How to add a Category in Shopify?
While surfing on Shopify stores, customers normally really love seeing a specific product’s page after clicking on a product image of the collection page. As a matter of fact, this action can really help customers find and see many categories by inserting links to the collections in a menu in your store’s navigation. At the same time, you are totally able to view, create, and edit collections or categories from the collections page of your Shopify admin.
Hence, in this time article, I will give you a clear view here for the instructions on adding a category in your Shopify store
What is a category?
Category is normally known as one of the highest classes for most of the objects to be grouped based on similarity or defined criteria.
On Shopify, a category is also known as collection. More specifically, products are often grouped into collections with a view to making it easier for customers to figure out their products. That group collection is called Category. For instance, a category can be the collections of clothes for men, women, or children. It can be the items of a certain type, such as cosmetics, housings, or also items on sale, seasonal products as well.
How to add category in Shopify
In this section, I will show you the careful instruction on the way that you need to know to add a new category on your Shopify store.
Adding a new category
Step 1. Log in Shopify account
Of course, first of all, you need to log into your Shopify account to start getting all your work done.
Step 2. Open Collections section
After that, direct yourself to the Collections section, and then opt for the Add a Collection option
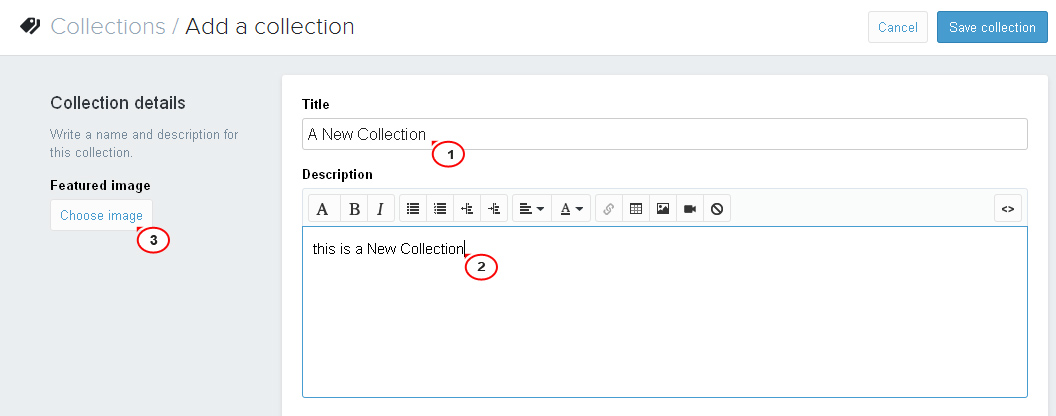
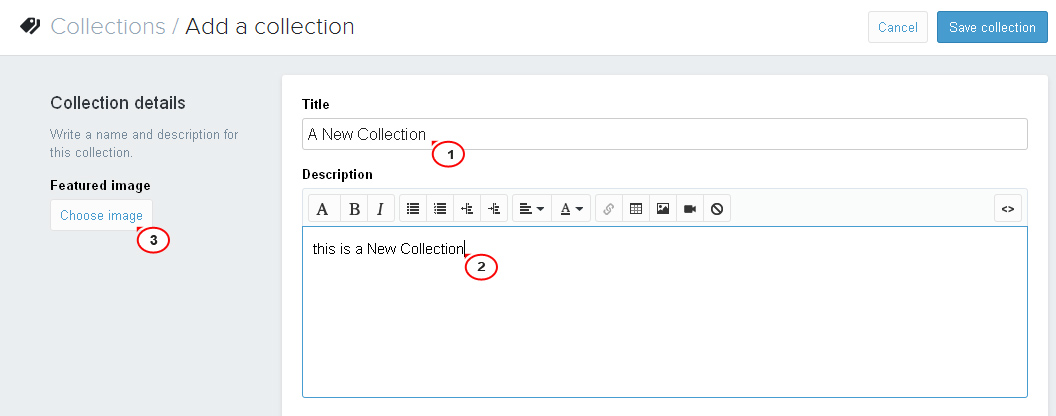
Step 3. Fill in Collection details

