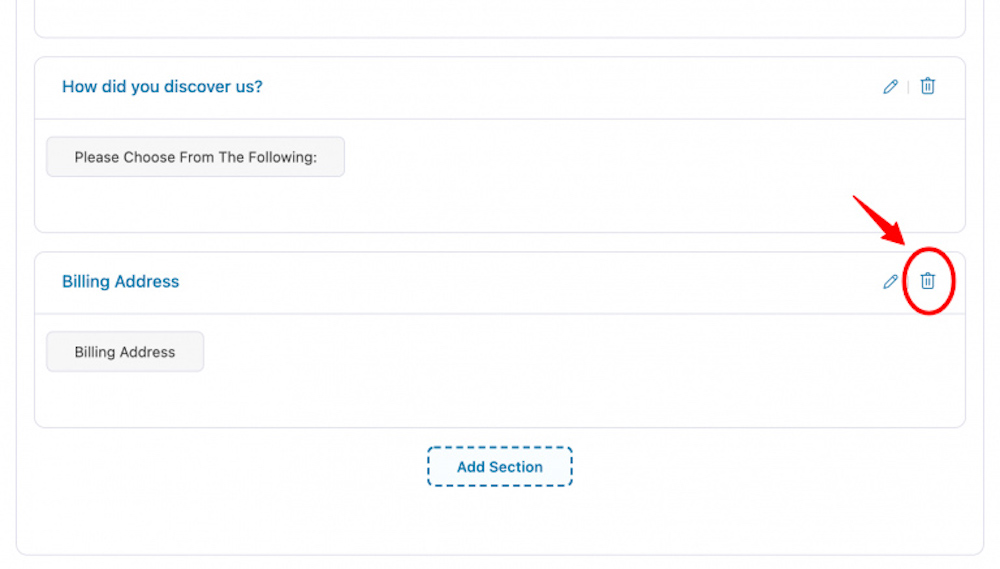
Step 3: Delete Checkout Fields
If you don’t want a section, simply click the bin icon to eliminate it.

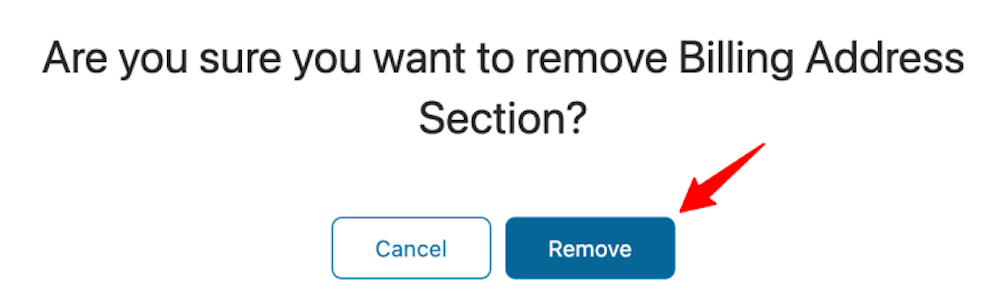
WooFunnels’ WooCommerce checkout field editor will prompt you for confirmation. By clicking Remove, this area will be removed from your checkout page.