From here, just fill in the Collection details that you want your collection to have. Here are several things that you need to know while filling:
- Define the
Titlefor your new collection. - Enter its
Description. - If you want to add an image to the collection, just click on the
Choose Imagebutton, which locates under theFeatured Imagefield. You will see it on the left side of the screen and then just select the image from your computer.
Step 4. Fill in Conditions section
Next, scroll down to the Conditions section of your new collection to continue the procedure. From here, you are able to opt for either Manually select products or Automatically select products based on conditions option.
- If you choose to add products to collection manually, follow the tutorials below:
-
Click the
Manually select productsoption. -
Now, you need to proceed to fill all your blank sections of your new collection, which can be
Search Engines,Visibilitysections and many more.

-
When you are done with filling, just click on the
Save Collectionbutton. -
There will be the
Productssection provided on the left, so find theAdd Productssection and then choose the products that you would like your New Collection to have.

- Finally, just simply click
Saveat the bottom right of the screen.
- If you choose to add products to collection automatically, follow the tutorials below:
-
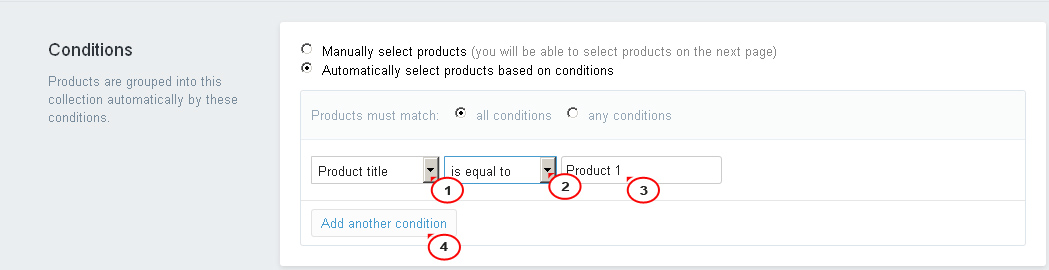
For starters, opt for the ‘Automatically select products based on conditions’ option.
-
Then, choose the condition that you saw on the list, like Product Title, Product Type, Product Vendor, and so on. After that, you need to fill in the blank field of each corresponding section of each product that you want your new collection to have.
-
If you would like to add more than one product to your collection, just click on the
Add another Conditionbutton.

-
Next, you need to proceed to fill all your blank sections of your new collection, which can be
Search Engines,Visibilitysections and many more. -
After when all things are done, click
Save Collection.
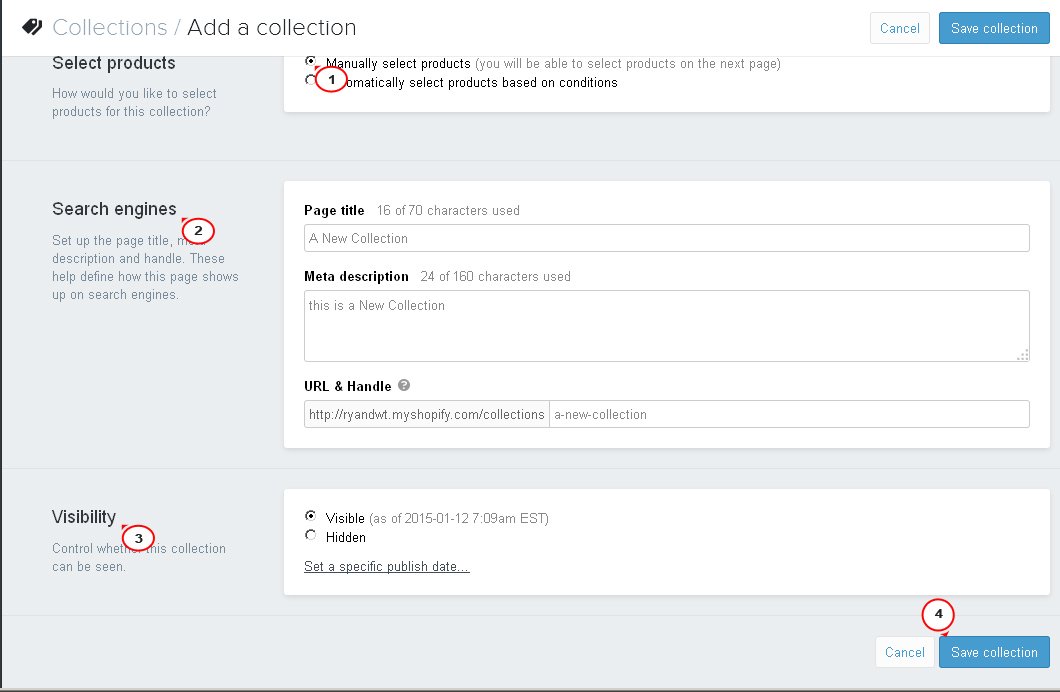
Step 5. Fill in Search Engines fields
From the Page title, Meta description and URL and Handle boxes, you will see that they have already contained some information. These have been automatically generated based on the entries that you created in the Collection details section earlier. From here, you can change the Page title and Meta description details. However, remember not to make any changes to the URL and handle field.
Step 6. Choose options in Visibility section
Now, you are capable of setting the new collection to Visible or Hidden on your store. Also, you can even set a specific to publish date for your online collections in case you want your collection to be displayed on your website some days in the future.
Step 7. Click Save Collection
Finally, click Save Collection
To add a new category on iPhone
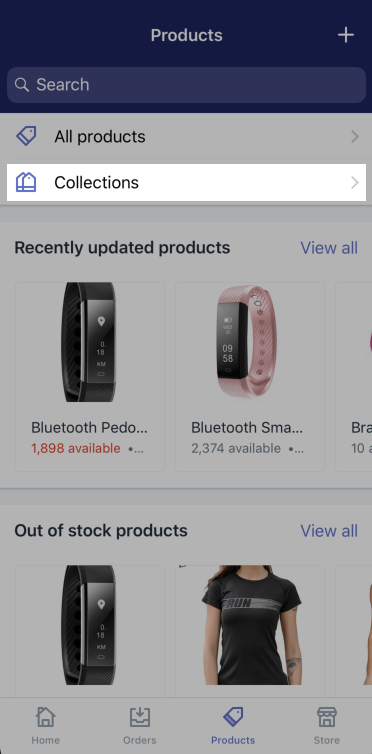
Step 1: Open Collections section
Open your logged-in Shopify app, and then tap in the Products section and choose for Collections.

Step 2: Tap + button
Look at the right corner of the screen, and then tap the + button.
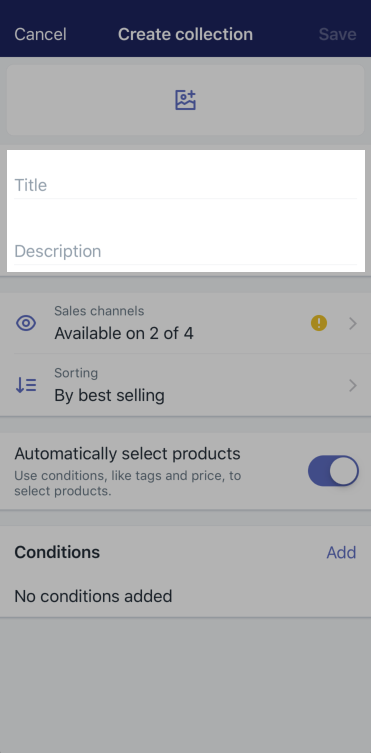
Step 3: Enter title and description for collection