3 plugins for Custom Checkout Fields customization
1. WooCommerce Checkout Manager
 The WooCommerce Checkout Manager is a one-stop-shop for customizing the checkout process. The plugin not only acts as a field editor, but also as a manager for your store’s checkout process. This tool allows you to customize the checkout page by customizing 15 different types of fields. Additionally, you can customize these fields by adding, removing, rearranging, renaming, or extending them.
The WooCommerce Checkout Manager is a one-stop-shop for customizing the checkout process. The plugin not only acts as a field editor, but also as a manager for your store’s checkout process. This tool allows you to customize the checkout page by customizing 15 different types of fields. Additionally, you can customize these fields by adding, removing, rearranging, renaming, or extending them.
Additionally, WooCommerce Checkout Manager has the ability to upload files. Designed with the user experience in mind, the plugin includes a variety of capabilities that help improve the shopping experience for shoppers. Upload Files is an illustration of this. Customers can upload files throughout the purchasing process and manage them through their account page. Additionally, as a shop owner, you can work with the files directly from the admin dashboard.
Key Features:
- Integrated email notification feature, which ensures that customers receive an email when the process is complete.
- Permit users to upload files during the checkout process.
- Conditional Fields enables you to display or conceal fields based on their parent fields.
- Possibility of adding new fees during the checkout process.
- Numerous additional characteristics.
Price:
There are 3 price plans available for you to choose from:
- Personal - 1 site: $19.
- Agency - 5 sites: $39.
- Developer - Unlimited sites: $79.
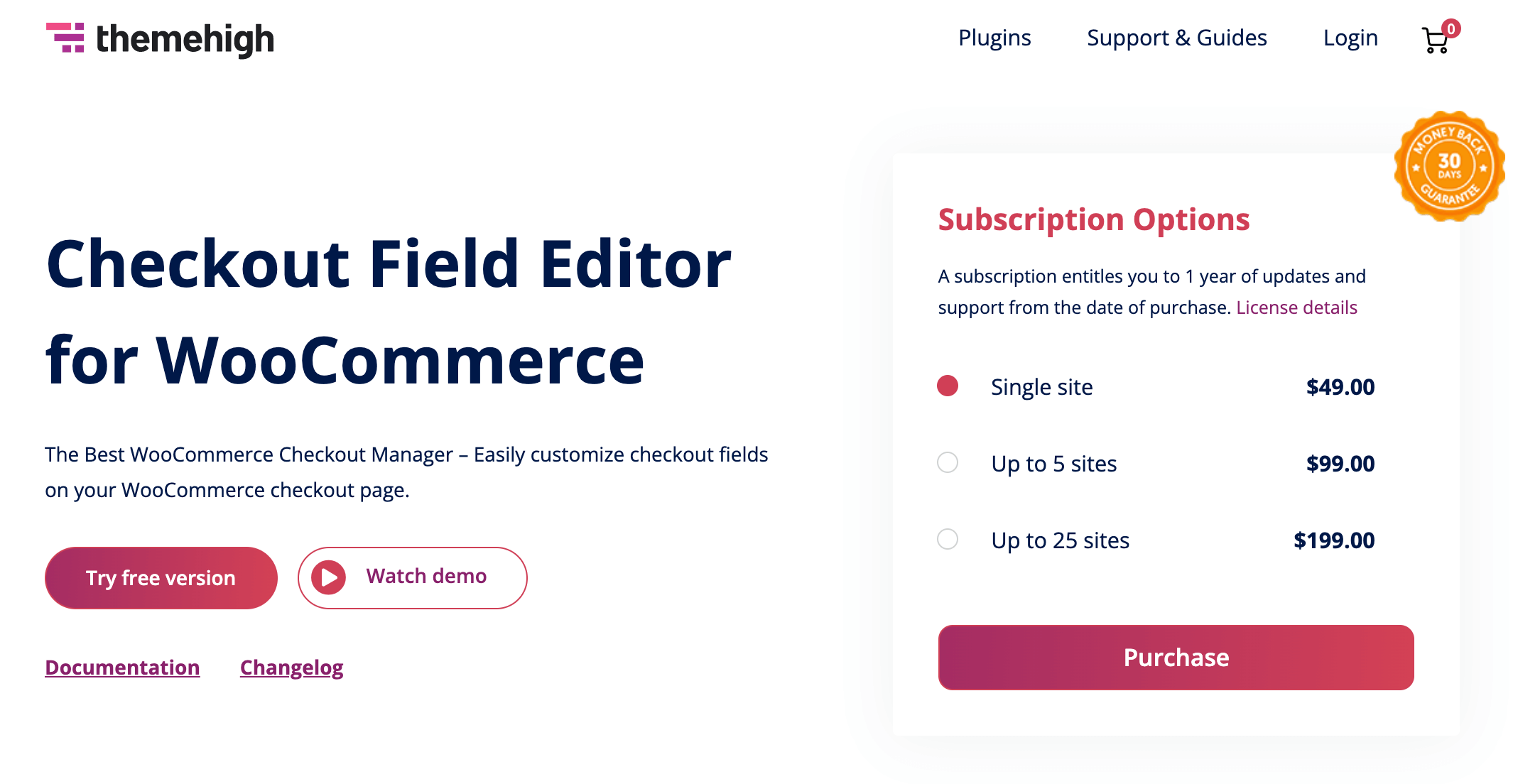
2. Checkout Field Editor (Checkout Manager) for WooCommerce

Checkout Field Editor (Checkout Manager) for WooCommerce by ThemeHigh is probably one of the top WooCommerce checkout field editor plugins, with over 200,000 installs and a 5-star rating on the WordPress repository. With 17 field kinds and numerous settings, it is assured to fit your requirements.
This application enables you to easily add, amend, and delete checkout fields. Additionally, you can customize the checkout form by adding custom fields and sections. Checkout Field Editor will aid in the smooth operation of your store and is extremely compatible with the majority of WooCommerce plugins.
Key Features:
- 17 different types of checkout fields to pick from
- Custom sections will be displayed in 15 locations on the checkout page.
- You can customize the presentation of sections and fields to meet your specific requirements.
- Compatibility with WPML
- Numerous additional features that a plugin of this type should have
Price:
This is a freemium software application. It offers a free version with limited functionality and multiple paid plans:
- Single site: $49.00
- Up to 5 sites: $99.00
- Up to 25 sites: $199.00
3. YITH WooCommerce Checkout Manager

When you see the word YITH in the title of a product, you know it’s a good one. With WooCommerce Checkout Manager, YITH contributes to the flourishing industry of checkout field editors plugins. As one of the top WooCommerce checkout field editor plugins, it enables you to add and delete various functionality from your checkout page, including text, checkbox date picker, and radio buttons.
Additionally, YITH WooCommerce Checkout Manager includes a drag-and-drop user interface that enables shop owners to rearrange information easily. Further, you may change the usual Shipping, Billing, and Additional remarks fields and arrange them in a single or two-column layout.
Key Features:
- Create and modify an unlimited number of custom fields
- Customize the shipping, billing, and additional notes fields, as well as the checkout procedure by adding custom fields.
- Customize the appearance and feel of the checkout page
- Numerous options for positioning the fields
Price:
YITH WooCommerce Checkout Manager is a premium plugin with a one-year subscription fee of 59.99 USD for a single site.
Final thoughts
The checkout page is critical to your eCommerce success. It is an essential component of your conversion funnel, which is the revenue-generating page. It makes no difference how many people visit your website if no one purchases anything. Complicated checkout processes are a significant contributor to high shopping cart abandonment rates.
Always strive to keep your checkout procedure as simple as possible. If you’re using WooCommerce as your eCommerce platform, you can quickly customize the checkout page’s style, as well as add or delete checkout fields.