Step 4: Upload image for collection
This step is optional, as you can tap at the image icon on the screen to upload an image that will represent your collection.
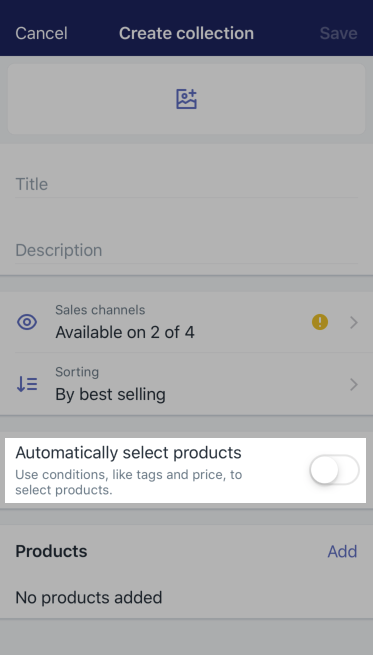
Step 5: Disable Automatically select products option

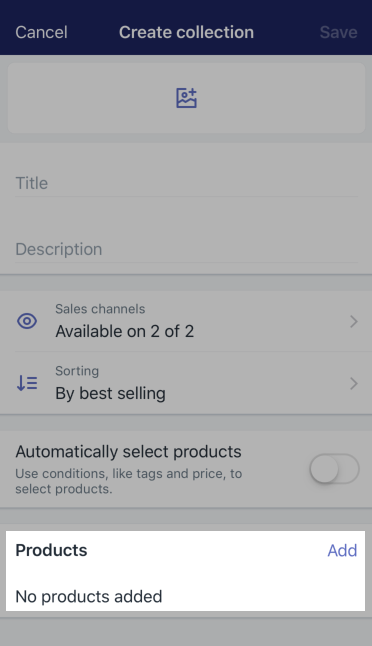
Step 6: Customize visible sales channels
This step is also optional, as you can tap the Sales channels option to customize which sales channels the collection will be visible to.
The new collection will be available to all of your sales channels by default. You can cancel the selection of any channels that you want to hide the collection from.
Step 7: Select displayed order
This is an optional step, you can tap Sorting on the screen to select the order to be displayed on the collection’s products have an online store.
Step 8: Add product
In the Products section, it’s your job to add the products that you want to have in the collection.

Step 9: Tap Save
Tap on the Save button to save all your changes
Step 10: Add link to your collection
Now, remember to add a link to the category of your online store navigation to help customers find and view the collection.
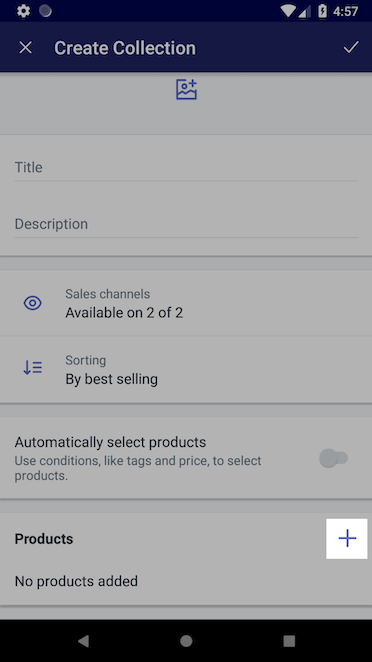
To add a category in Shopify on Android
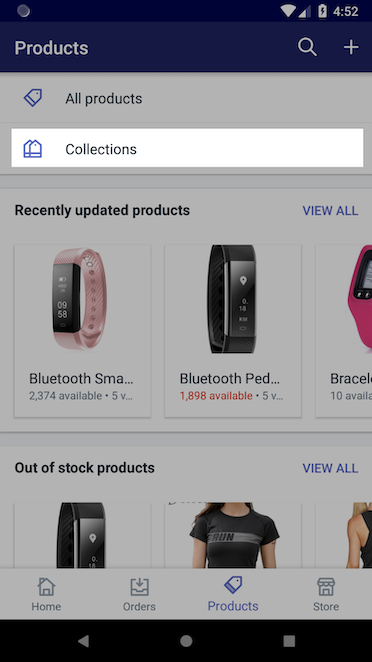
Step 1: Open Collections section
Open your logged-in Shopify app, and then tap in the Products section and choose for Collections.

Step 2: Tap + button
Look at the right corner of the screen, and then tap the + button.
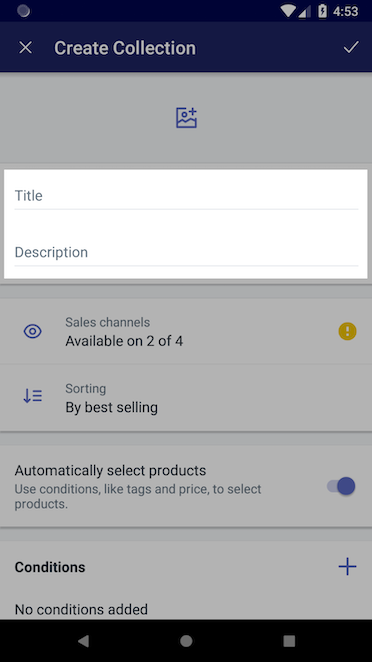
Step 3: Enter title and description for collection

Step 4: Upload image for collection
This step is optional, as you can tap at the image icon on the screen to upload an image that will represent your collection.
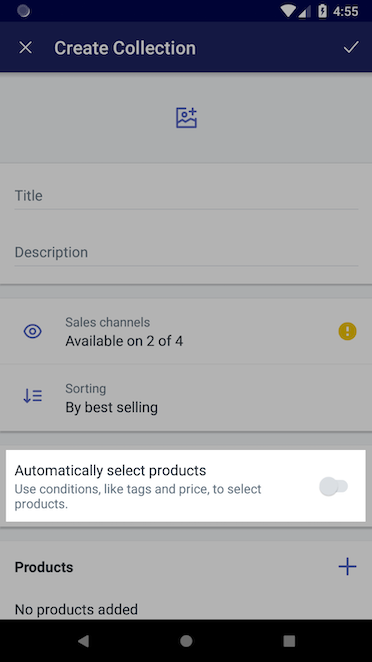
Step 5: Disable Automatically select products option

Step 6: Customize visible sales channels
This step is also optional, as you can tap the Sales channels option to customize which sales channels the collection will be visible to.
By default, the new collection will be available to all of your sales channels. You can cancel the selection of any channels that you want to hide the collection from.
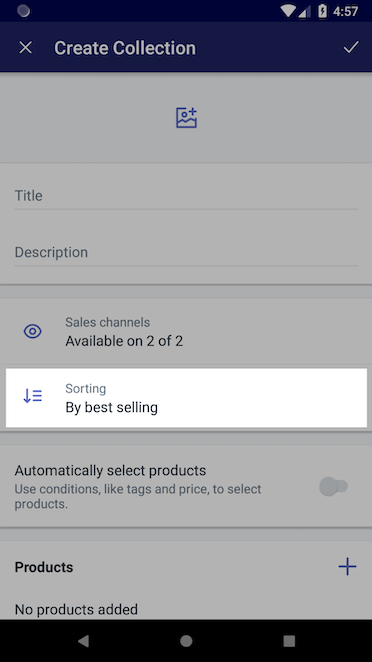
Step 7: Select displayed order

This is an optional step, you can tap Sorting on the screen to select the order to be displayed on the collection’s products have an online store.
Step 8: Add product

In the Products section, it’s your job to tap the + button to add the products that you want to have in the collection.
Step 9: Tap checkmark
In order to save your work, tap the checkmark on the corner.
Step 10: Add link to your collection
Now, remember to add a link to the category of your online store navigation in order to help customers find and view the collection.
Using apps to manage your Shopify categories
The good news is that you are totally able to manage your Shopify categories via apps available on Shopify. We have also listed all the recommended apps here on Shopify Category Apps.
Summary
That’s all the information that you need to know when you want to add a category on your Shopify store. I hope these instructions will be helpful for you in understanding this matter more clearly and help your customers to have the most convenient in your Shopify business career.
In case you might have trouble while practicing this task, we are always here, willing to support you to fix your problems. So don’t hesitate to do so. What is more, your feedback on your experience with us is always appreciated here on AVADA so that we can improve our quality next time.
Related Posts:





